Answer the question
In order to leave comments, you need to log in
Why does the font not match in html?
In general, I download fonts from Google, I connect fonts through gulp, everything is as it should be.
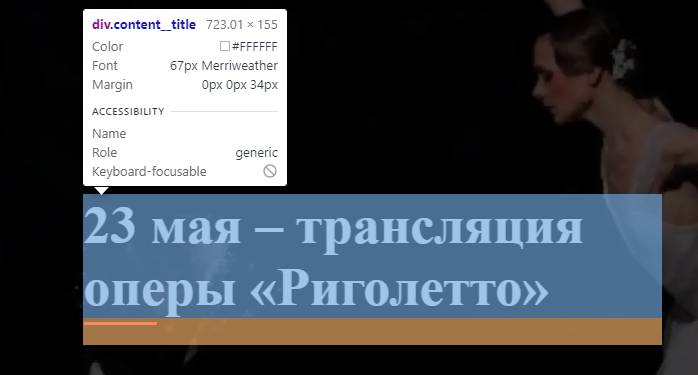
The font was connected all right, and when I connect it in css , it doesn’t display on the site page like that ...

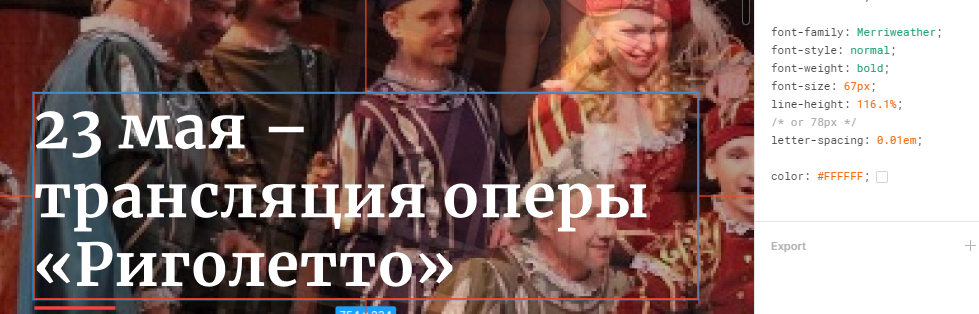
This is how it should be

...
@font-face {
font-family: "Merriweather";
font-display: swap;
src: url("../fonts/Merriweather-Bold.woff") format("woff"), url("../fonts/Merriweather-Bold.woff2") format("woff2");
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: "Merriweather";
font-display: swap;
src: url("../fonts/Merriweather-Regular.woff") format("woff"), url("../fonts/Merriweather-Regular.woff2") format("woff2");
font-weight: 400;
font-style: normal;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question