Answer the question
In order to leave comments, you need to log in
Why does ModX Eform not want to work with the checkbox?
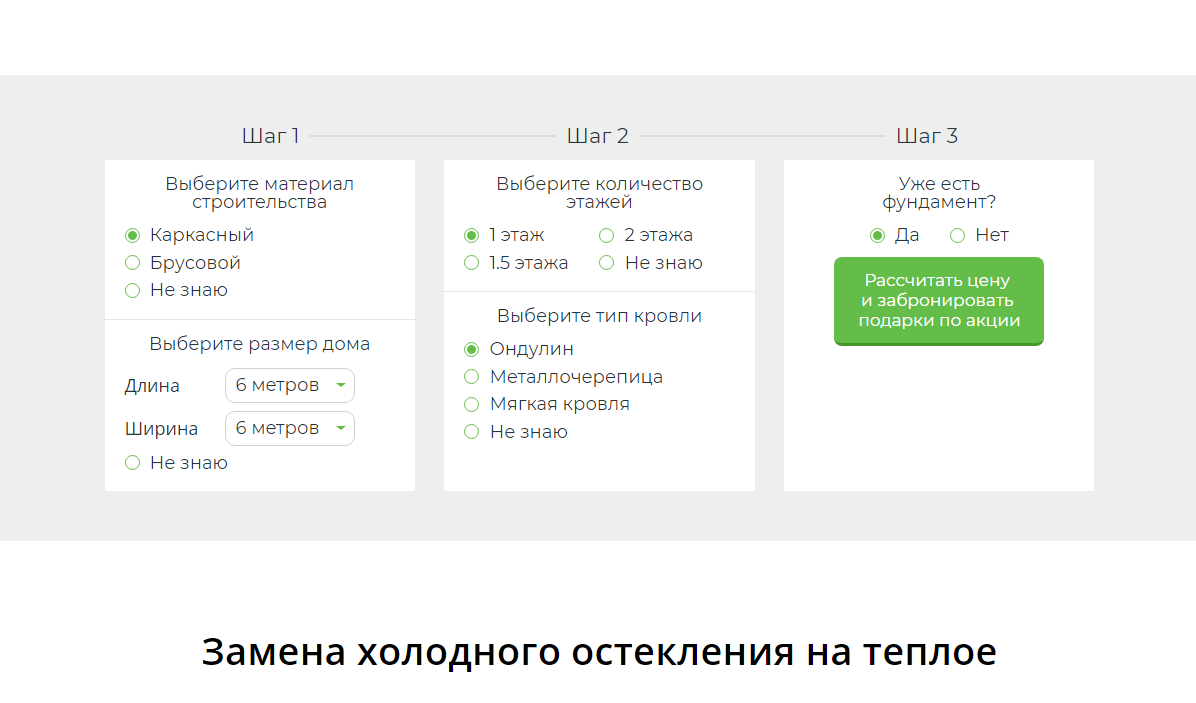
The site has a two-stage form: 
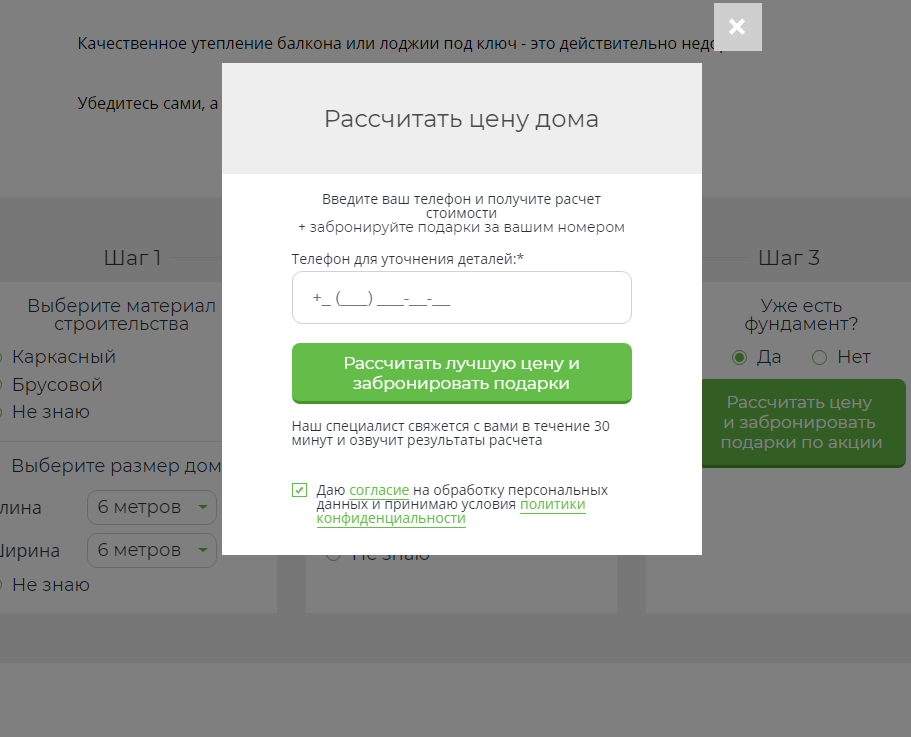
After clicking on the button, a popup appears with another field and a checkbox: 
I've already tried a lot of things, the form does not want to be sent with a checkbox. If you remove the checkbox from the markup, then everything functions adequately, but it doesn’t want to work with it.
I'm working with modx and especially EForm for the first time, so I have no idea what's wrong here. Please help
Checkbox code:
<div class="orange-form__privacy">
<input type="checkbox" name="privacy" id="privacy-10" checked="checked">
<label for="privacy-10"><span></span>Даю <a href="#privacy-policy" data-fancybox="">согласие</a> на обработку персональных данных и принимаю условия <a href="#privacy-policy" data-fancybox="">политики конфиденциальности</a> </label>
</div>Answer the question
In order to leave comments, you need to log in
In principle, instead of sending data about the checkbox to the form, you can hang a simple script for blocking the submit button on it. disable state. And place it outside the form tag, for example.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question