Answer the question
In order to leave comments, you need to log in
Why does it give an error cannot read propery of undefined?
Hello everyone,
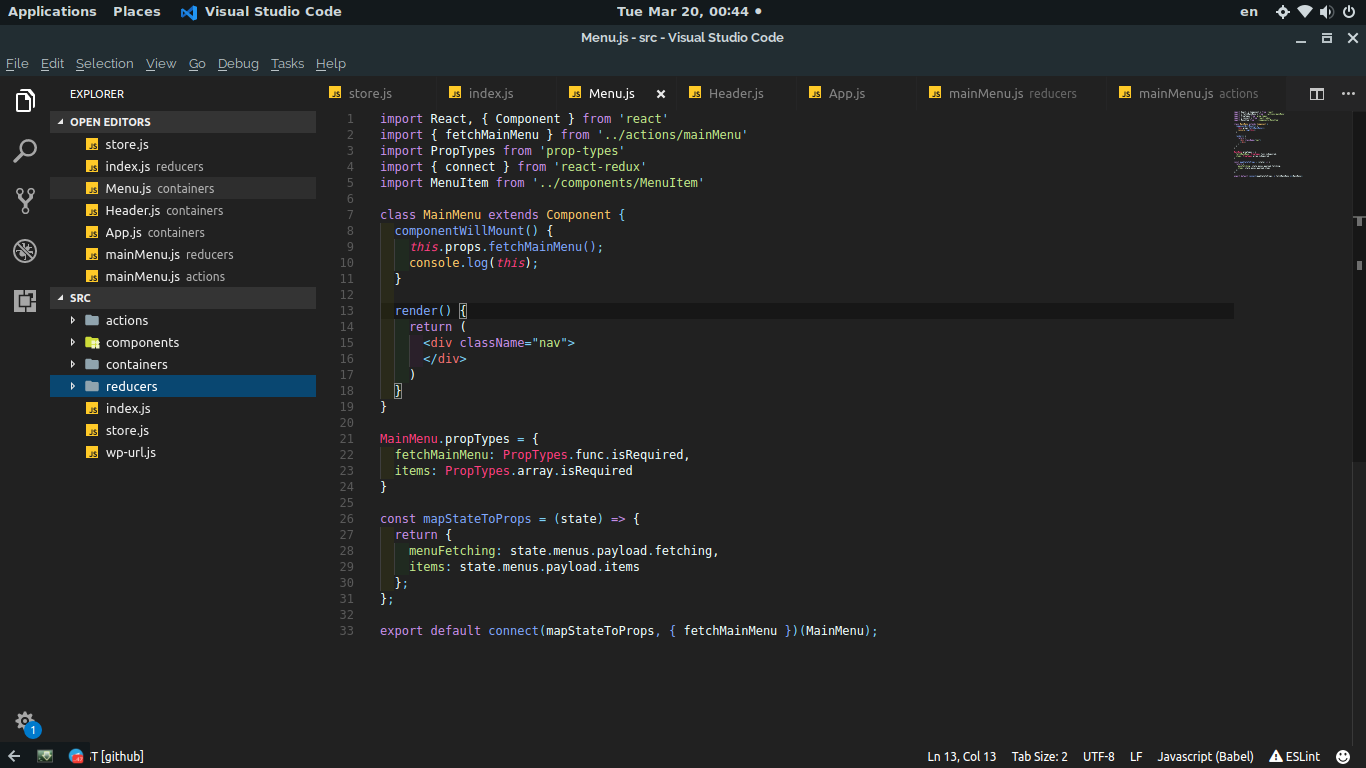
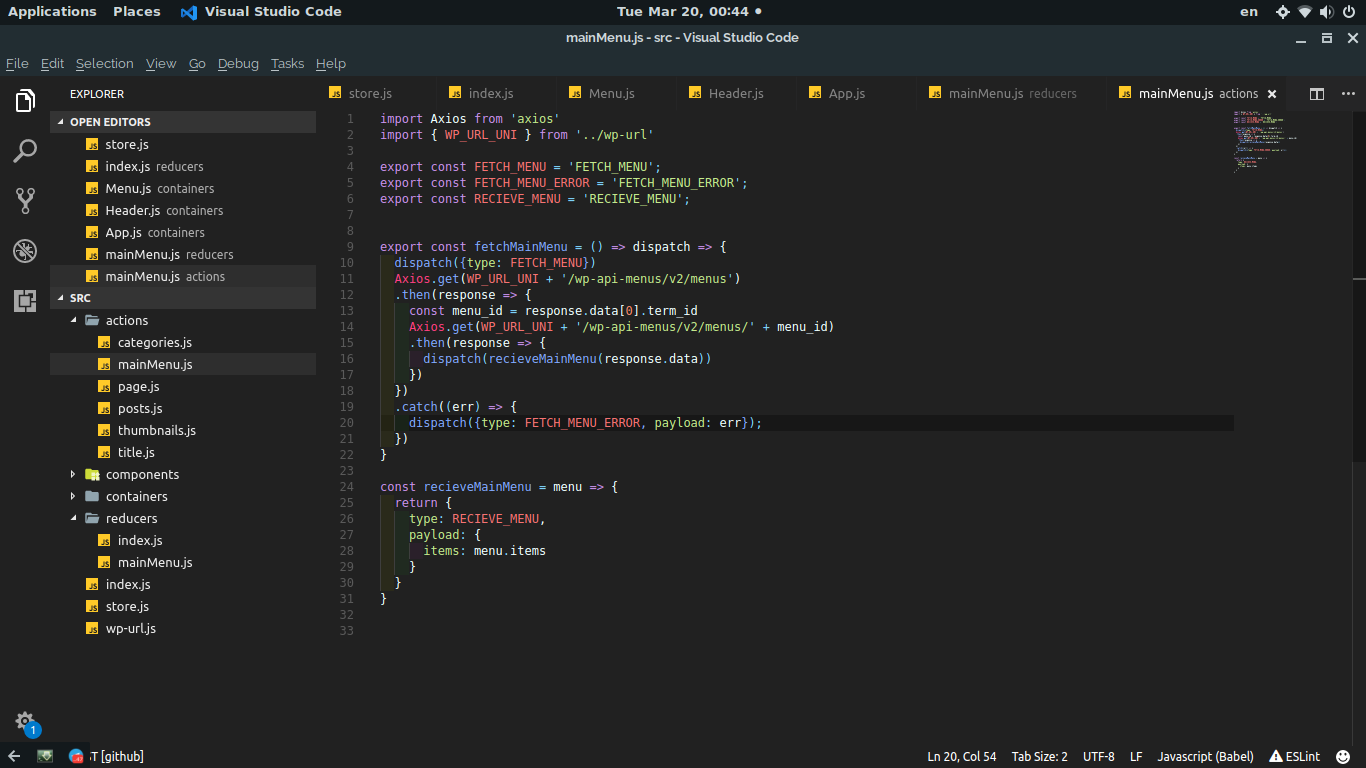
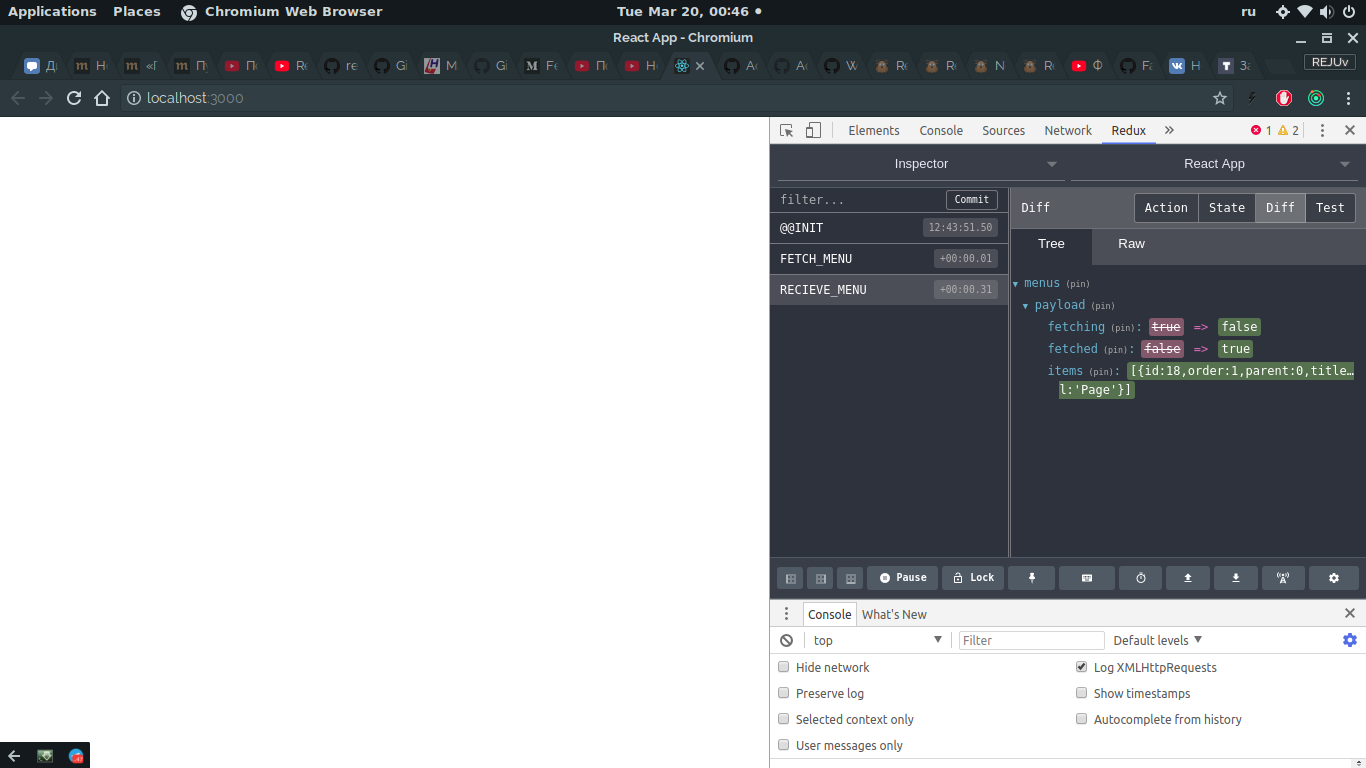
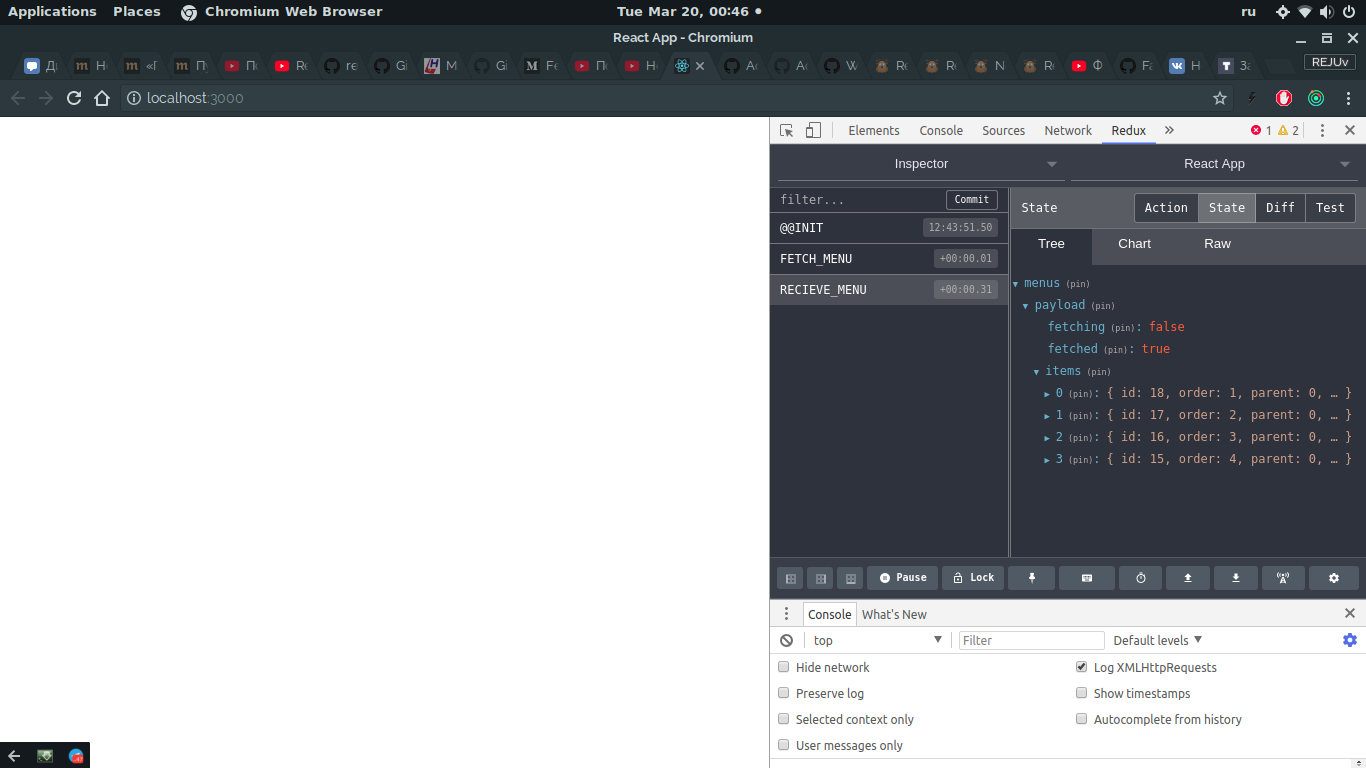
I just started learning React and ran into this problem. I receive data from the server (menu), the request returns the data correctly. Further through mapStateToProps I pass it to the props, in the console of the component the property is displayed normally. But if I try to call the map method in the renderer, then I get an error that it cannot read from undefined. If you call the log, then the properties of the component are displayed before rendering, and undefined when rendering. I can't understand why.



Answer the question
In order to leave comments, you need to log in
Apparently, you do not set an empty array items in initialState or destroy it in the reducer in the FETCH_MENU case . Can't say for sure without the reducer code. But I think that's the point.
For the future. Attach code examples to the question, not screenshots. And examples of exactly the code that causes the error, and not some other.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question