Answer the question
In order to leave comments, you need to log in
Why does Swiper slider break the grid?
Good afternoon colleagues.
I have a problem installing Swiper. More precisely, with fitting it into the grid.
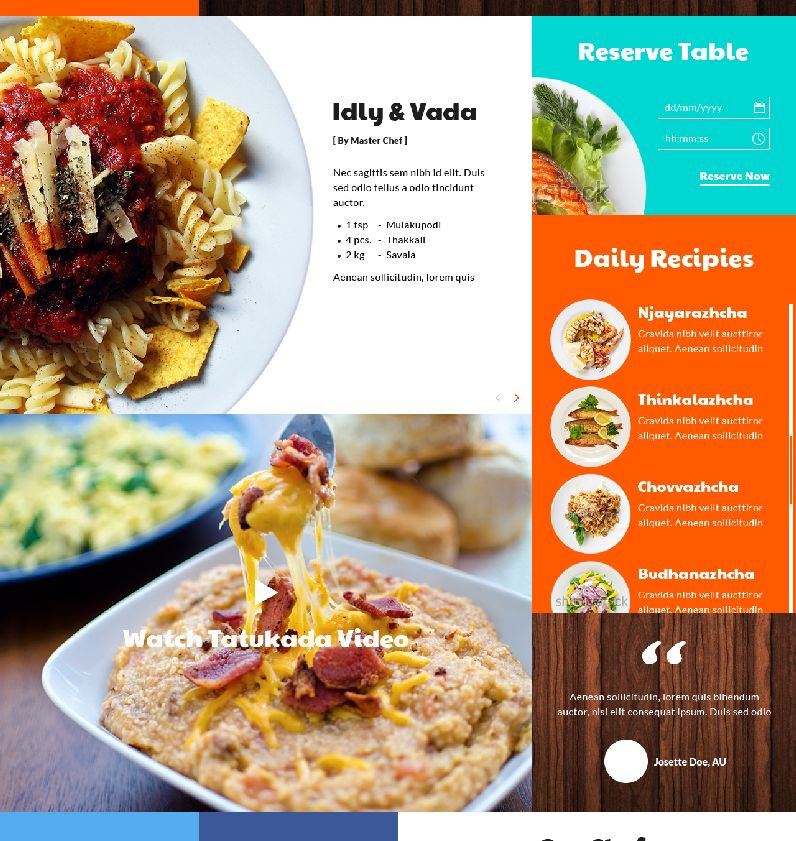
Subject: There is a site that has a grid with a slider block. It's the top left block, with the arrows. 
PROBLEM:
The slider breaks the grid, breaks out of its parent container, and generally behaves completely unpredictably.
The site itself is below the link
Touch the site
QUESTION:
What am I doing wrong? All settings are standard. It is worth cutting off the slider scripts - the markup falls into place.
How can I defeat it and build it into my block?
Thanks in advance for a CONSTRUCTIVE response or suggestion of a FlexBox plugin.
Answer the question
In order to leave comments, you need to log in
The link to the site does not work. I will turn on the wang and assume that the site is laid out on flexbox and some parent block of the slider has the property flex: 1 1 auto or flex: 1 0 auto; here he needs to add another min-width: 0;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question