Answer the question
In order to leave comments, you need to log in
Why does the indent appear on the body when backpointing in bootstrap?
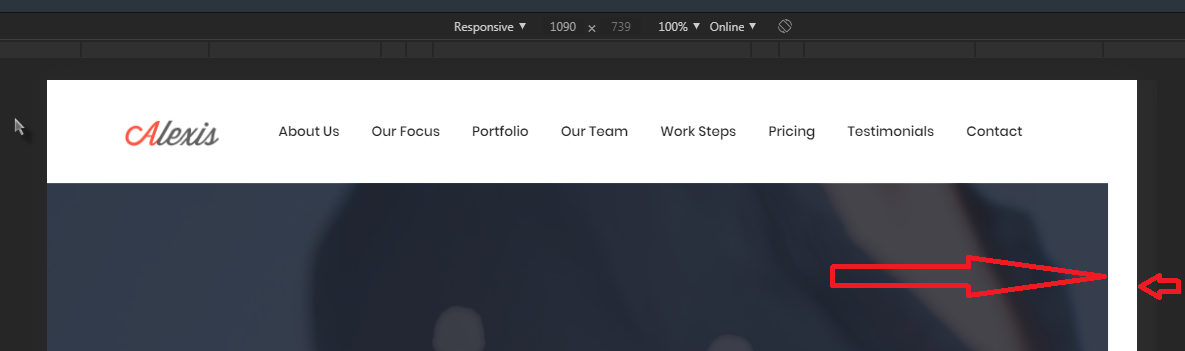
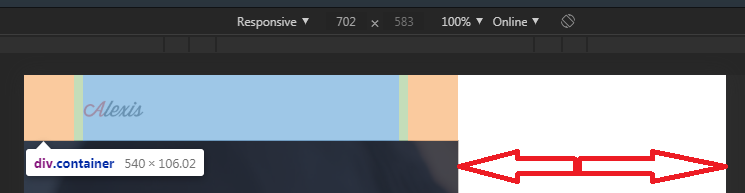
I'm trying to adapt. All content is pushed to the left at the first breakpoint. I can't figure out what's the problem? In html styles, container did not climb, and body set only font-family.

Answer the question
In order to leave comments, you need to log in
it means you have some of the elements in width longer than the screen area. Most likely its width is set statically (width: 900px for example).
Try to set elements or sections in the developer tools in turn to overflow: hidden. As soon as it disappears, look for an element with a large width there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question