Answer the question
In order to leave comments, you need to log in
Why does safari 12 show crooked styles on mac?
Hello! Please tell me such a thing - why in safari 12.1.2 site styles are displayed very crookedly? Although in all other browsers there are no problems.

Answer the question
In order to leave comments, you need to log in
Due to cross browser.
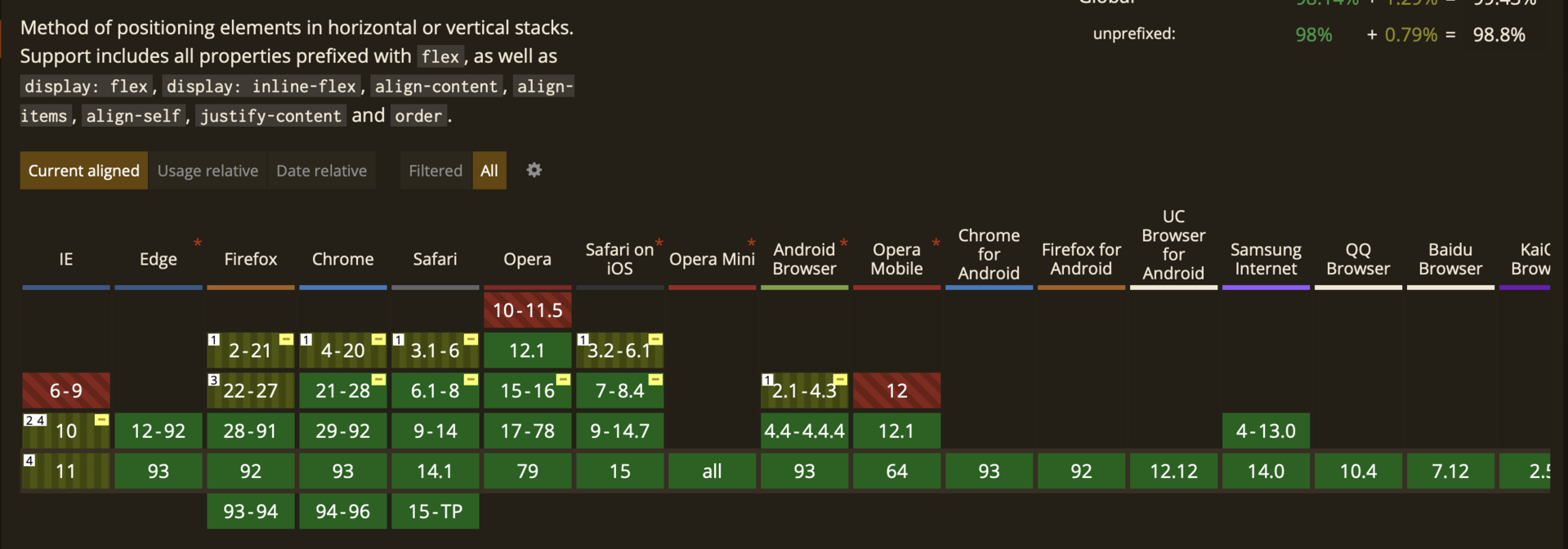
Here you can check if the browser supports a particular property (for example, flexbox):
https://caniuse.com/flexbox

You need to add reset.css
And write styles already with the addition of prefixes.
Prefix examples:
-moz- is used in Firefox;
-ms- is used in Edge and Internet Explorer;
-webkit- is used in Safari, Chrome, and browsers based on the WebKit and Blink engines;
-o- - used in older versions of the Opera browser running on the Presto engine. Since 2013, Opera has switched to the Blink engine.
Code example:
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;Или использовать Gulp/Webpack, которые автоматом могут добавить нужные префиксы.Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question