Answer the question
In order to leave comments, you need to log in
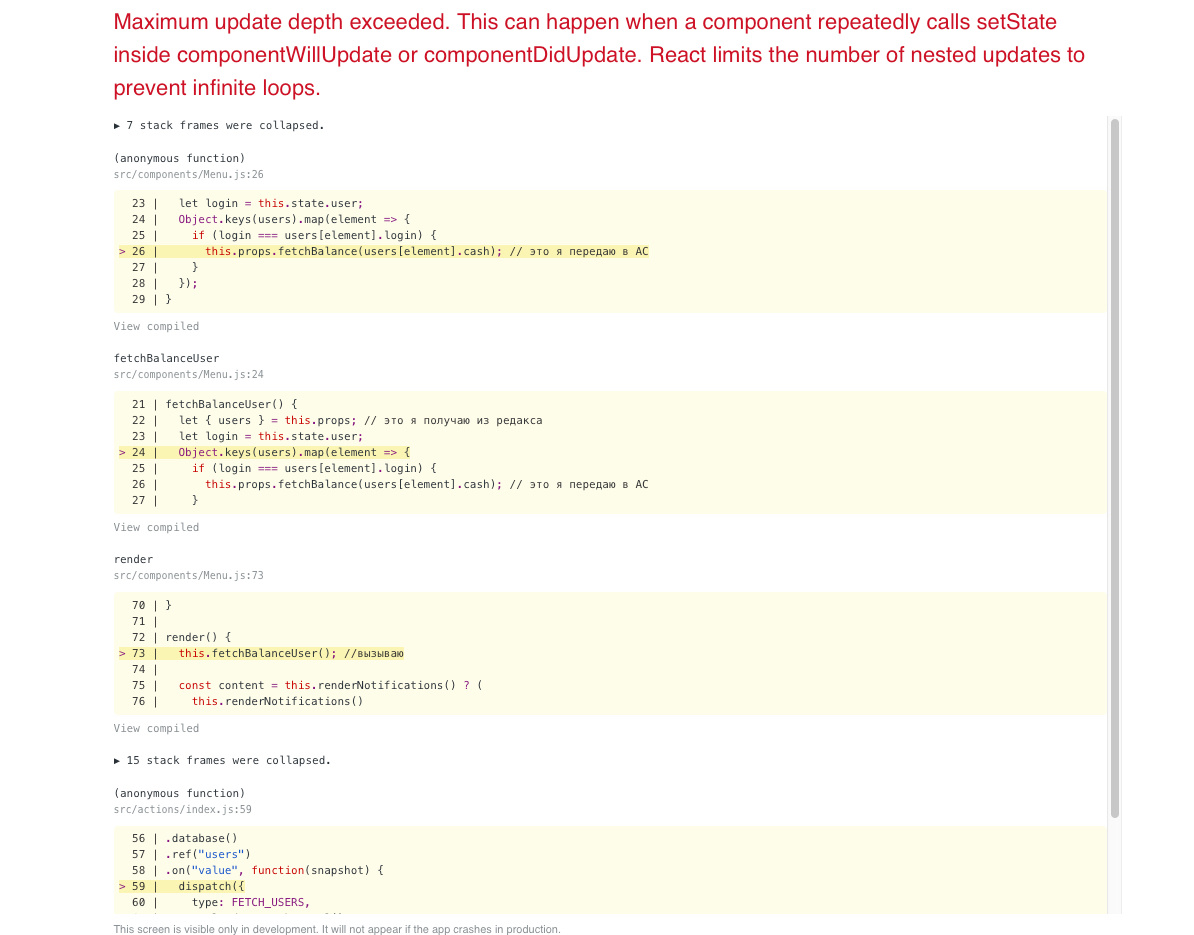
Why does it issue Maximum update depth exceeded?
Hello.
I do not understand why there is always an update trigger in the component.
The code:
fetchBalanceUser() {
let { users } = this.props; // это я получаю из редакса
let login = this.state.user;
Object.keys(users).map(element => {
if (login === users[element].login) {
this.props.fetchBalance(users[element].cash); // это я передаю в AC
}
});
}render() {
this.fetchBalanceUser(); //вызываю
...export const fetchBalance = val => {
return {
type: FETCH_BALANCE,
payload: val
};
};import * as actions from "../actions"
export function balanceReducer(state = 0, action) {
switch (action.type) {
case actions.FETCH_BALANCE:
return action.payload;
case actions.ADD_BALANCE:
return state = state + action.payload;
default:
return state
}
}
Answer the question
In order to leave comments, you need to log in
actions should not be dispatched in the render method: a redraw occurs on the action, which throws an action, which causes a redraw, which throws the action
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question