Answer the question
In order to leave comments, you need to log in
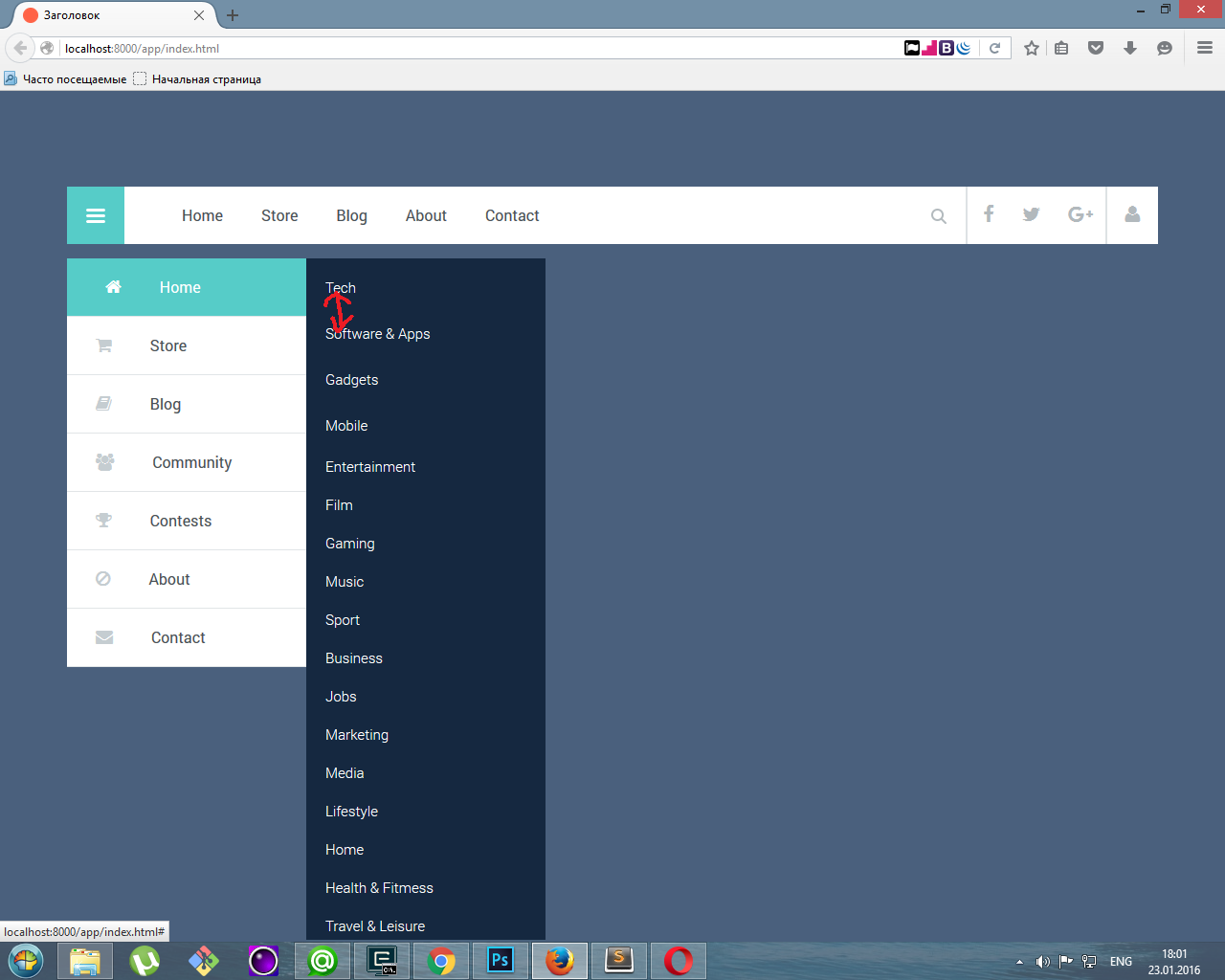
