Answer the question
In order to leave comments, you need to log in
Why does the page reload when I press the "enter" key in an input field?
Why does the page reload when I press the "enter" key in the input field?
Here is the actual code in which this problem is present jsfiddle.net/dtwc1squ
Answer the question
In order to leave comments, you need to log in
The form is submitted.
Or in your case:
$(".comment-input input").on("keypress", function (event) {
if (event.keyCode == 13) {
event.preventDefault();
}
console.log("Hello, World!");
});To submit the form, everything works as it should.
If you do not want to send, then you can write in js in the event handler -e.preventDefault()
What is the problem? The form is sent, everything is ok.
If you want the user to fill in the required field, tell him required.
There are two options:
1. Install Elastic Search , drive these files there and run search queries against the database. It just doesn't take much effort to play. Only, probably, in order to drive the files, you will have to write a small program so that it sends files using the POST method.
2. Drive all json into a NOSQL database (Mongo - pure NoSQL, Postgre or MySQL into a JSON column).
For example, on ElasticSearch I did documentation processing for technical support:
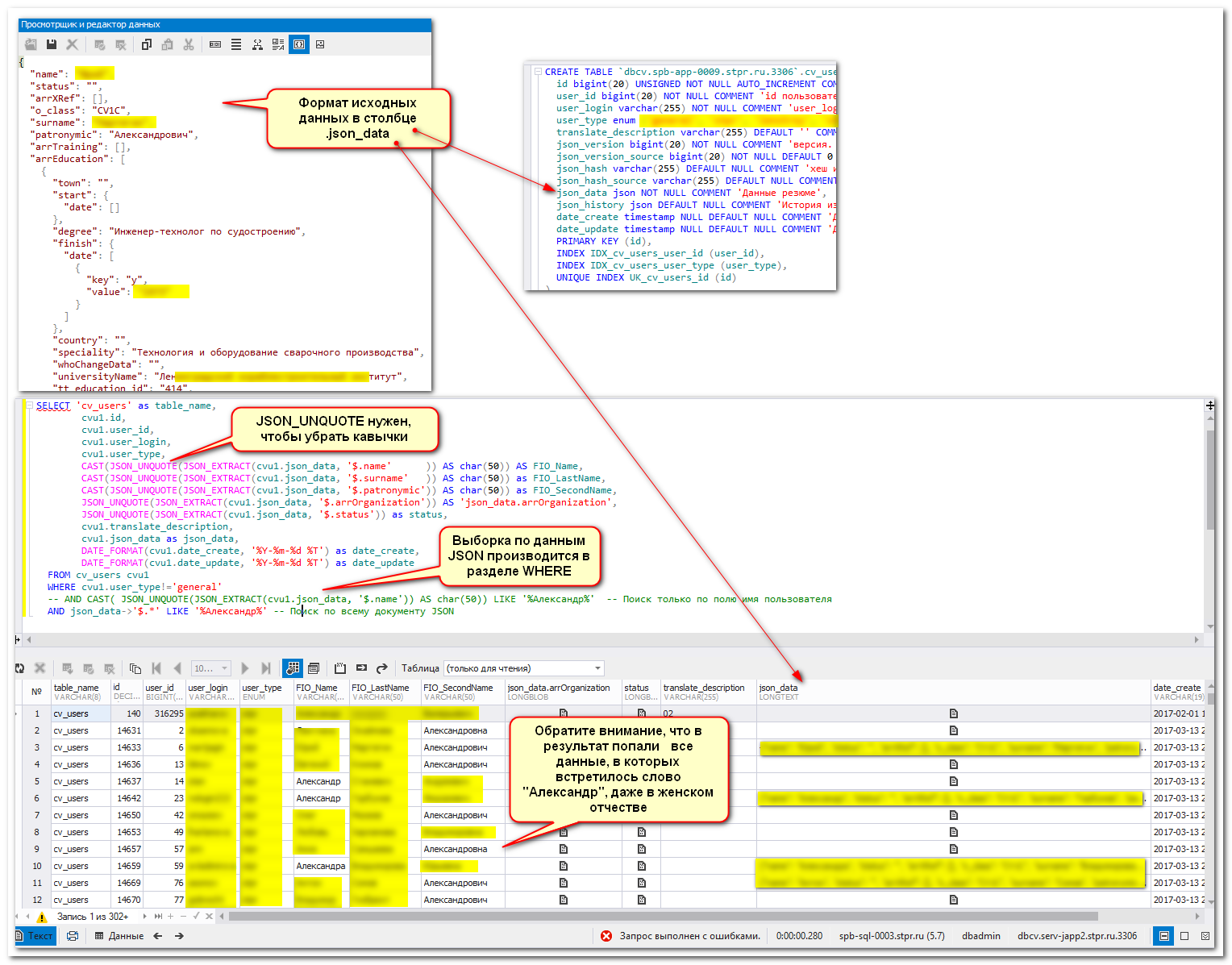
But this is if you need to get confused with the interface. For minimalistic purposes, I prefer MySQL. It has a pretty good set of methods for working with the JSON type. For example:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question