Answer the question
In order to leave comments, you need to log in
Why does rendering on the map break when using google.maps.Polyline?
Here, following this example, I do
https://stackoverflow.com/questions/9311498/change...
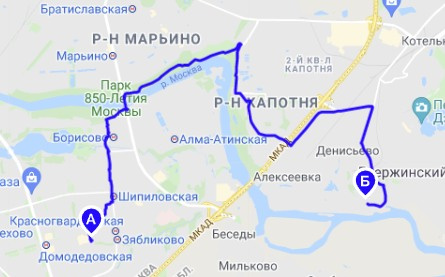
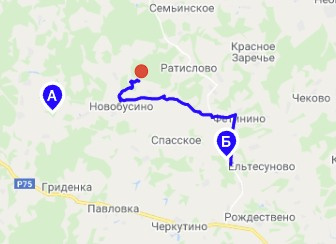
Here are the screenshots, on the first one everything is fine, two points start and end. On the second, I put 3 intermediate points and the path is rendered only from 2 to 3 points.
If you do not use these settings:
polylineOptionsActual = new google.maps.Polyline({
strokeColor: '#0225FE',
strokeOpacity: 1.0,
strokeWeight: 3
});

window.directions = [];
window.polylineOptionsActual = new google.maps.Polyline({
strokeColor: '#0225FE',
strokeOpacity: 1.0,
strokeWeight: 3
});
function draw_directions(map) {
window.directions.forEach((direction) => {
direction.setMap(null);
});
var waypts = [];
for (var i = 0; i < routeDots.length; i++) {
waypts.push({
location: {
lat: routeDots[i].position.lat(),
lng: routeDots[i].position.lng()
},
stopover: true
});
}
var latStart = startMarker.position.lat();
var LngStart = startMarker.position.lng();
var latEnd = endMarker.position.lat();
var LngEnd = endMarker.position.lng();
var request = {
origin: new google.maps.LatLng(latStart, LngStart), //точка старта
destination: new google.maps.LatLng(latEnd, LngEnd), //точка финиша
waypoints: waypts,
optimizeWaypoints: true,
travelMode: google.maps.DirectionsTravelMode.WALKING //режим прокладки маршрута
};
const directionsService = new google.maps.DirectionsService;
const directionsDisplay = new google.maps.DirectionsRenderer({
polylineOptions: polylineOptionsActual,
preserveViewport: true,
suppressMarkers: true
});
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
directionsDisplay.setMap(map);
window.directions.push(directionsDisplay);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question