Answer the question
In order to leave comments, you need to log in
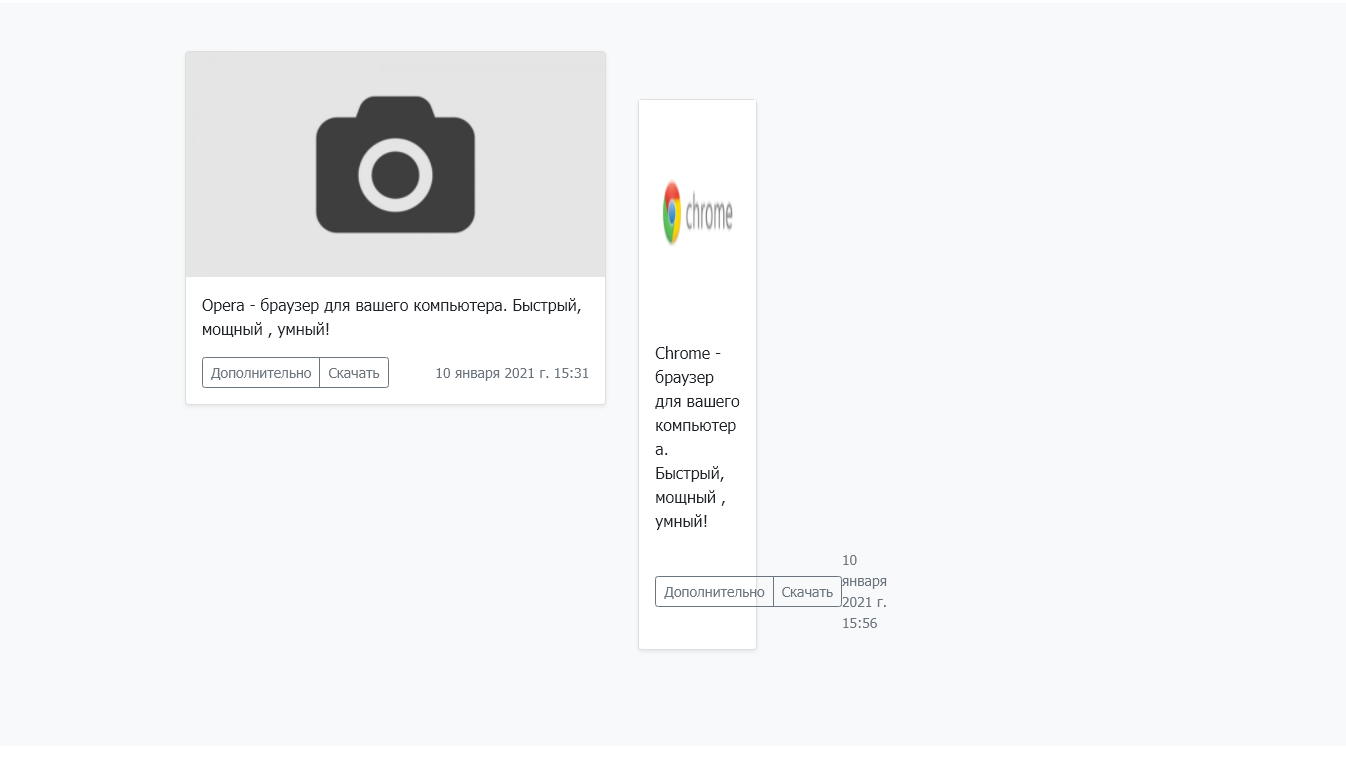
Why does the first record align fine and the second not?
The first entry is displayed exactly, the second entry is displayed crooked for some reason
CSS - Bootstrap 4

Code:
{% for el in news %}
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<div class="col">
<div class="card shadow-sm">
<img src="{{ el.images }}" alt="a red circle" height="225px" width="100%"/>
</svg>
<div class="card-body">
<p class="card-text">{{ el.anons }}</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<a href="{{ el.text }}"<button type="button" class="btn btn-sm btn-outline-secondary">Дополнительно</button>
<a href="{{ el.link }}"<button type="button" class="btn btn-sm btn-outline-secondary">Скачать</button></a>
</div>
<small class="text-muted">{{ el.date }}</small>
</div>
</div>
</div>
</div>
{% endfor %}Answer the question
In order to leave comments, you need to log in
Yeah, in theory, set the image width to a fixed or max-width. And not tags, but preferably CSS
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question