Answer the question
In order to leave comments, you need to log in
Why does the body tag move when responsive?
There is such code
https://jsfiddle.net/hmzfjuh8/
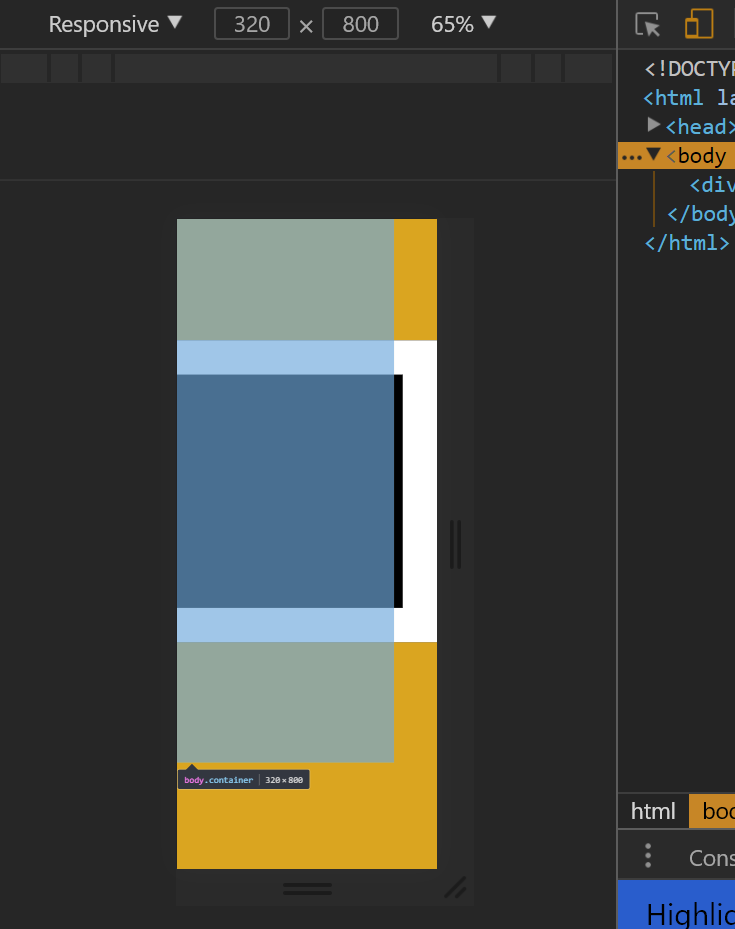
The problem is that when testing in responsive mode in chrome, the body jumps up to the left, which affects the display of the element in the container
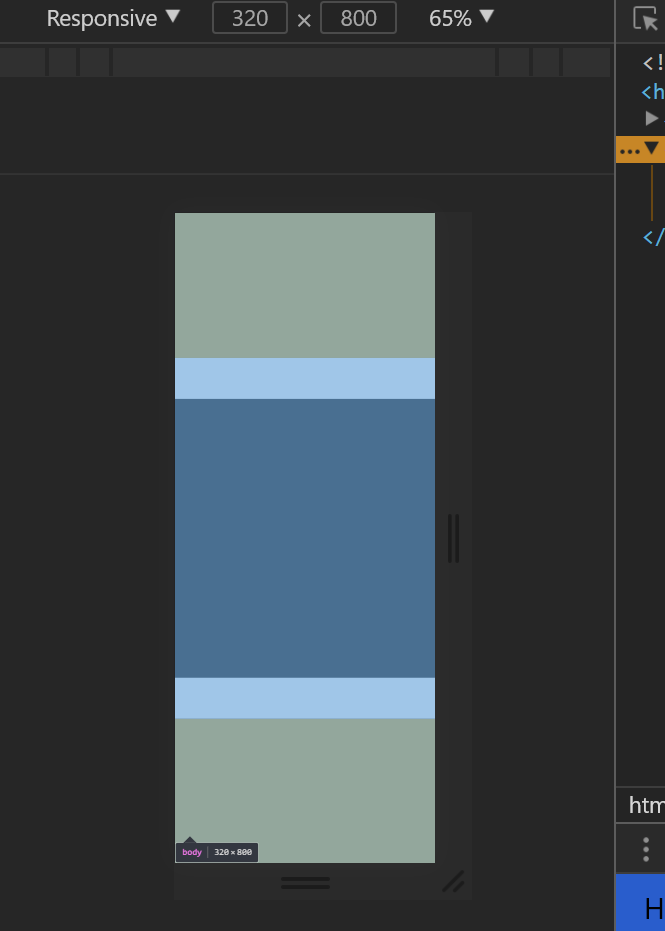
. The problem is solved by creating a container in the body, which is assigned styles, initially defined for body:
https://jsfiddle.net/hv86owzv/
When changing the width of the devtool without the responsive mode, there is no offset and everything is displayed correctly.
BUT
I want to understand (most importantly) why is there a shift in principle?
Also interesting are alternative ways to solve the problem, for example, without using an additional container.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question