Answer the question
In order to leave comments, you need to log in
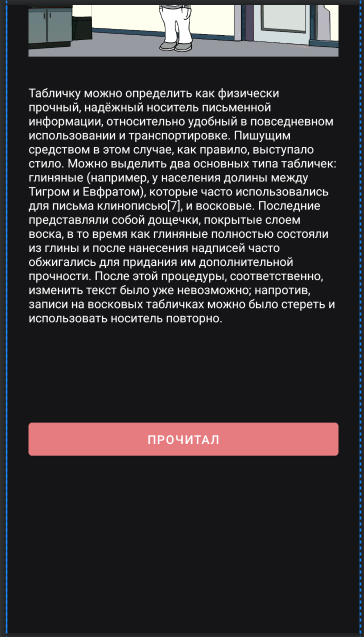
Why does the ScrollView leave a lot of unnecessary space when scrolling down?
At me the content should come to an end on the button. That is, the button is the last bottom element.
Since there is a lot of text, I had to use ScrollView. And when scrolling down, the button goes up and the empty space starts to go.
I tried to set the height of the scrollview wrap_content. Nothing has changed.
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/ThemeOverlay.Smoke.FullscreenContainer"
tools:context=".LectureFragment"
android:background="@color/dark_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="100">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:src="@drawable/day1"
android:layout_weight="20"
android:layout_marginEnd="@dimen/margin_regarding_the_parent"
android:layout_marginStart="@dimen/margin_regarding_the_parent"
android:layout_marginBottom="@dimen/margin_between_something"
android:scaleType="centerInside"
/>
<TextView
android:id="@+id/textView"
android:text="@string/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/margin_regarding_the_parent"
android:layout_marginStart="@dimen/margin_regarding_the_parent"
android:layout_weight="10"
android:textColor="@color/white" />
<com.google.android.material.button.MaterialButton
android:text="@string/submit_lecture_rus"
android:layout_width="match_parent"
android:layout_height="@dimen/height_button"
android:layout_marginEnd="@dimen/margin_regarding_the_parent"
android:layout_marginStart="@dimen/margin_regarding_the_parent"
android:layout_marginBottom="@dimen/margin_regarding_the_parent"
android:backgroundTint="@color/coral"
/>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
Answer the question
In order to leave comments, you need to log in
What's inside the scrollview (that is, its content) should have a wrap_content height.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question