Answer the question
In order to leave comments, you need to log in
Why does the browser itself draw an indent on SVG?
The code:
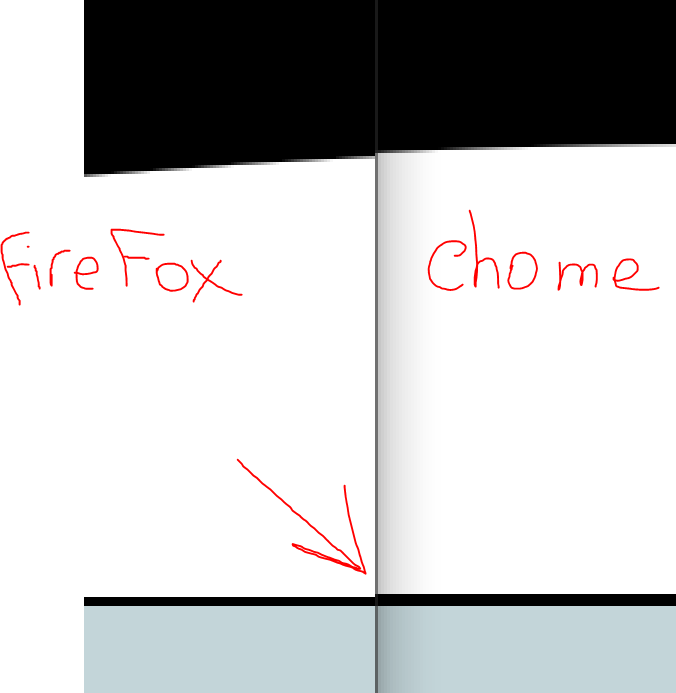
The result in two browsers - you can see that the indentation from the bottom of the oval is different, it needs to be removed completely - that is, the SVG is perfectly aligned to the bottom of the parent block. 
It is clear that I can remove some pixels in this case through bottom: -10px;or draw a full ellipse and cut off half (but actually a little less) through overflow: hidden;but this does not solve the root of the problem, these are crutches ...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question