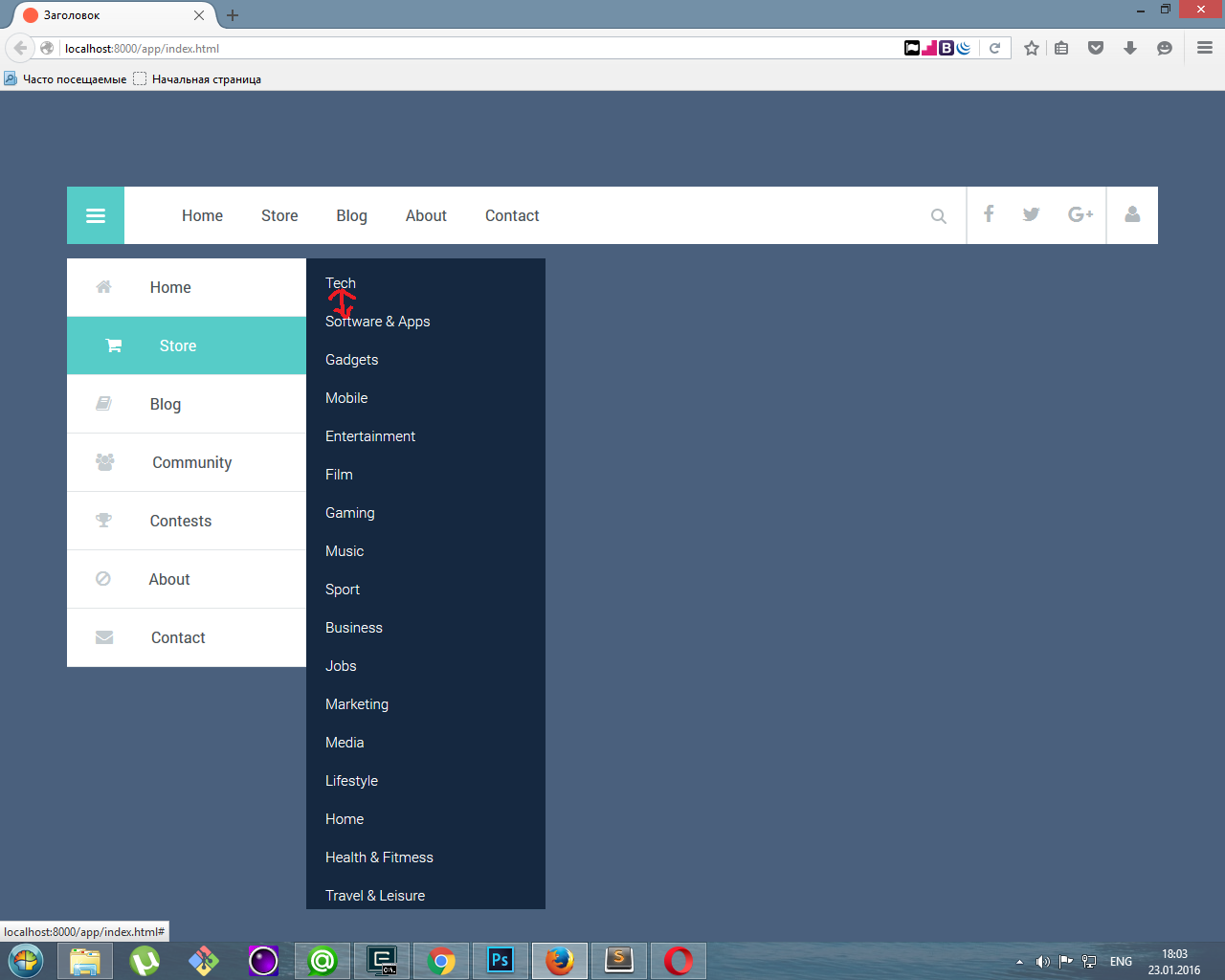
Why does the height change on hover on the dropdown menu?
