Answer the question
In order to leave comments, you need to log in
Why does layout crash in safari browser?
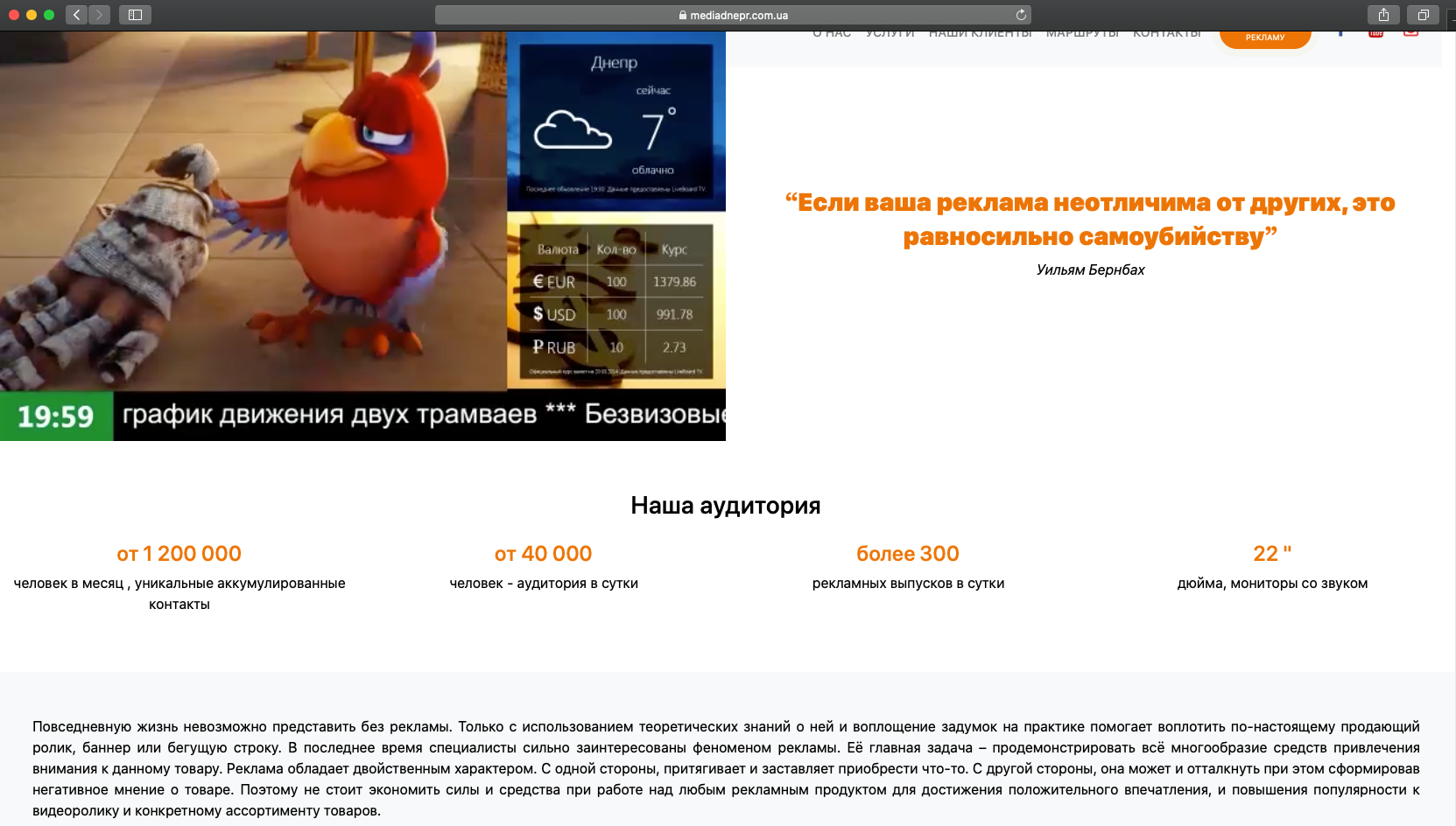
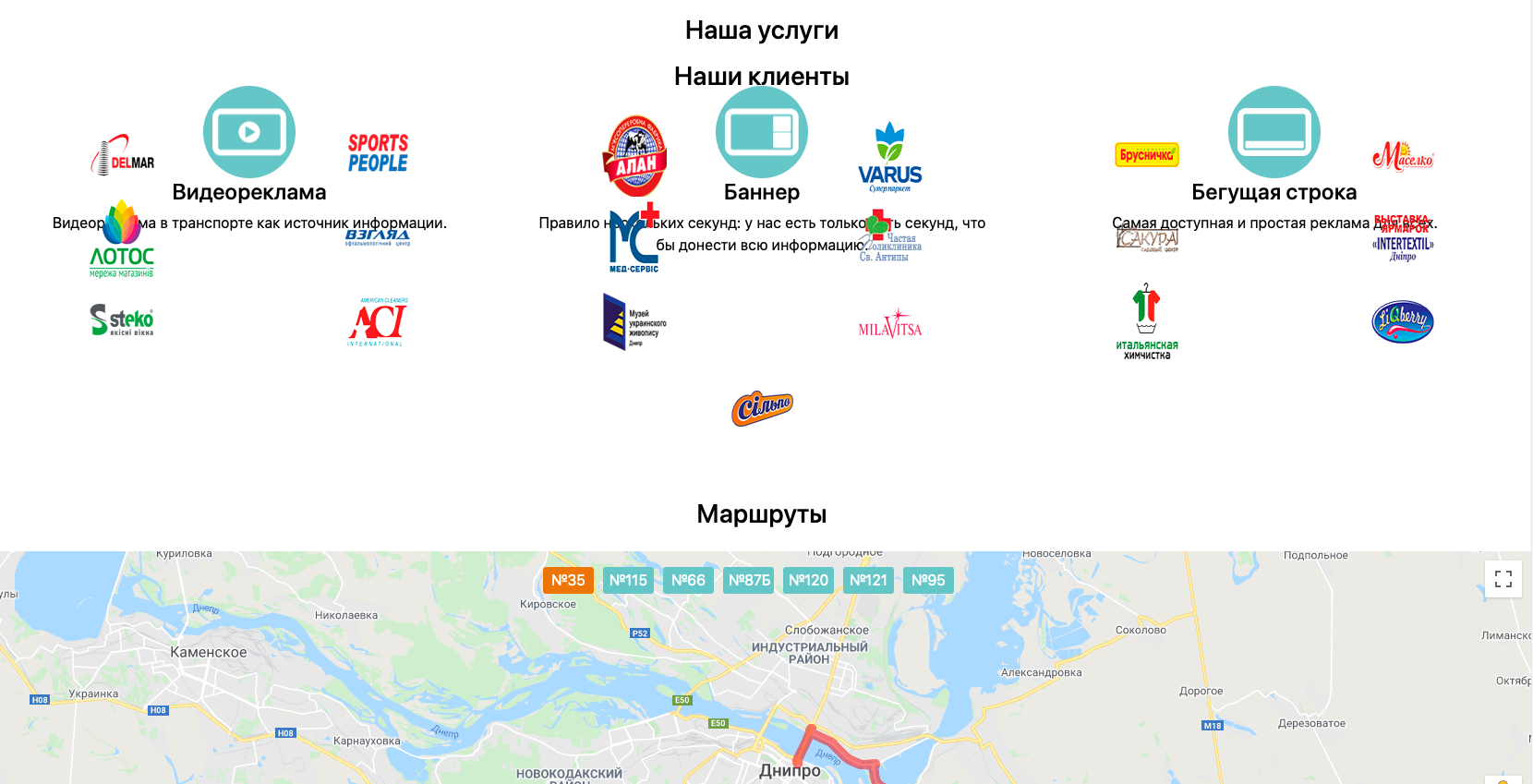
There is a site: https://mediadnepr.com.ua/
In google chrom everything works fine, but as soon as you open it in safari everything flies (video on the main page, the location of the blocks, a specially made route map).
