Answer the question
In order to leave comments, you need to log in
Why does svg have a black background?
Hello. Combined icons into one svg sprite, through symbol, into html I insert through svg > use. In chrome, everything is ok, but in firefox, some elements have a black background. What could be the reason for this and how to fix it?
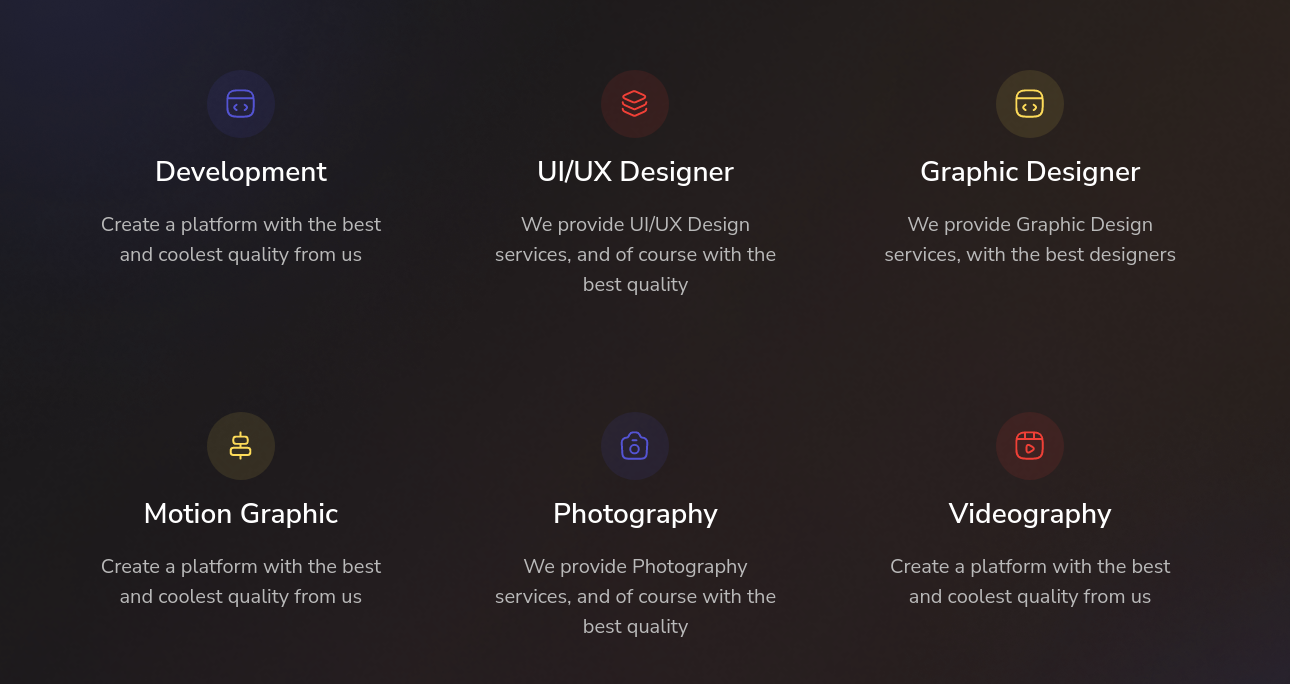
Normal display of icons

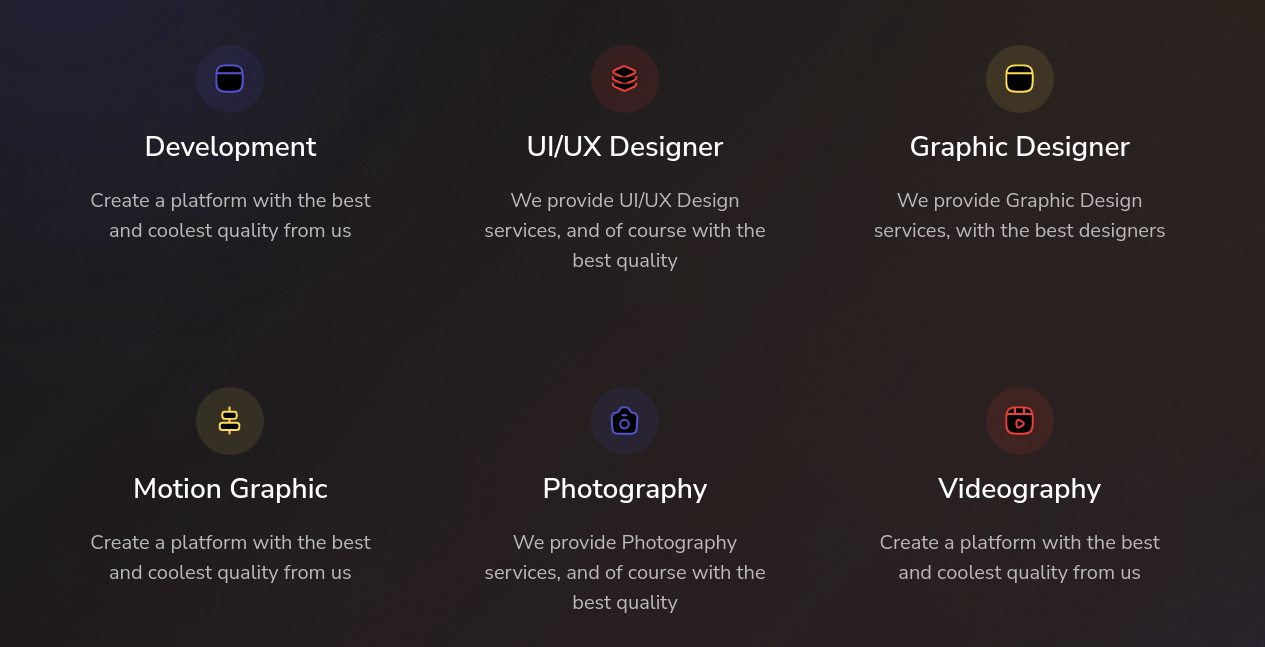
Icons in firefox

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question