Answer the question
In order to leave comments, you need to log in
Why does laravel.mix take a long time to compile scss files?
Good day to all. I recently switched to webpack, then due to the need I switched to laravel.mix and ran into a problem: 
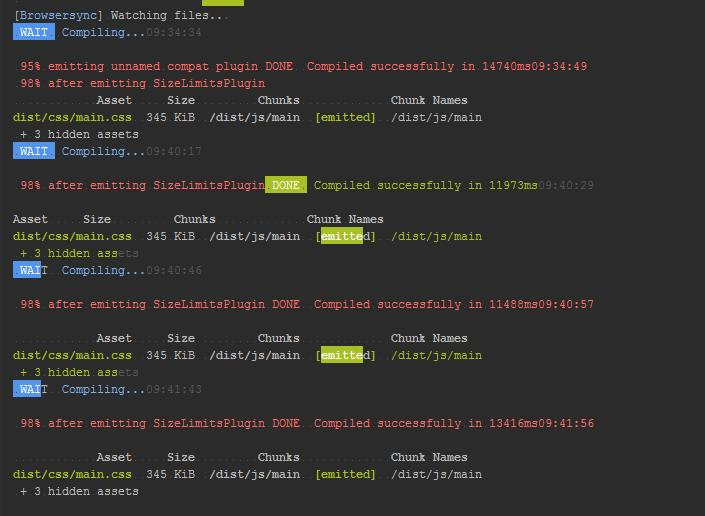
With my scss config, files are compiled in 10-15 seconds. Which is very strange. How to solve this difficulty?
my webpack.mix.js:
let mix = require('laravel-mix');
mix.autoload({
jquery: ['$', 'window.jQuery']
});
mix.setPublicPath('./')
.sass('src/scss/main.scss', 'dist/css')
.options({
processCssUrls: false
})
.sourceMaps()
.js('src/js/main.js', 'dist/js')
.extract(['bootstrap', 'popper.js', 'jquery' ]);
mix.browserSync({
proxy: 'laravel.mix.li-lit'
});
if (mix.inProduction()) {
mix.version();
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question