Answer the question
In order to leave comments, you need to log in
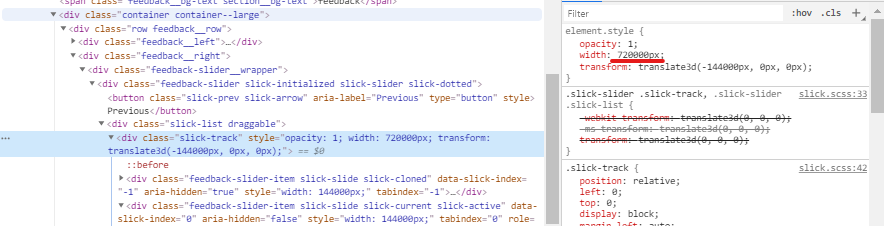
Why does slick-slider make slides infinitely wide?
The task is as follows: the left side with the title should be set to 510px wide, the right side with the slider should take up all the remaining space.
I do it like this:
.feedback {
padding-top: 130px;
&__row {
align-items: center;
}
&__left {
min-width: 510px;
margin-right: 30px;
flex: 0 0 510px;
}
&__right {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question