Answer the question
In order to leave comments, you need to log in
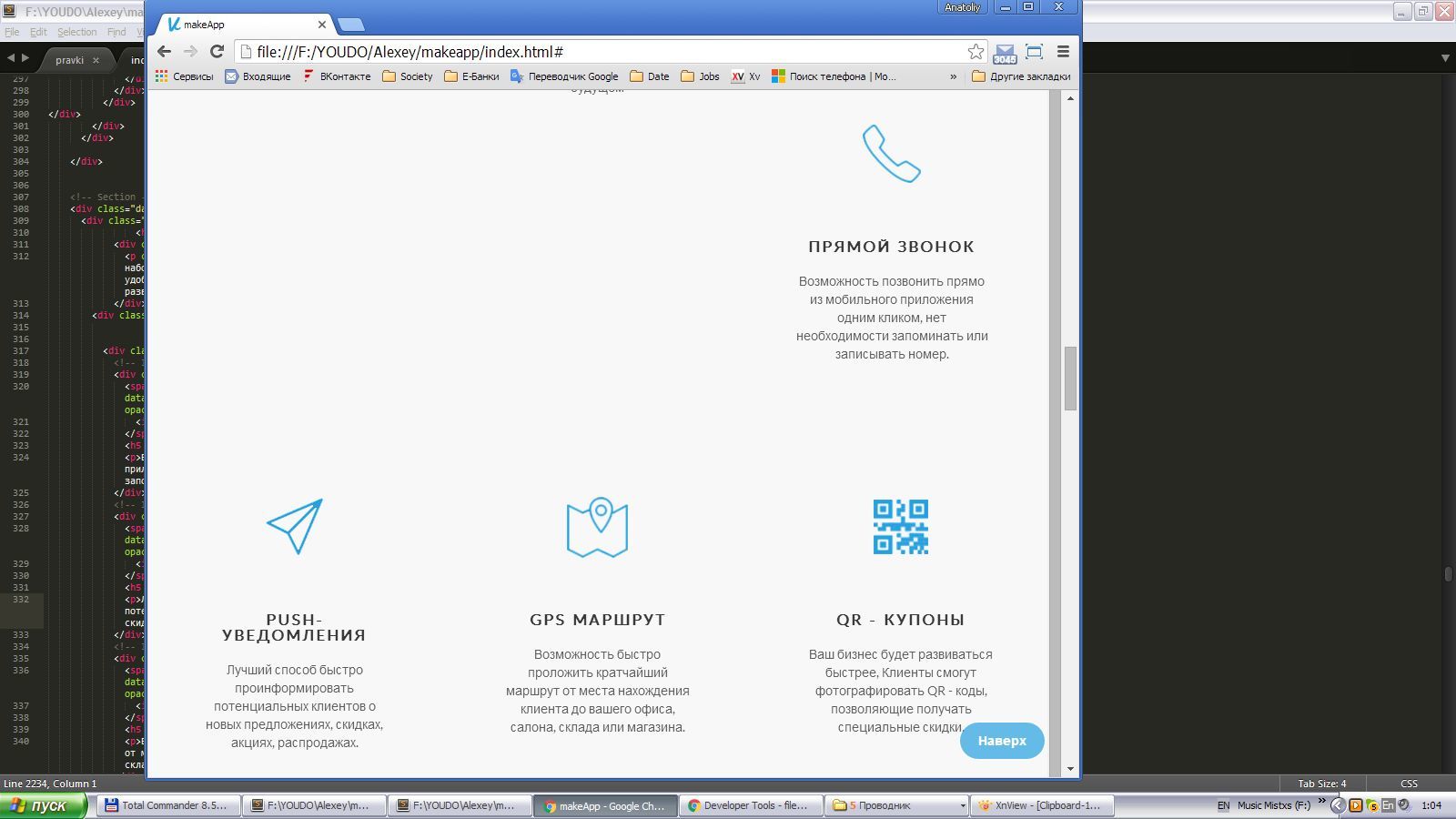
Why does the bootstrap mesh ride?
Hey! Tell me, why is this possible? 
