Answer the question
In order to leave comments, you need to log in
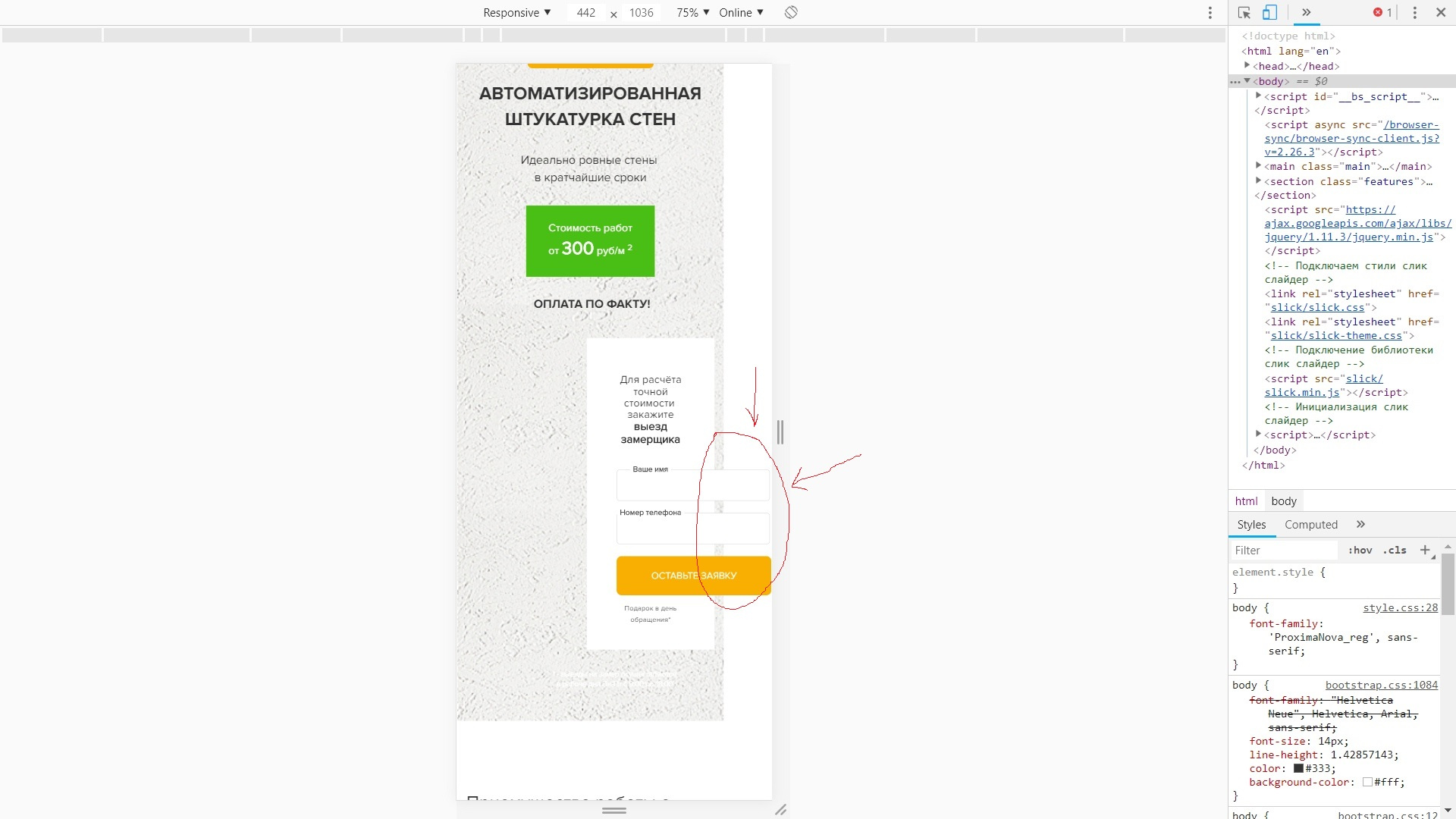
Why does the Input go beyond the edges of the form?
