Answer the question
In order to leave comments, you need to log in
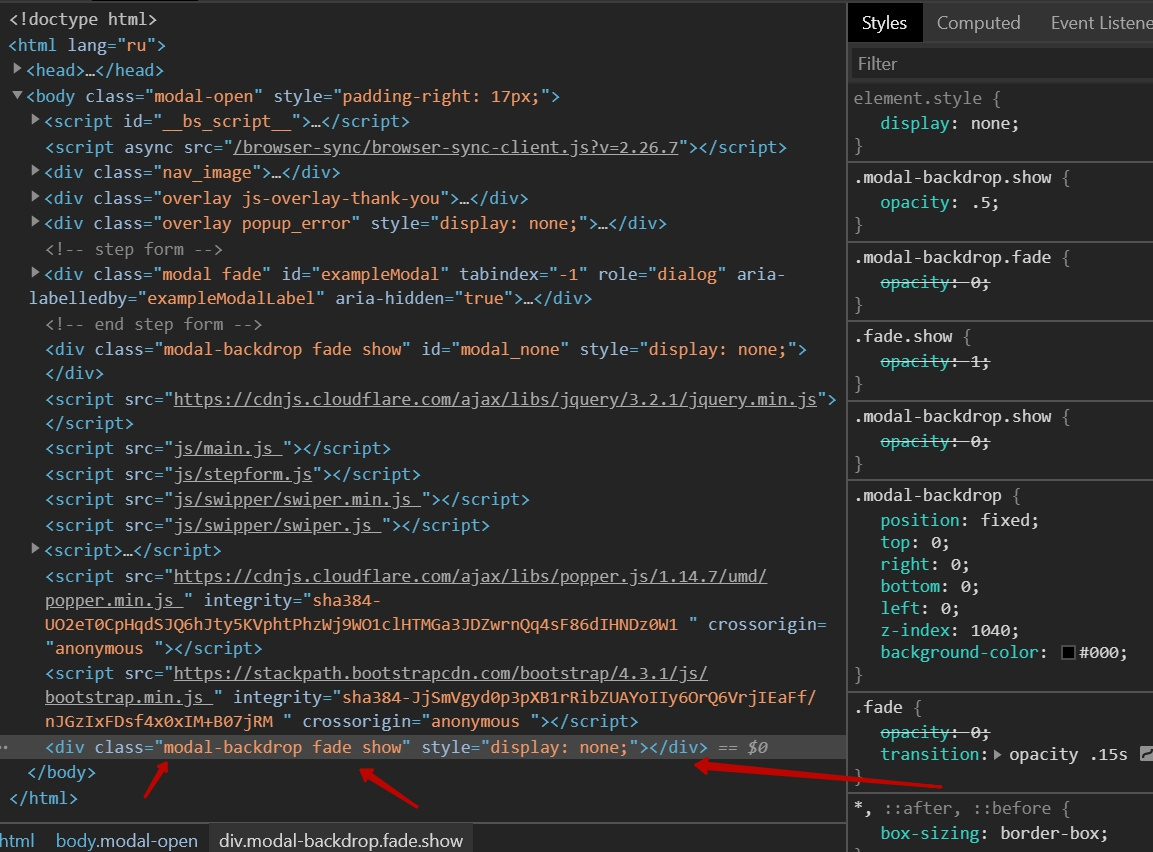
Why does the Div appear at the end of the site?
Expensive time of day, the problem occurs after submitting the form, a window appears that the form was successfully or unsuccessfully sent, for 1 second and after that this appears.

At the same time, some content shifts up and the site scroll disappears.
Thank you for your attention
Answer the question
In order to leave comments, you need to log in
By class, it is obvious that this is a modal window shadow block. The class structure is similar to Bootstrap's. Scrolling disappears because the script activates the modal window and hangs a class with overflow: hidden on the body. The shadow box is generated automatically by Bootstrap's JS.
You are clearly closing the modal window incorrectly. Probably just with display: none or some kind of fadeIn(). Then, the content of the individual window disappears from the screens, but all utility classes and the shadow element remain active.
Closing a modal in Bootstrap goes like this ( documentation link ):
$('#IDмодального').modal('hide');
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question