Answer the question
In order to leave comments, you need to log in
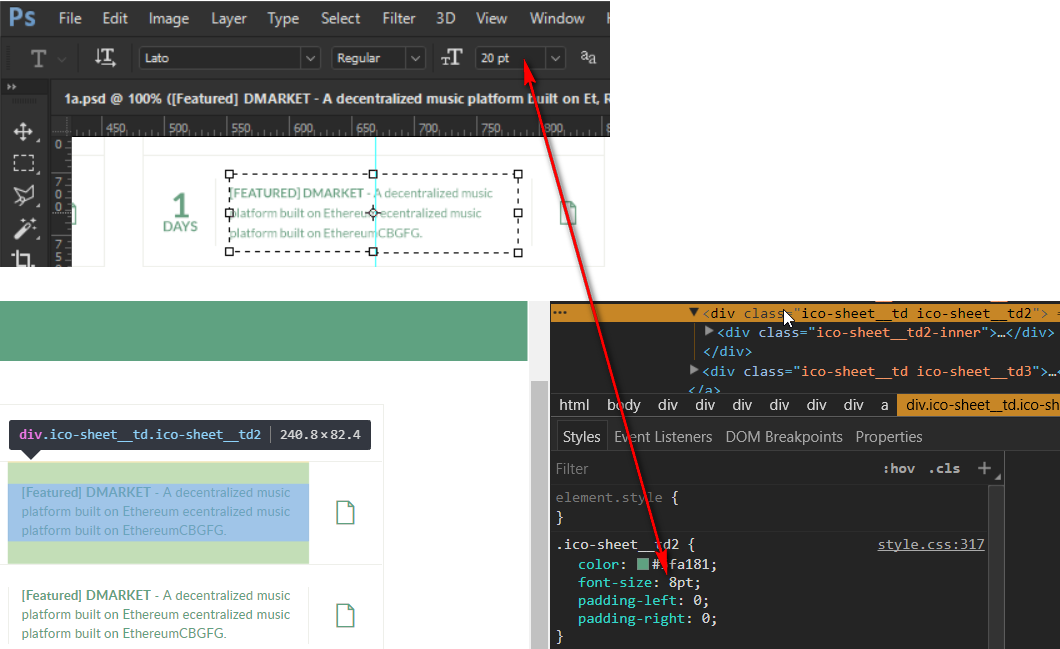
Why does Photoshop's font size not match the browser's font size?
Very often I received layouts (PSD) and if, say, I see a font size of 15pt there, then in the browser this will correspond to 15px.
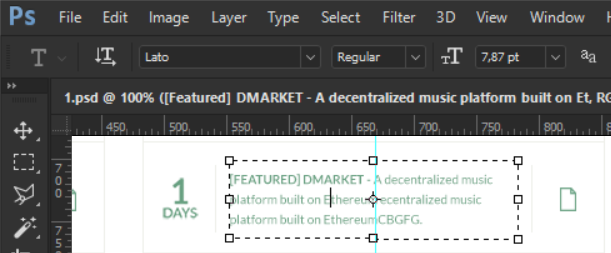
But now I got a layout in which all font sizes are in pt, but if I really set 20px or 20pt in the layout, the text will be much larger than in the layout. 