when adapting to small screens, the inputs crawl out of the form border, went through the options with xs-12, etc., but nothing helps. The form is in
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="/favicon.ico">
<title>Автоматизированная штукатурка стен</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<link href="starter-template.css" rel="stylesheet">
<link rel="stylesheet" href="css/hover.css">
</head>
<body>
<main class="main">
<div class="container">
<div class="header">
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-12">
<div class="logo">
<img src="img/logo.png" alt="logo">
</div>
</div>
<div class="col-lg-2 col-lg-offset-4 col-md-4 col-md-offset-2 col-sm-4 col-xs-12">
<a class="phonelink" href="#">+7 495 771 05 08</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-12">
<div class="wrap">
<div class="wrap-block">
<button class="button header-btn hvr-grow">
получить консультацию
</button>
</div>
</div>
</div>
</div>
</div>
<div class="main-content">
<div class="row">
<div class="col-md-6">
<div class="main-tittle">
<h1>автоматизированная штукатурка стен</h1>
<p class="main-sub">Идеально ровные стены <br>в кратчайшие сроки</p>
<span>
Стоимость работ<br>
от <strong>300</strong> руб/м <sup>2</sup>
</span>
<strong class="main-trigger">
оплата по факту!
</strong>
</div>
</div>
<div class="col-lg-4 col-lg-offset-2 col-md-5 col-md-offset-1 col-sm-6 col-sm-offset-3">
<div class="main-form">
<h2 class="main-form-header">Для расчёта точной стоимости <br>закажите <strong>выезд замерщика</strong></h2>
<form action="#">
<label for="#">Ваше имя</label>
<input class="main-form-input" type="text">
<label for="#">Номер телефона</label>
<input class="main-form-input" type="text">
<button class="main-form-btn button hvr-glow" type="submit">Оставьте заявку</button>
<small class='present'>Подарок в день обращения*</small>
</form>
</div>
<small class="mark">* - выезды на замер осуществляются<br> в рабоче дни Пн-Пт с 9:00 до 18:00</small>
</div>
</div>
</div>
</div>
</main>
<section class="features">
<div class="container">
<h2 class="section-header">Приемущества работы с нами</h2>
<div class="features-slider">
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/coin.svg" type="image/">
<img src="img/features/coin.png" alt="">
</picture>
</div>
<h3>Платите по факту</h3>
<p>Вы оплачиваете выполненные <br>работы только после их выполнения. <br>Никаких скрытых доплат и <br>промежуточных платежей.</p>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/folder.svg" type="image/">
<img src="img/features/folder.png" alt="">
</picture>
</div>
<h3>Заключаем договор</h3>
<p> Перед началом работ заключаем <br>договор на юридическое лицо. <br>Вы можете быть уверены, что все <br>обязательства будут выполнены.</p>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/clock.svg" type="image/">
<img src="img/features/clock.png" alt="">
</picture>
</div>
<h3>Точно в срок</h3>
<p>Работаем строго по установленным <br>срокам, которые прописаны <br>в договоре. Если не успеваем,<br> Вы платите меньше</p>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/piggy-bank.svg" type="image/">
<img src="img/features/piggy-bank.png" alt="">
</picture>
</div>
<h3>Экономите на материалах</h3>
<p>Мы являемся структурным <br>подразделением компании поставщика <br>строительных смесей <a class="economy" href="#">gicema.ru </a> и даём <br>Вам самые <br>выгодные цены.</p>
</div>
</div>
</div>
</section>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Подключаем стили слик слайдер -->
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<!-- Подключение библиотеки слик слайдер -->
