Answer the question
In order to leave comments, you need to log in
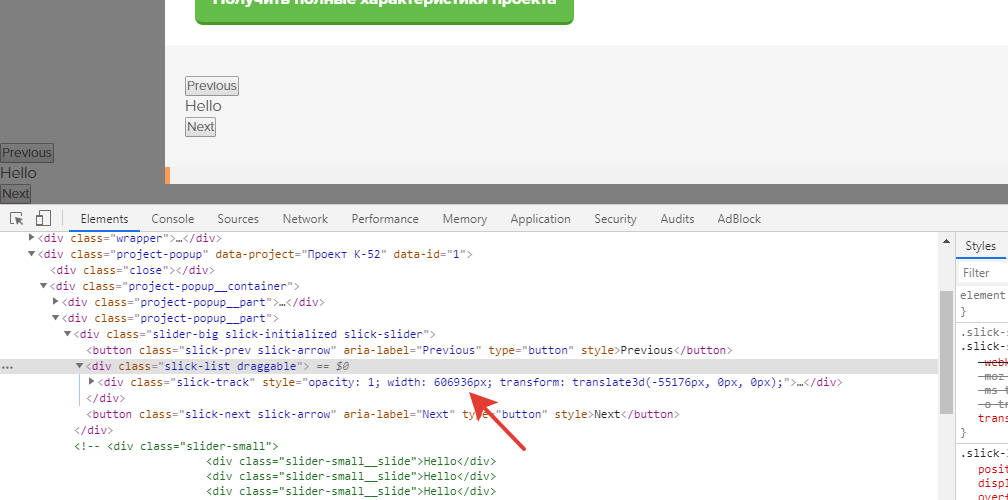
Why does slick-slider set unrealistic slide widths?
Tried to make a simple slider using slick.
initialize$(".slider-big").slick({});
<div class="slider-big">
<div class="slider-big__slide">Hello</div>
<div class="slider-big__slide">Hello</div>
<div class="slider-big__slide">Hello</div>
<div class="slider-big__slide">Hello</div>
<div class="slider-big__slide">Hello</div>
</div>

Answer the question
In order to leave comments, you need to log in
What is your problem? The area width is all horizontal blocks + loading blocks. Everything is very intelligibly written https://kenwheeler.github.io/slick/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question