Answer the question
In order to leave comments, you need to log in
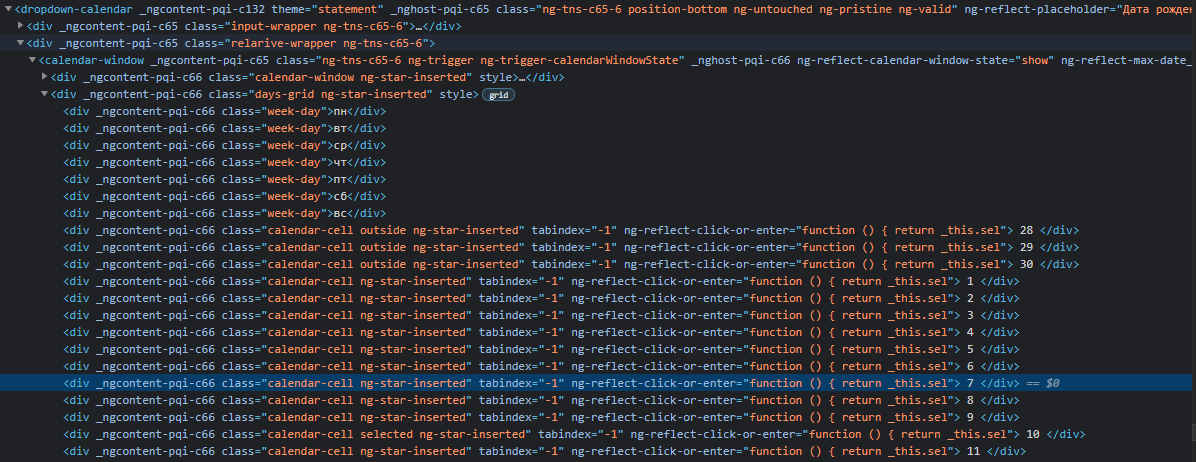
Why does the contains function not work correctly?
Good day.
An Angular 11 project uses the following function to track whether a click was made inside or outside of a component:
import { fromEvent, Observable } from 'rxjs';
import { map } from 'rxjs/operators';
/**
* Наблюдатель за DOM деревом, который может подтвердить/опровергнуть
* принадлежность клика к указанному DOM элементу
* @param clickOwnerElement - элемент, относитльно которого нужно подтверждать принадлежность кликов в DOM дереве,
* предполагается, что клик на его дочернем элменте тоже делает его владельцем клика
*/
export const isOwnClick = (clickOwnerElement: HTMLElement): Observable<boolean> =>
fromEvent(document, 'click').pipe(
map((event: Event) => {
const targetElement = event.target as HTMLElement;
/** поймать момент, когда элемент уже уничтожен через ngIf */
if (!targetElement) {
return true;
}
/** узать принадлежность кликнутого элемента как дочернего для искомого элемента */
if (clickOwnerElement === targetElement || clickOwnerElement.contains(targetElement)) {
return true;
}
return false;
})
);isOwnClick(this.hostElement.nativeElement)
.pipe(filter((isInDropdownClick) => !isInDropdownClick))
.subscribe(() => {
this.calendarWindowState = CalendarWindowState.hide;
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question