Answer the question
In order to leave comments, you need to log in
Why does the @json directive pass incorrect data to an attribute?
When passing data to a Vue component using the @json directive, crookedly formatted data is displayed instead of the component. If used outside the attribute, the data is displayed normally, if the data is passed using the json_encode function, the component is displayed. What is the problem and how to fix it?

<div class="x-content">
<h1>Brands</h1>
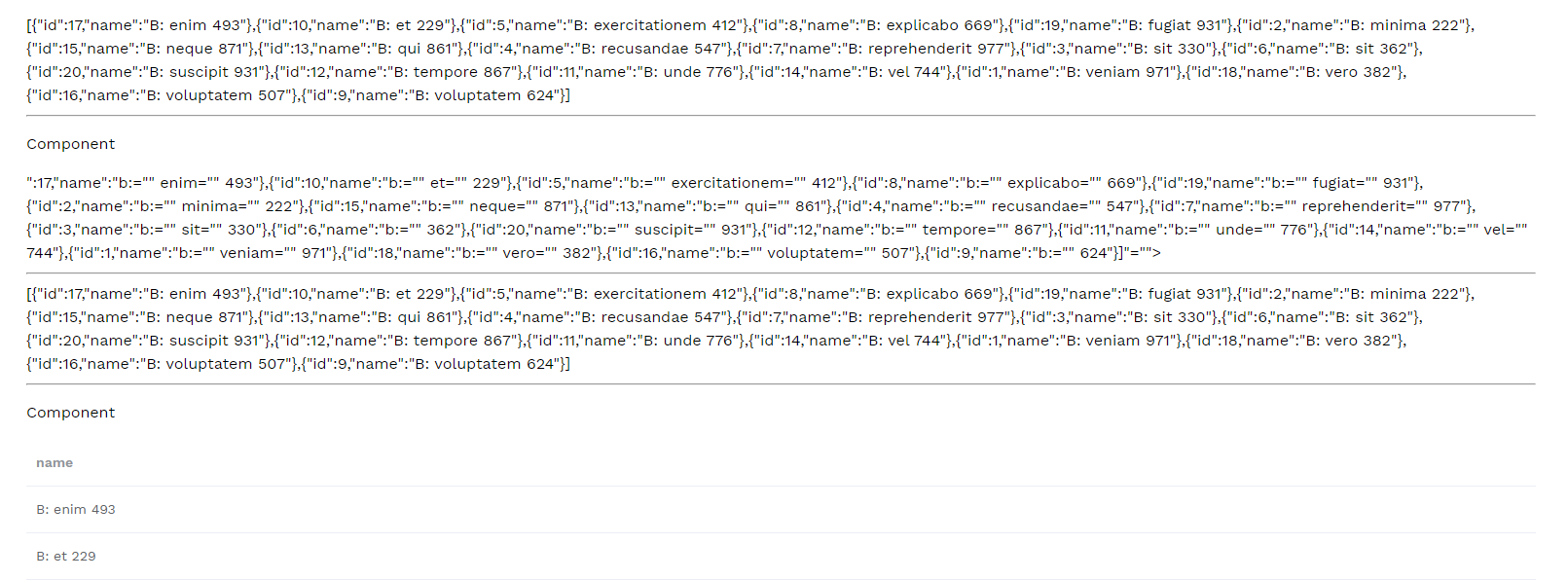
@json($brands)
<hr>
<p>Component</p>
<v-brands-table :brands="@json($brands)"></v-brands-table>
<hr>
{{ json_encode($brands) }}
<hr>
<p>Component</p>
<v-brands-table :brands="{{ json_encode($brands) }}"></v-brands-table>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question