Answer the question
In order to leave comments, you need to log in
Why does onClick work incorrectly in the map loop?
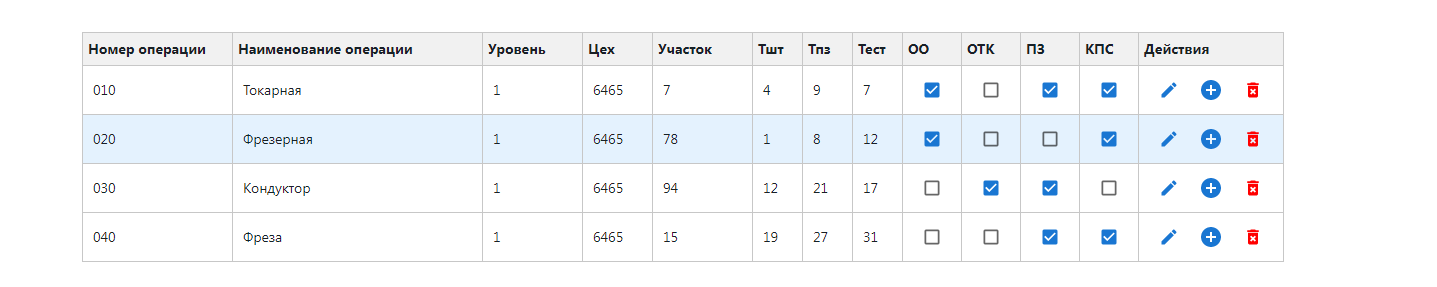
Hello! I use map to display a table. I have an onClick handler on the tag <tr/>, with the help of which the pressed line is written to the state.
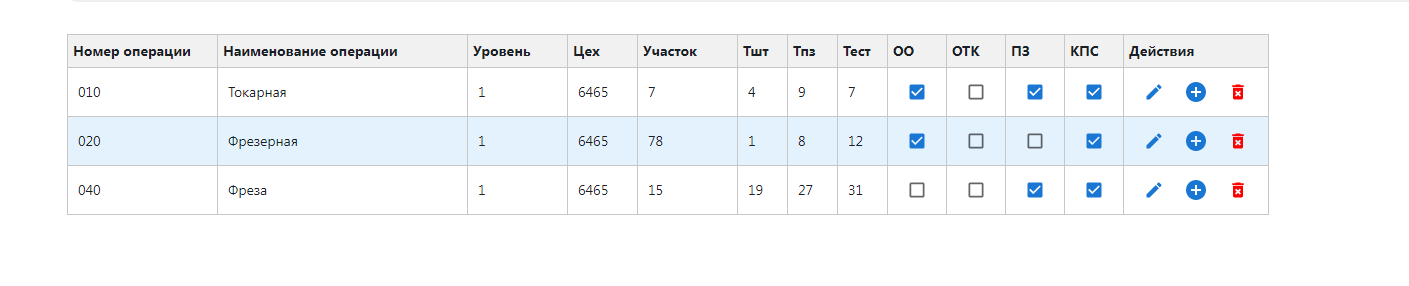
When I click on the delete button, the line below is deleted, and not the one in which the delete button is located. Please tell me how to fix this.
Row output:
const OutputOperations = observer(({item, index}) => {
const {dataTable} = TechStore
const handleClick = (index, item) => (
() => {
dataTable.forEach((operation) => {
operation["clicked"] = false
})
item["clicked"] = true
dataTable[index] = item
}
)
return (
<tr
style={dataTable[index]["clicked"] ? {
backgroundColor: "#E4F2FE"
} : {}}
onClick={handleClick(index, item)}
>
<OutputOperation
item={item}
index={index}
/>
<td>
<div className="groupButton">
<ButtonEditOperation index={index} item={item}/>
<ButtonAddContentOperation index={index}/>
<ButtonDeleteOperation index={index}/>
</div>
</td>
</tr>
)
})import React, {useState} from 'react'
import {Button, Fab, Menu} from "@mui/material"
import DeleteForeverIcon from '@mui/icons-material/DeleteForever'
import {observer} from "mobx-react"
import {toJS} from "mobx"
import CheckIcon from "@mui/icons-material/Check"
import CloseIcon from "@mui/icons-material/Close"
import TechStore from "../../../../../TechStore"
const ButtonDeleteOperation = observer(({index}) => {
const {dataTable} = TechStore
const handleClickDeleteItem = () => {
dataTable.splice(index, 1)
setAnchorEl(null)
}
const [anchorEl, setAnchorEl] = useState(null)
const open = Boolean(anchorEl)
const handleClick = (event) => {
setAnchorEl(event.currentTarget)
}
const handleClose = () => {
setAnchorEl(null)
}
return (
<>
<Button
onClick={handleClick}
sx={{
color: 'red'
}}
>
<DeleteForeverIcon fontSize="small"/>
</Button>
<Menu
anchorEl={anchorEl}
open={open}
onClose={handleClose}
sx={{
'& .MuiMenu-paper': {
padding: '10px'
}
}}
>
<p style={{fontSize: '14px', fontWeight: 'bold'}}> Подтвердить </p>
<Fab
color="primary"
size="small"
onClick={handleClickDeleteItem}
>
<CheckIcon/>
</Fab>
<Fab
size="small"
sx={{
backgroundColor: 'red',
color: '#fff',
marginLeft: '7px',
':hover': {
backgroundColor: '#b22a00'
}
}}
onClick={handleClose}
>
<CloseIcon/>
</Fab>
</Menu>
</>
)
})
export default ButtonDeleteOperation

Answer the question
In order to leave comments, you need to log in
After the delete button handler, you also have a click handler on the line - no one canceled the ascent. This is how it turns out that first you delete the array element (the rest move one to the left), and then you write the old deleted item on top of the first one that has moved
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question