Answer the question
In order to leave comments, you need to log in
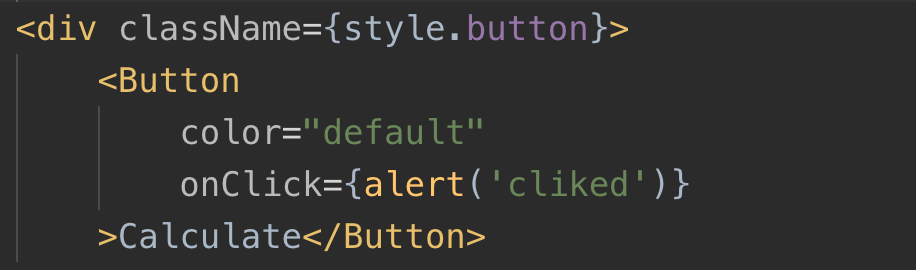
Why does the onClick property of a button fire on page load and not on click?
Good day.
Why, when using the onClick property, it does not work when the button is pressed, but when the page loads, and nothing happens when the button is pressed (I hang up a regular alert to check) I

use the Material UI library, but even when I change the button to the standard one from React, the effect is like this same.
wtf?
Answer the question
In order to leave comments, you need to log in
Try passing a callback to the handler like this:
onClick={() => alert('clicked')}
The previous two answers are correct, but I will clarify that in your case you are not rendering an event on click, but just an alert, and the correct solution indicated earlier would be to call an anonymous / non-anonymous (this is better) function, which will process the event.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question