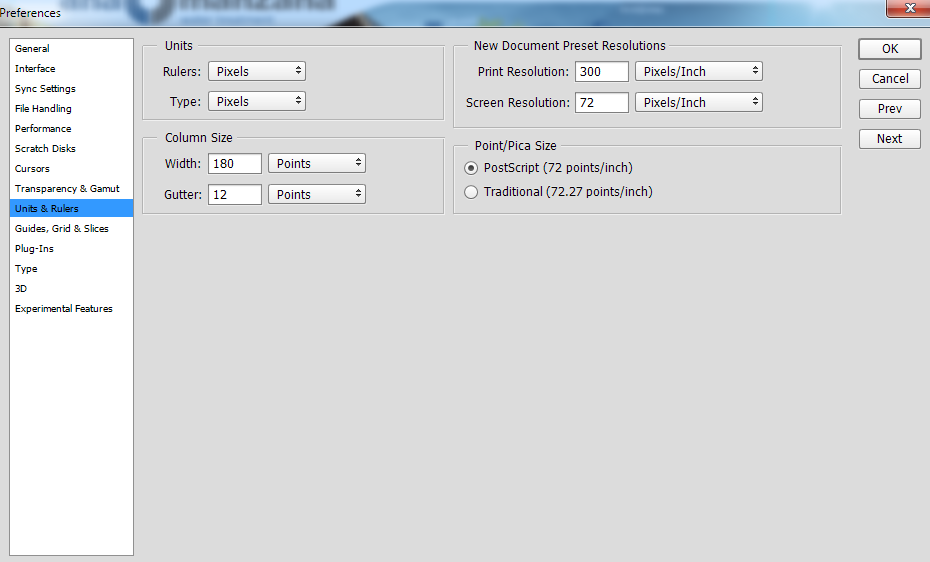
This layout was at 72 pixel/inch. I converted it to 72 pixel / centimeter with the dimensions preserved, and now it looks more or less like if I type in pt. 
But I would like to understand this difference and what to say to the designer so that it would be like before? Or in general, how is it right?..
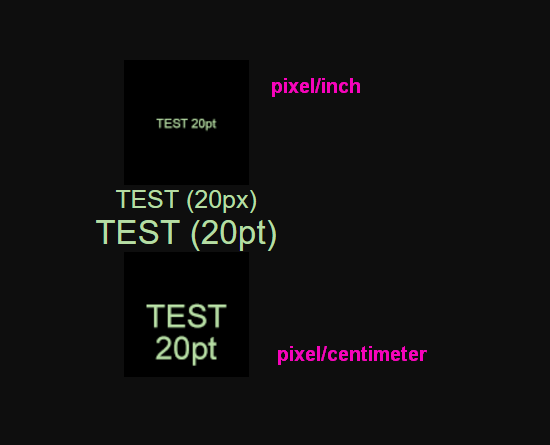
Below is an example of a 100x100px image created in Photoshop in different ways. The text in both images is written in 20pt Arial Regular font.
Pixel/inch: 
Pixel/Centimeter:
As you can see, the size of the image itself is not affected, 72 Pixel/inch or 72 Pixel/Centimeter is specified, but it affects the size of the text.
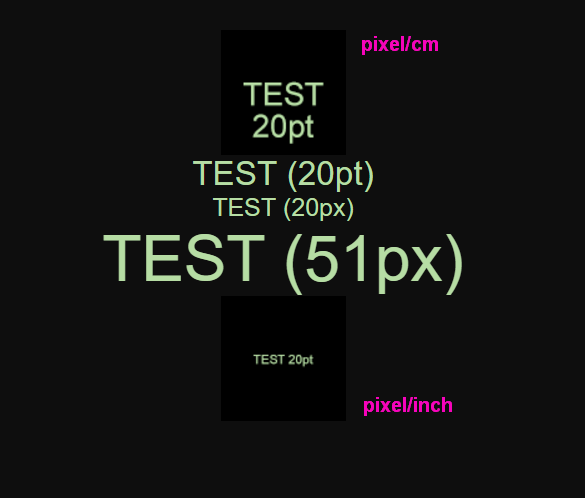
If we try to add text to the pictures directly in the browser, we will get the following (the text between the pictures was added in the browser from the Chrome developer panel) 
: of the above example, we get:
in the file Pixel/Centimeter - 50.8px
in the file Pixel/inch - 20px
Which does not match the rendering in the browser.
Answer the question
In order to leave comments, you need to log in

Never had any problems or differences, implemented a single pixelperfect layout.
xs. Personally, in my Photoshop, when switching units of measurement, the value remains the same. those. 20px = 20pt
which corresponds to 20px in css
never had a problem
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question