Answer the question
In order to leave comments, you need to log in
Why does the script not see the element with id?
Hello,
I'm trying to implement a function to hide/show an element using javascript. Everything seems to be elementary, but I fail. the error Uncaught TypeError: Cannot read property 'style' of null constantly pops up, which, as I understand it, means the element was not found.
I tried to do it in two ways:
1) when selectonemenu is selected using ajax, the javaMethod is executed, then the script
2) when the button is clicked, only the script is executed.
Neither one nor the other works.
At the entrance we see: 
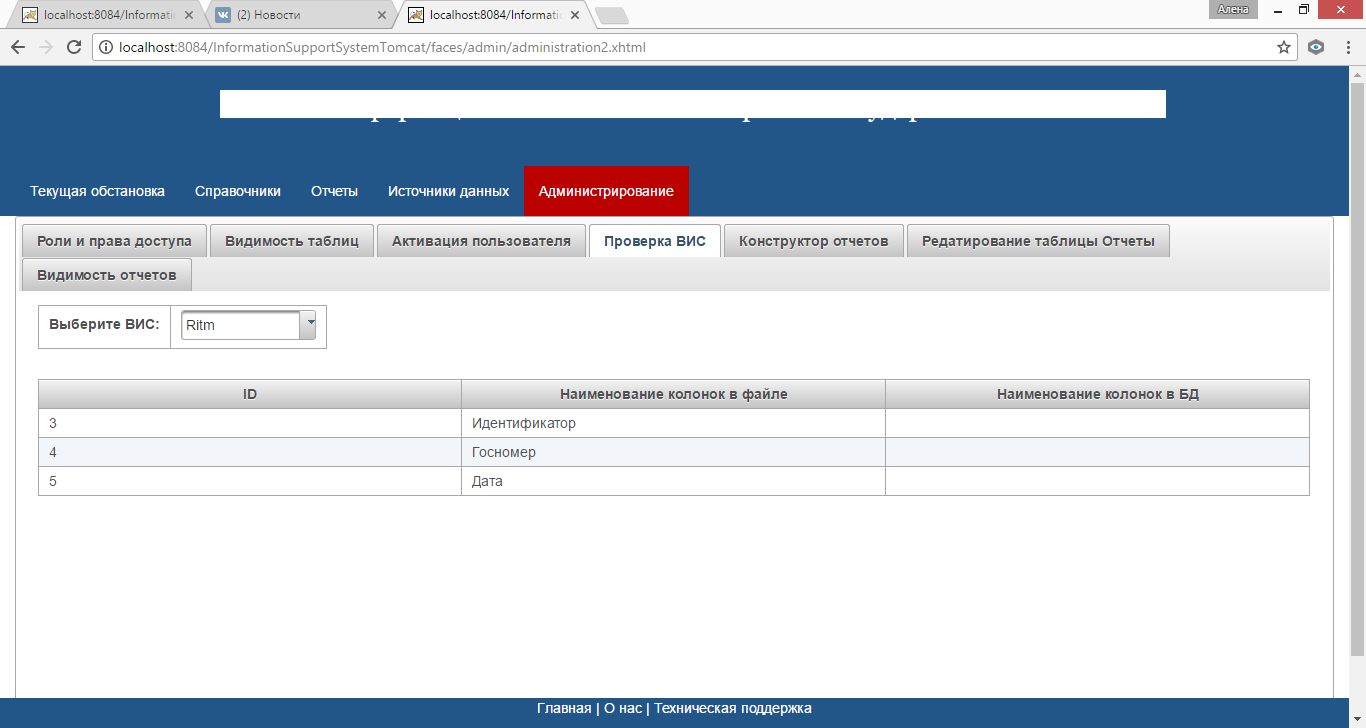
after choosing from the menu:
<div class="row">
<div class="col-xs-12">
<f:view >
<h:form id="globalform" style="width: 100%" >
<p:tabView style="width: 100%" class="nav-tabs">
<p:tab title="Проверка ВИС">
<h:form id="visTest">
<p:panelGrid columns="2" style="margin-bottom: 30px; border: 0px">
<p:outputLabel for="visChange" value="Выберите ВИС:" style="font-weight: bold;"/>
<p:selectOneMenu id="visChange" value="#{visChange.selectVis}" >
<p:ajax event="change" listener="#{visChange.change()}" update="checking"/>
<p:ajax onsuccess="foo('checking')"/>
<f:selectItem itemLabel="Выберите ВИС" itemValue="" noSelectionOption="true" />
<f:selectItems value="#{customizeRole.vis}" />
</p:selectOneMenu>
<!--<p:commandButton type="button" onclick="foo('checking')" value="Скрыть/Показать" />
<p:commandButton id="clickme" class="btn-small"
value="Скрыть/Показать" />-->
</p:panelGrid>
<p:dataTable id="checking" class="table" var="checkingVIS" value="#{visChange.visConformity}"
style="display:none; margin-bottom:280px;"
selectionMode="single"
selection="#{visChange.selectedVisConformity}" rowKey="#{checkingVIS.id}">
<p:ajax event="rowSelect" listener="#{visChange.onRowSelect}" update=":updateColumn" oncomplete="PF('dialogAdd').show();" />
<p:column headerText="ID" >
<h:outputText value="#{checkingVIS.id}"/>
</p:column>
<p:column headerText="Наименование колонок в файле" >
<h:outputText value="#{checkingVIS.name_old}"/>
</p:column>
<p:column headerText="Наименование колонок в БД" >
<h:outputText value="#{checkingVIS.name_new}"/>
</p:column>
</p:dataTable>
</h:form>
</p:tab>
</p:tabView>
</h:form>
</h:body>
<script>
window.onload = function foo(id) {
if (document.getElementById(id).style.display == "none")
{
document.getElementById(id).style.display = "block";
}
};
</script>Answer the question
In order to leave comments, you need to log in
There are two "native" ways to hide any interface element. The first way is to not render it at all:
<p:commandButton value="Скрыть/Показать">
<f:ajax listener="#{exampleBean.toggleVisibility}" event="click" render="somePanel"></f:ajax>
</p:commandButton>
<h:panelGroup id="somePanel" layout="block" rendered="#{exampleBean.visible}">
<div>Трям!</div>
</h:panelGroup><h:panelGroup id="somePanel" layout="block" styleClass="#{(exampleBean.visible) ? 'hidden' : ''">
<div>Трям!</div>
</h:panelGroup><script>
function toggleVisibility(id) {
var table = document.getElementById(id);
if(table) {
var currentState = table.style.display || 'block';
if (currentState === 'block')
table.style.display = 'none';
else
table.style.display = 'block';
}
return false;
}
</script>
<p:commandButton value="Скрыть/Показать" onclick="toggleVisibility('globalform:visTest:checking');">
</p:commandButton>try to remove window.onload = - your function works like this when the window is loaded
And what is your parameter in the foo function?) No parameters are passed to this callback.
https://developer.mozilla.org/ru/docs/Web/API/Glob...
window.onload = function () {
if (document.getElementById('visTest').style.display == "none") // нужно передать конкретный id, это просто пример
{
document.getElementById('visTest').style.display = "block";
}
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question