Answer the question
In order to leave comments, you need to log in
Why does useDispatch dispatch data to the store that was dispatched before it was executed?
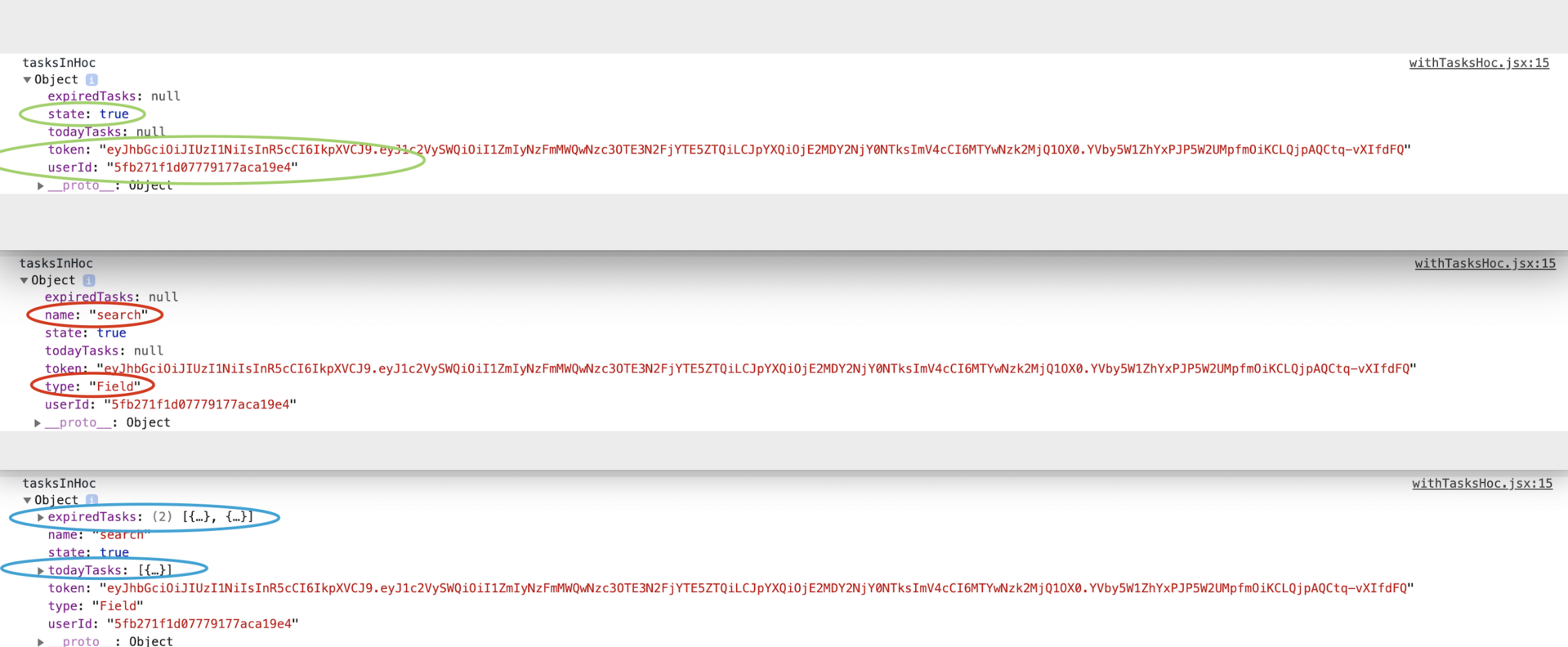
Before the dispatch is triggered, other actions are dispatched to the store (photo 1 action - the token is dispatched, etc., action 2 - the redux-form data is dispatched and the 3rd action - what is needed is dispatched) but the store related to the 3rd action becomes full of unnecessary info (the bottommost screen in the photo), I think that this is due to the fact that dispatch is in the dependency array in useEffect , but it’s not clear how to fix it.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question