Answer the question
In order to leave comments, you need to log in
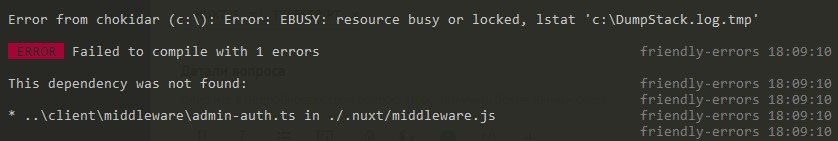
Why does the "This dependency was not found" error occur?
Until some time, the project started normally, but one fine day (from scratch, i.e. no changes were made to the project and node_modules) when I ran the npm run dev command, this story popped up:

In the .nuxt/middleware itself .js, when built, the following entry is generated:
const middleware = {}
middleware['admin-auth'] = require('..\\client\\middleware\\admin-auth.ts')
middleware['admin-auth'] = middleware['admin-auth'].default || middleware['admin-auth']
export default middleware/client/middleware/admin-auth.tsimport { Middleware } from '@nuxt/types'
const authMiddleware: Middleware = ({ store, redirect }): void => {
if (!store.getters['auth/isAuthenticated']) {
return redirect('/admin/login?message=login')
}
}
export default authMiddleware{
"compilerOptions": {
"target": "es2019",
"module": "commonjs",
"lib": ["DOM", "DOM.Iterable", "es2020"],
"sourceMap": true,
"rootDir": "./",
"removeComments": true,
"noEmitOnError": false,
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"noUnusedLocals": true,
"noUncheckedIndexedAccess": false,
"noPropertyAccessFromIndexSignature": false,
"baseUrl": ".",
"paths": {
"~/*": ["./*"],
"@/*": ["./*"]
},
"types": [
"@types/node",
"@nuxt/types",
"@nuxtjs/axios",
"buefy/types"
],
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question