<script src="slick/slick.min.js"></script>
<!-- Инициализация слик слайдер -->
<script>
$(document).ready(function(){
$('.features-slider').slick({
});
});
</script>
</body>
</html>/* Basic setting */
html {
font-size: 10px;
}
a {
text-decoration: none !important;
}
input:focus,
button:focus {
outline: none;
width: 100%;
}
body {
font-family: 'ProximaNova_reg', sans-serif;
}
.button {
background-color: #f8af01;
color: #ffffff;
padding: 1.2rem 2.3rem;
border-radius: 8px;
text-transform: uppercase;
border: none;
font-size: 1.2rem;
}
/* Typography */
section {
padding: 10rem 0;
}
/* main */
.main {
padding: 3rem 0 5rem 0;
background: #ffffff url(../img/main-bg.jpg) center center no-repeat;
background-size: cover;
}
.main-content {
margin-top: 12rem;
}
.main-content h1 {
text-transform: uppercase;
font-size: 4rem;
font-family: 'ProximaNova_bold', sans-serif;
line-height: 1.45;
}
.main-content p {
font-size: 2.4rem;
color: #292929;
margin: 3.3rem 0;
}
.main-content span {
display: inline-block;
padding: 3rem 4.2rem;
background-color: #49be15;
text-align: center;
color: #ffffff;
font-size: 1.8rem;
}
.main-content span strong {
font-size: 3rem;
}
.main-trigger {
text-transform: uppercase;
font-size: 2.2rem;
line-height: 2.636;
display: block;
margin-top: 2rem;
margin-left: 0.5rem;
font-family: 'ProximaNova_bold', sans-serif;
}
.main-form {
background-color: #ffffff;
padding: 4rem 5rem;
text-align: center;
margin: 3rem 0 3rem 0;
}
.main-form-header {
font-size: 1.8rem;
margin-bottom: 4rem;
}
.main-form-header strong {
font-size: 1.9rem;
}
.main-form-input {
border: 1px solid #dddddd;
width: 254px;
height: 52px;
margin: 2rem 0;
display: block;
border-width: 1px;
border-radius: 5px;
}
.main-form-btn {
width: 100%;
width: 257px;
height: 65px;
-webkit-box-shadow: 4px 7px 13px 0px rgba(0, 0, 0, 0.04);
box-shadow: 4px 7px 13px 0px rgba(0, 0, 0, 0.04);
margin-bottom: 1rem;
font-size: 1.6rem;
}
.main label {
font-size: 1.3rem;
color: #565656;
position: absolute;
padding: 0.5rem;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background-color: #ffffff;
}
.main .mark {
font-size: 1.2rem;
background: none;
display: inline-block;
margin-left: 8rem;
}
.header {
height: 6rem;
}
.wrap {
text-align: right;
display: table;
width: 100%;
height: 6rem;
}
.wrap-block {
display: table-cell;
vertical-align: middle;
}
.phonelink {
display: inline-block;
color: #1a1820;
font-weight: 900;
font-size: 2rem;
height: 6rem;
line-height: 6rem;
font-family: 'ProximaNova_bold', sans-serif;
-webkit-transform: translateX(15%);
transform: translateX(15%);
}
/* Media */
@media (max-width: 1200px) {
.main-tittle h1 {
font-size: 3rem;
}
.main-tittle p {
font-size: 2rem;
}
.main-trigger {
font-size: 2rem;
}
.main-content span {
padding: 2.5rem 3.7rem;
}
}
@media (max-width: 992px) {
.main {
background-position: top right;
}
.main-tittle {
text-align: center;
}
.mark {
color: #ffffff;
}
}
@media (max-width: 767px) {
.main {
background-position: top left;
text-align: center;
}
.main-form {
margin-left: 20rem;
}
.phonelink {
margin-right: 4rem;
}
.wrap {
text-align: center;
}
input {
width: 100%;
}
}
<img src="https://habrastorage.org/webt/5c/04/64/5c04641f2b81d901207898.jpeg" alt="image"/>Answer the question
In order to leave comments, you need to log in
.main-form-input {
border: 1px solid #dddddd;
width: 254px; <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< that's why
height: 52px;
margin: 2rem 0;
display:block;
border-width: 1px;
border-radius: 5px
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question