Answer the question
In order to leave comments, you need to log in
Why does the key error occur?
Hi all.
Guys, tell me why is this happening?
I made a project on Galp, connected the view as a library and had to write all the components in js in this way:



Answer the question
In order to leave comments, you need to log in
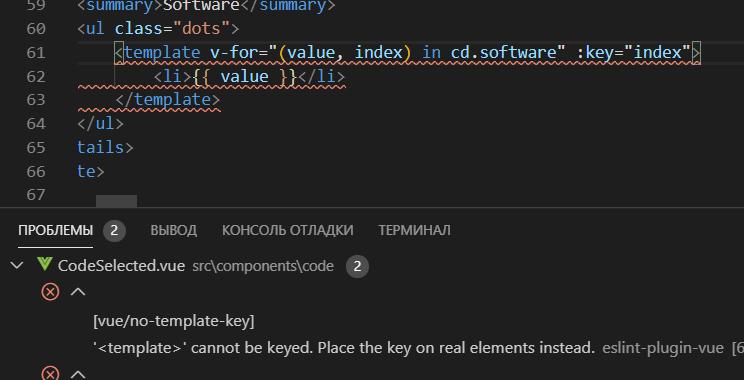
If the content of the error is translated, it sounds something like this:
"Use keys only on real elements"
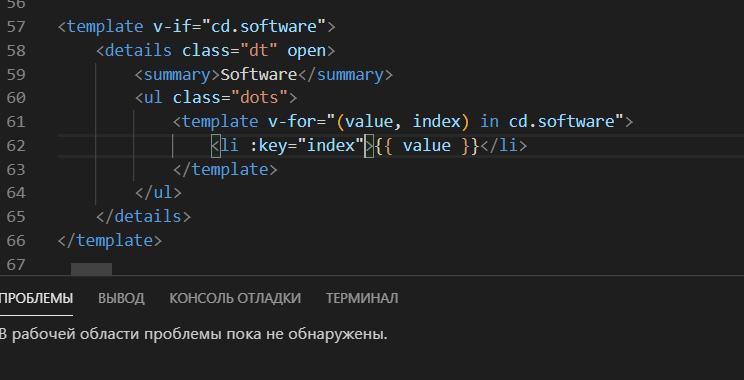
The template element is a conditional element, so the solution to the problem will be as follows:
<ul class = "dots">
<li v-for = "(value, index) in cd.software" :key = "index">{{ value }}</li>
</ul>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question