Answer the question
In order to leave comments, you need to log in
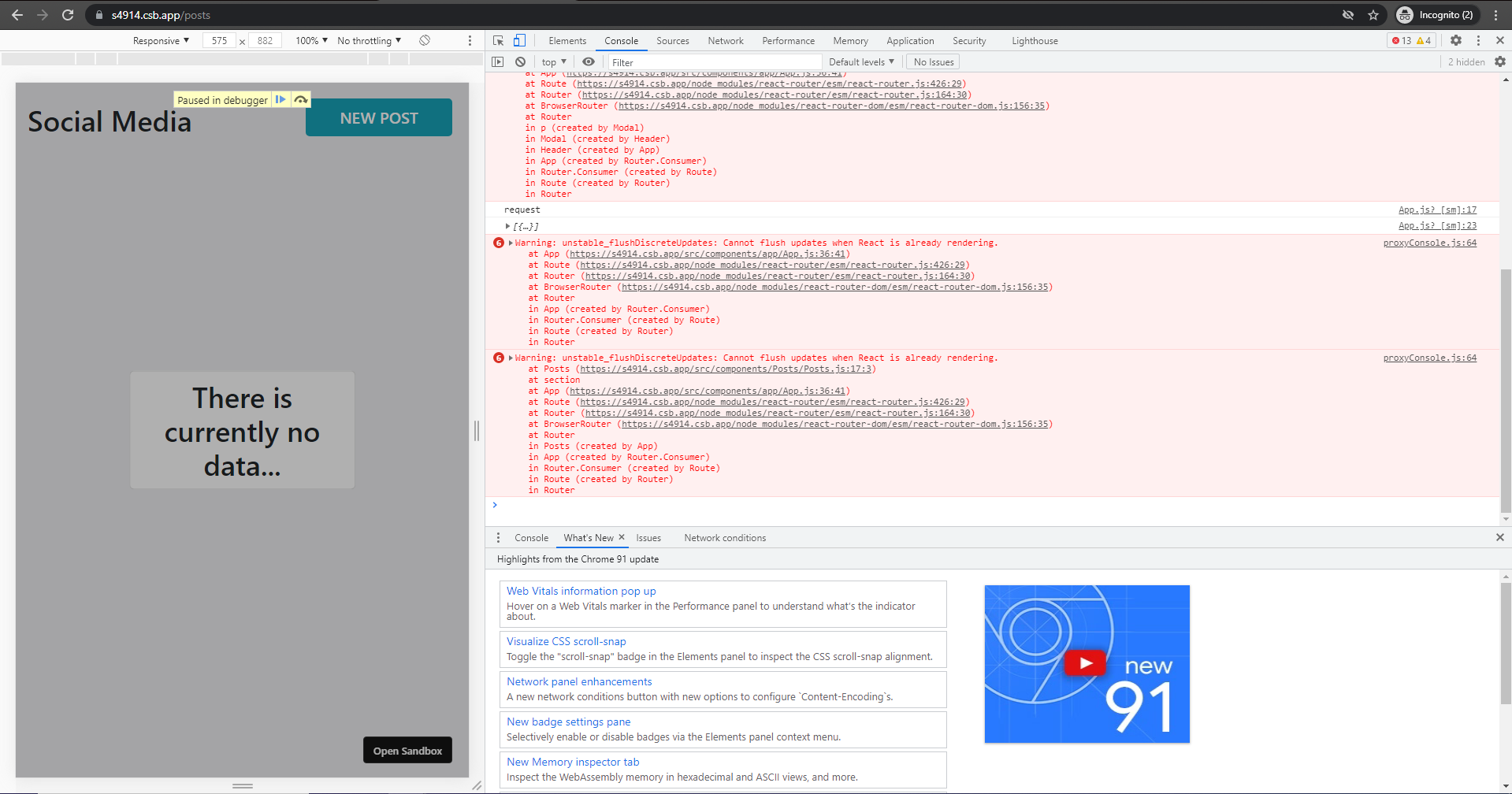
Why does the Cannot flush updates when React is already rendering error occur?
Hello, tell me why in my application during debugging in dev tools errors "Cannot flush updates when React is already rendering" appear, as I understand it, the problem is that I change the state while rendering some component, but find the reason couldn't. My application has the functionality of adding new posts, deleting and editing them, all of which are implemented in App.js and are pushed down to the post templates. The JSON Server c db.json acts as a storage, there is also a router component that switches to each individual post by clicking on "Show more". It seems to me that the error lies somewhere in the change in the props of the App.js child components that come after the fetch requests.
Source

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question