Answer the question
In order to leave comments, you need to log in
Why does it come out to me that the string is not empty after created?
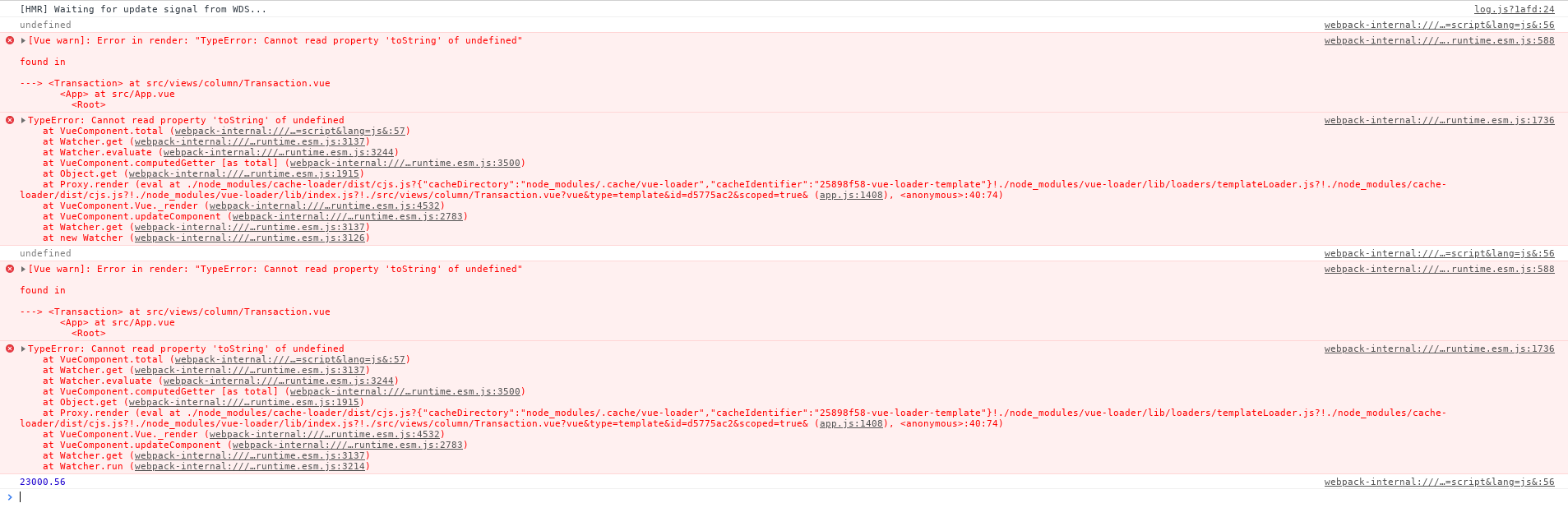
I make an axios request, in created. The data should already be clogged up initially, but it turns out that there is no data in the object yet, it only goes 3 times from somewhere and the data appears. For more details now I will show the console 
Then I will explain what I am doing
<template>
<div class="transaction row">
...
<div class="col-lg-4">
<div class="total">Всего {{ accounts.total }} руб {{ total }}</div>
<div v-for="account in accounts.account">
<div>{{ account.name }} {{ currency(account.total) }} руб</div>
</div>
</div>
</div>
</template>
<script>
import RestApi from "@/restApi";
export default {
name: "Transaction",
data(){
return {
transactions: [],
accounts: {}
}
},
methods: {
currency(sum){
let strSum = sum.toString();
return strSum.replace(/(\d)(?=(\d{3})+(\D|$))/g, '$1 ');
}
},
computed: {
total: function () {
console.log(this.accounts.total);// Здесь должно вывести сумма вся. 1-ые два выводит undefined, 3 раз нормально все выводит
let total = this.accounts.total.toString();
return total.replace(/(\d)(?=(\d{3})+(\D|$))/g, '$1 ');
}
},
created: function () {
let transaction = new RestApi('transaction.json');
let account = new RestApi('account.json');
transaction.list().then(res => {
this.transactions = res.data;
});
account.list().then(res => {
this.accounts = res.data;//помечаем все данные в accounts, по сути они должны поместиться там и быть уже изначально. то есть включая this.accounts.total тоже
});
}
}
</script>
<style scoped>
</style>if (this.accounts.total) {
console.log(this.accounts.total);
let total = this.accounts.total.toString();
return total.replace(/(\d)(?=(\d{3})+(\D|$))/g, '$1 ');
}{
"total": 23000.56,
"account": [
{
"id": 1,
"name": "Наличные",
"total": 5000.56,
"type": 1,
"currency": 1
},
{
"id": 2,
"name": "Тинькофф",
"total": 1200.00,
"type": 2,
"currency": 1
},
{
"id": 3,
"name": "Сбербанк",
"total": 4253.45,
"type": 2,
"currency": 1
}
],
"spending": {
"month": 10000.00,
"sheduled_minth": 10000.00,
"weekend": 3000.00,
"today": 200.00,
"total": 10000.00
},
"income": {
"month": 10000.00,
"sheduled_minth": 10000.00,
"weekend": 3000.00,
"today": 200.00,
"total": 10000.00
}
}Answer the question
In order to leave comments, you need to log in
Try to predefine the value of the accounts object in data() :
https://codesandbox.io/s/8800z1p46l
Most likely, the data has not yet loaded, and the template has already started rendering and the total function has been called. Since the data has not yet arrived, the accounts object remains empty (accordingly, it does not have a total property - therefore undefined)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question