Answer the question
In order to leave comments, you need to log in
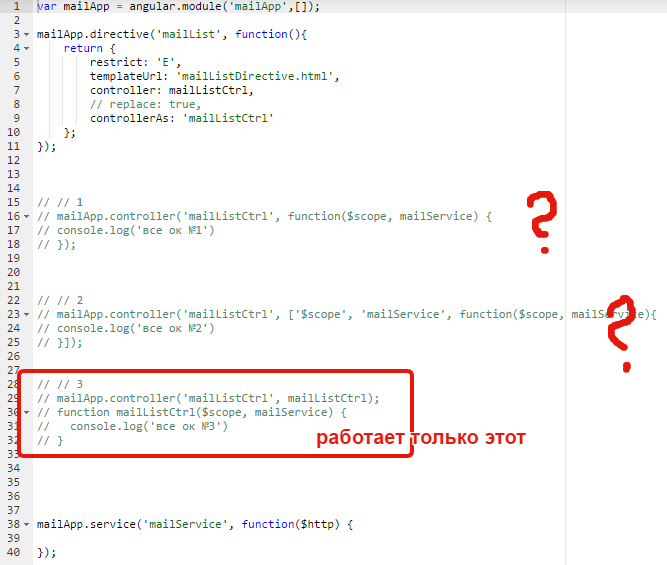
Why does only the third of the three controller initialization options work?
link to example
in app.js file
Thank you!
Answer the question
In order to leave comments, you need to log in
None of the options really work.
It's just that your directive receives the mailListCtrl function as a controller, which you declared in option 3.
Wrap the controller name in quotes:
mailApp.directive('mailList', function(){
return {
restrict: 'E',
templateUrl: 'mailListDirective.html',
controller: 'mailListCtrl',
// replace: true,
controllerAs: 'mailListCtrl'
};
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question