Answer the question
In order to leave comments, you need to log in
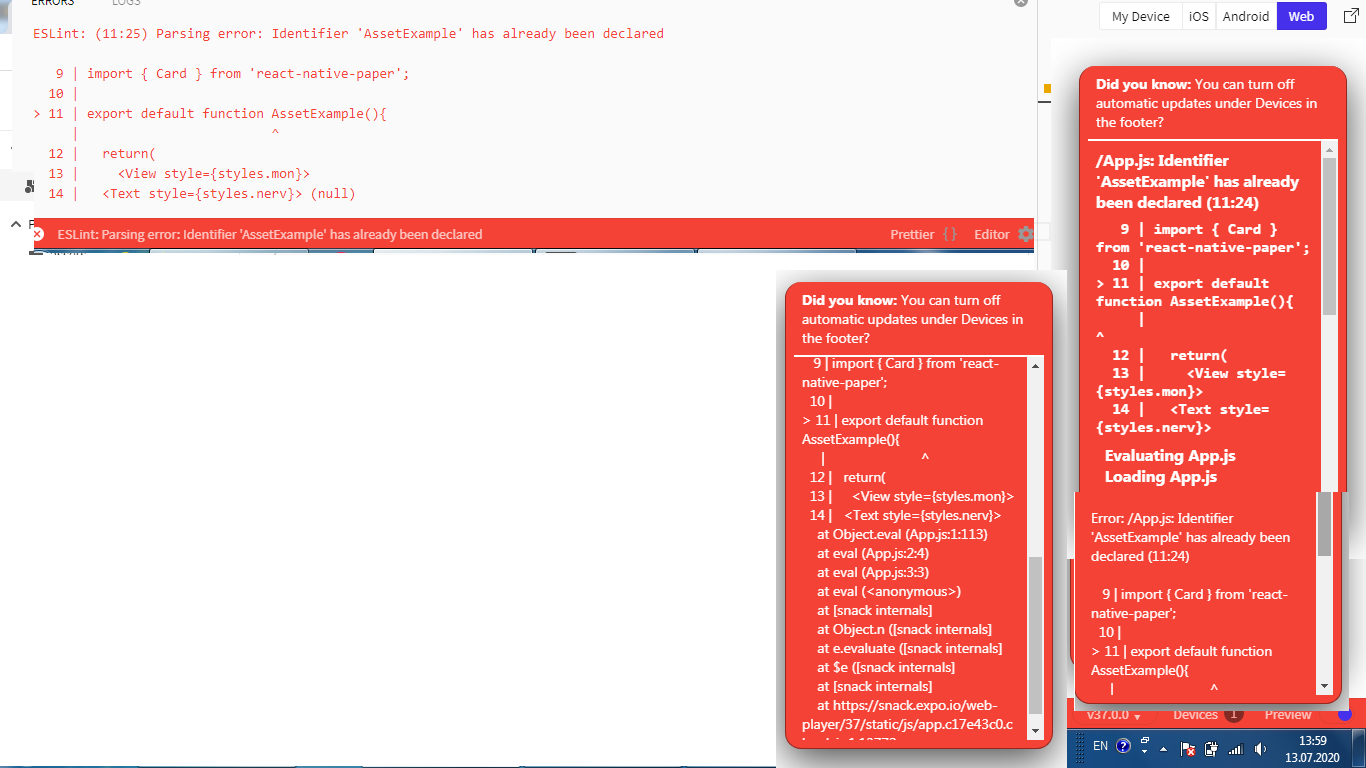
Why does it give me an error?

import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Constants from 'expo-constants';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-paper';
export default function AssetExample(){
return(
Hello my people!!!.I like you!
);
}
const styles=StyleSheet.create({
money:{
width:40,
height:50,
background:'red',
}
});
Answer the question
In order to leave comments, you need to log in
you import import AssetExample from './components/AssetExample';
and your class is called AssetExample. Rename your class.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question