I’ll immediately write css autoprefixes in https://autoprefixer.github.io/en/ put down.
But it still shows something like this:



Answer the question
In order to leave comments, you need to log in
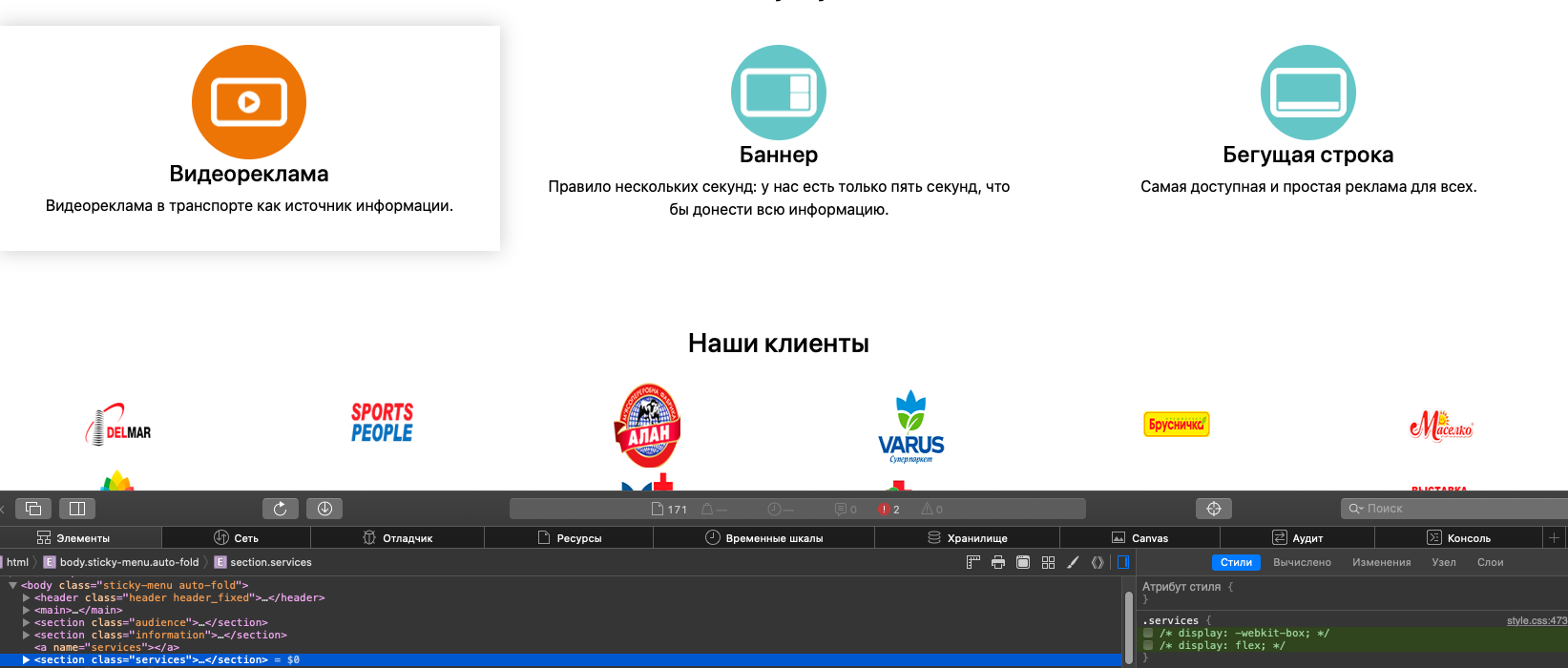
I see a slightly different picture. In principle, everything is more or less similar, but the cap is somehow incorrectly positioned.
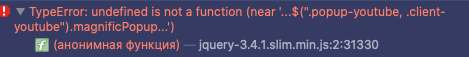
Maybe it is somehow hung up by the script, and in the script the Firefox error
says

that magnific popup is not a
function after canceling it doesn't go to the next block
Also, it's completely unknown why flex is needed for .customers-item, because of it, pictures are stretched unnaturally



Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question