When you hover over the menu, a submenu drops out, on "Home" the submenu has one height, and on "Store" the height for some reason changes
down. I don't see where the jamb is, help me figure it out. Thank you!

.sidebar_left
width: 250px
margin-top: 15px
ul
padding: 0
margin: 0
list-style-type: none
.menu_list
a
font-size: 16px
font-family: "RobotoRegular", sans-serif
font-weight: normal
line-height: 20px
display: block
background: #fff
color: #475055
padding: 20px 0 20px 30px
text-decoration: none
border-bottom: 1px solid #e1e5e7
transition: 0.5s all
&:hover
background: #56CCC8
color: #FFF
padding: 20px 0 20px 40px
&:hover .fa
color: #fff
.mnu_drop
border-bottom: 1px solid #47627c
a
font-size: 15px
font-family: "RobotoLight", sans-serif
font-weight: normal
line-height: 10px
display: block
background: #152840
color: #fff
padding: 20px 0 10px 20px
text-decoration: none
border: none
transition: 0.5s all
&:hover
background: #263A54
color: #56CCC8
padding: 20px 0 10px 30px
.sidebar_left .menu_list
position: relative
&:hover .mnu_drop
opacity: 1
top: 0
.sidebar_left .mnu_drop
position: absolute
width: 100%
top: -9999em
left: 100%
opacity: 0
.sidebar_left .menu_list
position: relative
&:hover .one
opacity: 1
top: 0
.sidebar_left .menu_list
position: relative
&:hover .two
opacity: 1
top: -61px
.sidebar_left .menu_list
position: relative
&:hover .three
opacity: 1
top: -122px
.sidebar_left .menu_list
position: relative
&:hover .four
opacity: 1
top: -183px
.sidebar_left .menu_list
position: relative
&:hover .five
opacity: 1
top: -244px
.sidebar_left .menu_list
position: relative
&:hover .six
opacity: 1
top: -305px
.sidebar_left .menu_list
position: relative
&:hover .seven
opacity: 1
top: -366px
.menu_list
.fa
position: relative
font-size: 18px
color: #C5CDD1
margin-right: 40px
.mnu_drop
.fa
position: relative
font-size: 18px
line-height: 18px
right: -40px
opacity: 0
.mnu_drop
a
&:hover .fa
opacity: 1
color: #56CCC8<div class="container">
<div class="row">
<div class="col-md-6">
<div class="sidebar_left">
<ul class="menu">
<li class="menu_list"><a href="#"><i class="fa fa-home"></i>Home</a>
<ul class="mnu_drop one">
<li><a href="#">Tech<i class="fa fa-arrow-circle-right"></i></a></li>
<li><a href="#">Software & Apps<i class="fa fa-arrow-circle-right"></i></a></li>
<li><a href="#">Gadgets<i class="fa fa-arrow-circle-right"></i></a></li>
<li><a href="#">Mobile<i class="fa fa-arrow-circle-right"></i></a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-shopping-cart"></i>Store</a>
<ul class="mnu_drop two">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-book"></i>Blog</a>
<ul class="mnu_drop three">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-users"></i>Community</a>
<ul class="mnu_drop four">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-trophy"></i>Contests</a>
<ul class="mnu_drop five">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-ban"></i>About</a>
<ul class="mnu_drop six">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
<li class="menu_list"><a href="#"><i class="fa fa-envelope"></i>Contact</a>
<ul class="mnu_drop seven">
<li><a href="#">Tech</a></li>
<li><a href="#">Software & Apps</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Film</a></li>
<li><a href="#">Gaming</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Health & Fitmess</a></li>
<li><a href="#">Travel & Leisure</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-6"></div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
This can be fixed easier - right-click on the element, check the code, on the right in the css section we are looking for padding, somewhere it is replaced by another value. There he himself will show where the overlap goes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question