Answer the question
In order to leave comments, you need to log in
Why does onClick propagate to child element?
Hello! Something strange...
<li className="mdc-list-item" tabIndex="0" key={i} data-user-id={user.id} onClick={this.startChat}>
<span className="mdc-list-item__text">{user.name} {user.surname}</span>
</li>startChat(event) {
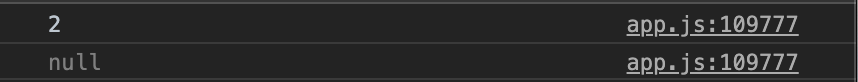
console.log(event.target.getAttribute('data-user-id'))
}this.startChat = this.startChat.bind(this);
lian element, I get the expected. But when I click on the center, where it lives span, I get null .
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question