My code is standard:
<div class="row icon-wrapper">
<!-- Icon block -->
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="images/icon-5.png" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
...Answer the question
In order to leave comments, you need to log in
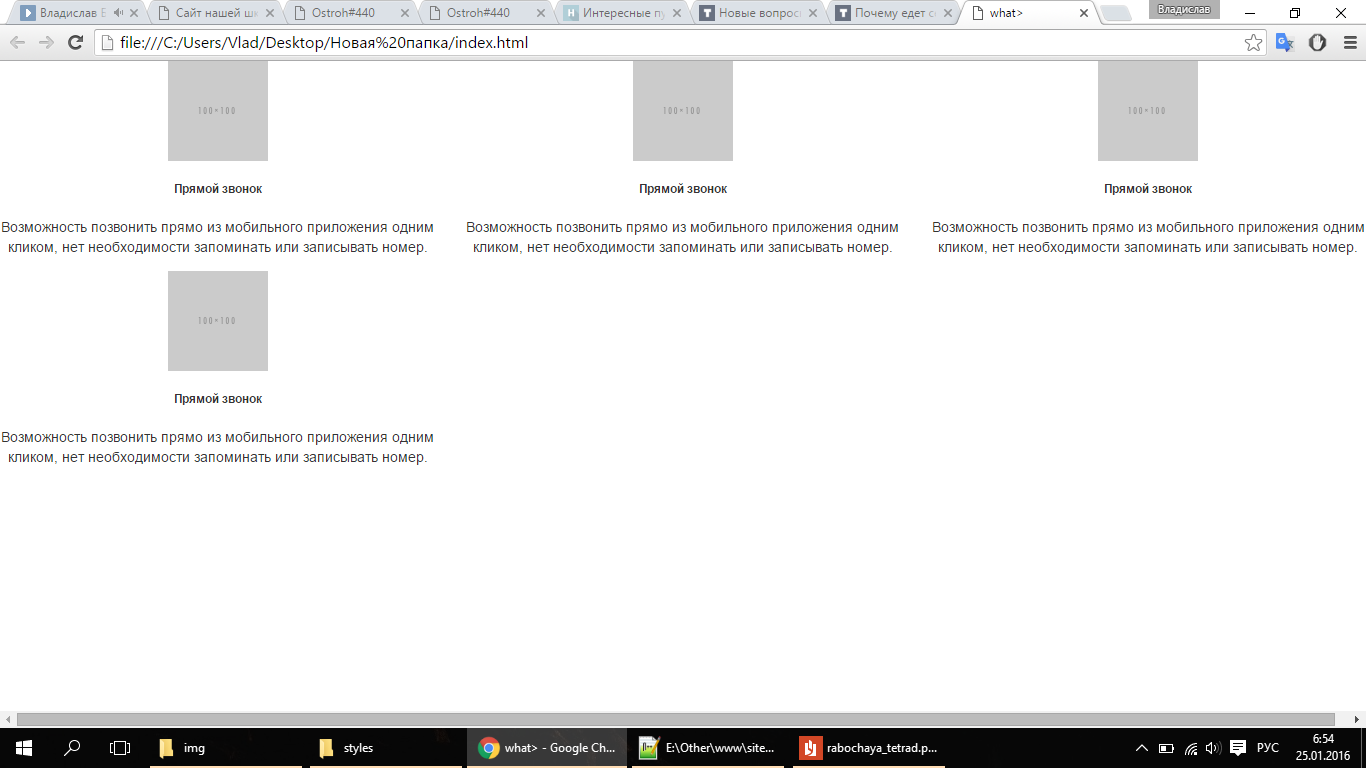
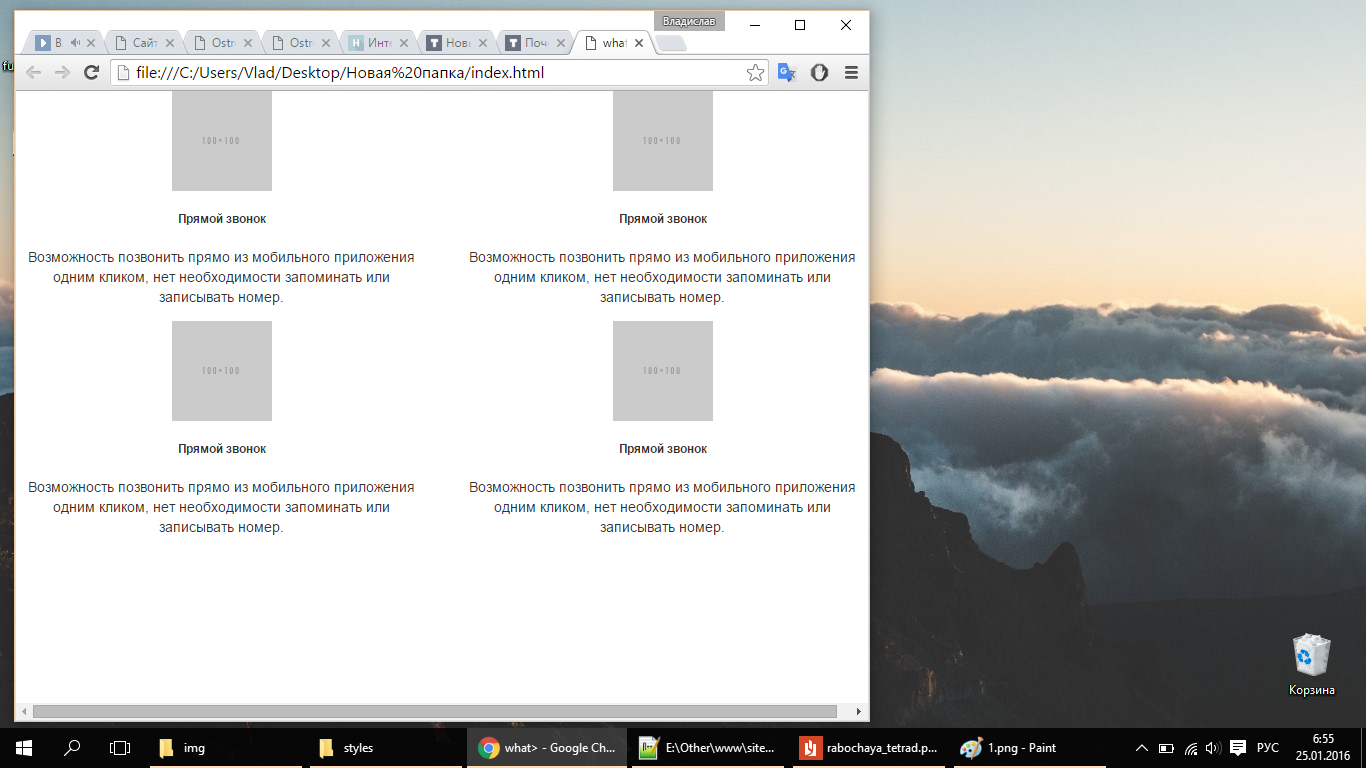
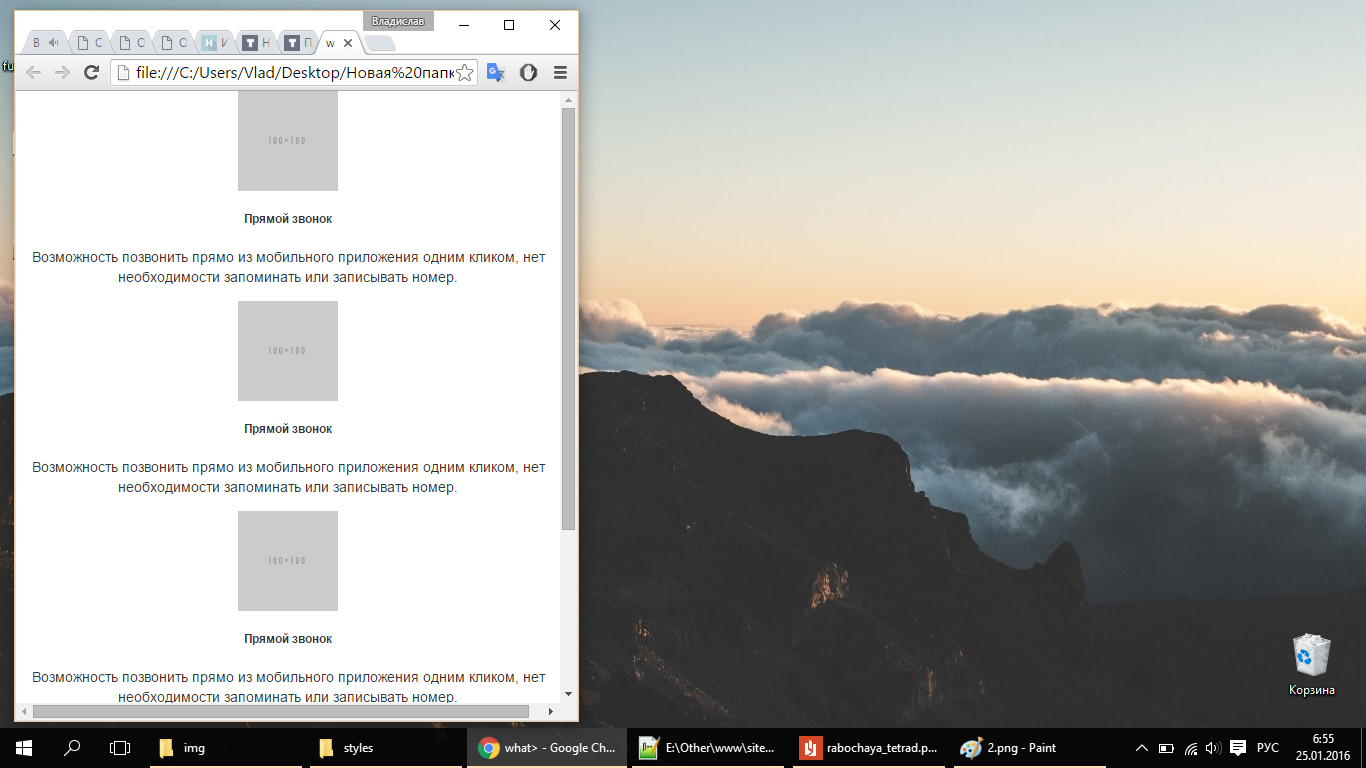
What is actually needed? should you have 3 or 4 blocks in a row?
col-md-4 - the block will occupy the 4th part of 12 = 3 blocks wide.
With the following code (I used other pictures), everything works for me personally. This is on the default bootstrap, without adding your own styles. Just centered the .icon block size. Therefore, I can safely say that you yourself have moved something with your styles, it’s better to double-check.
<div class="row icon-wrapper">
<!-- Icon block -->
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
</div>


Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question