Answer the question
In order to leave comments, you need to log in
Why does the "rel" attribute of the "link" tag have different values ​​in different situations (stylesheet or preload)?
Good afternoon
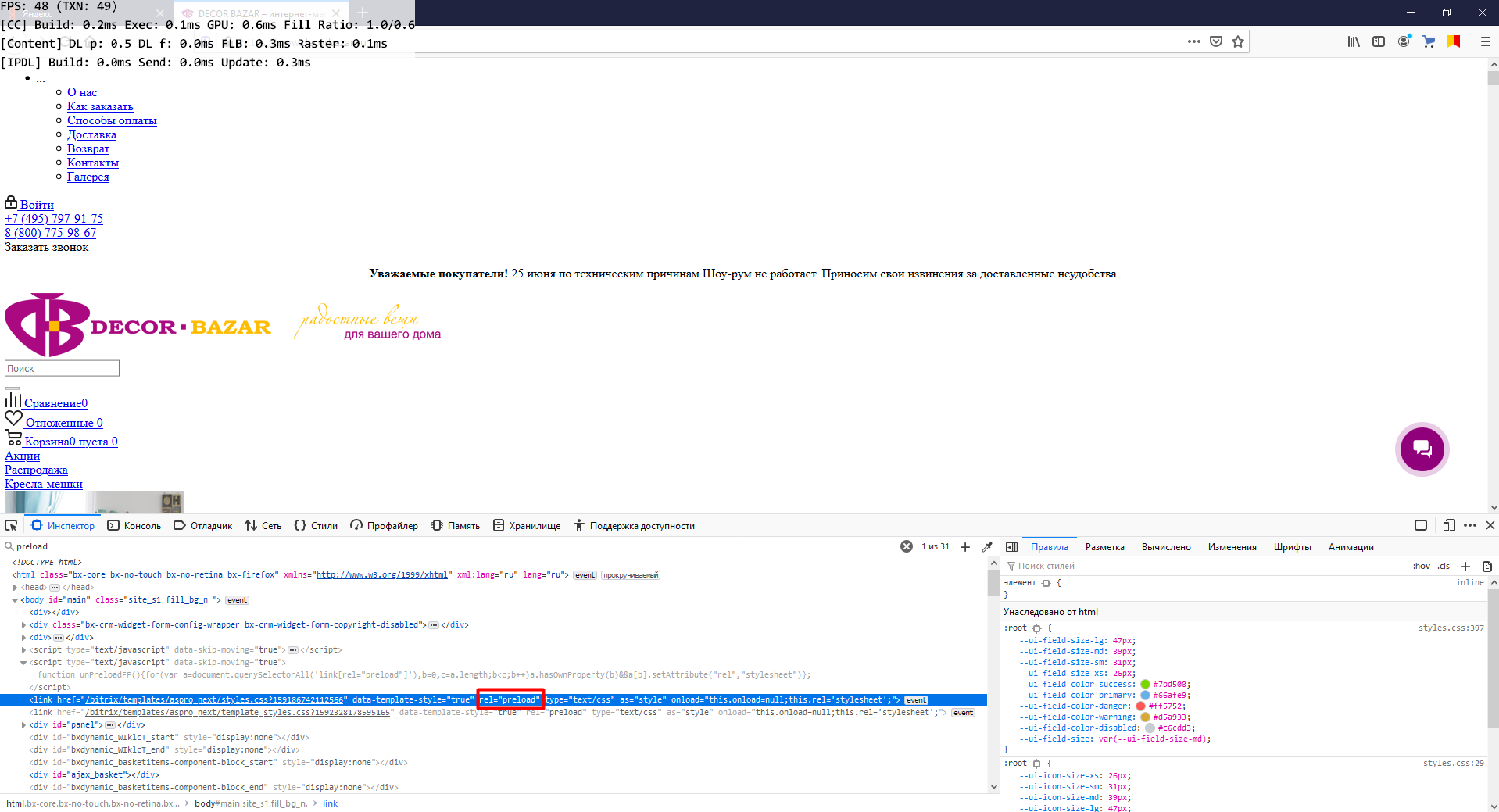
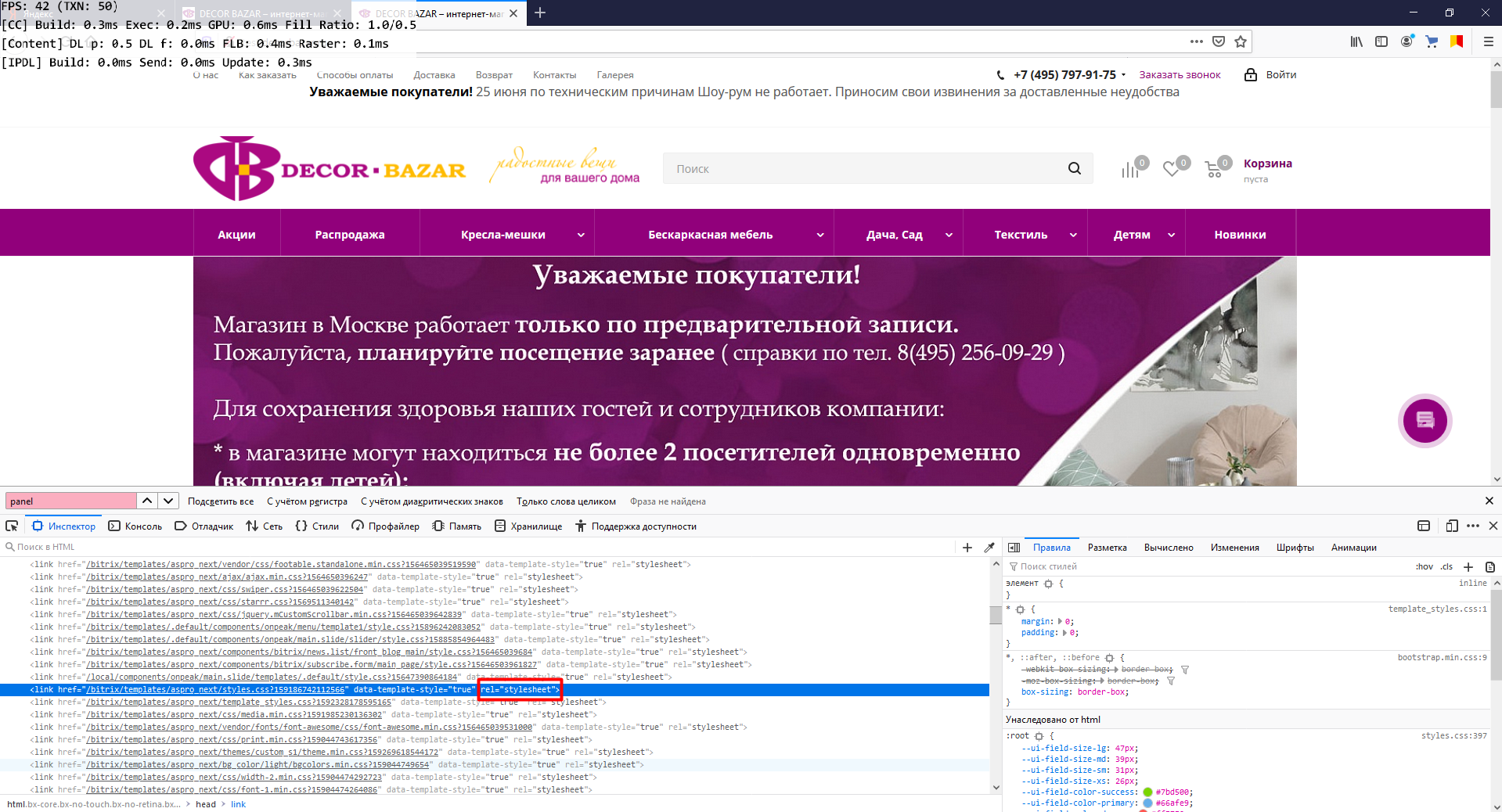
Our site on bitrix https://www.decorbazar.ru/ does not pick up .css styles in Mozilla Firefox and Internet Explorer browsers, as it turned out due to the “preload” value of the “rel” attribute of the “link” tag.

Usually we carry out technical work on a copy of the site deployed on the local “Open Server”, deploying the site and opening it in the browser, I saw that the “link” tags instead of the value “preload” have the values ​​“stylesheet”, and the site deployed on the local is displayed with all styles.

Please tell me theoretically or physically it is possible that hosting somehow affects the link tag or maybe some other reasons? Thank you!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question