Answer the question
In order to leave comments, you need to log in
Why does gulp sass lose the most important files when compiling?
Today we were given a task - to make a page for promotion to the site. Once upon a time, in the days of dinosaurs and MODX evo, site styles were cut to sass and compiled from source to dist, both folders remained in the root directory of the template, but there was no task runner config.
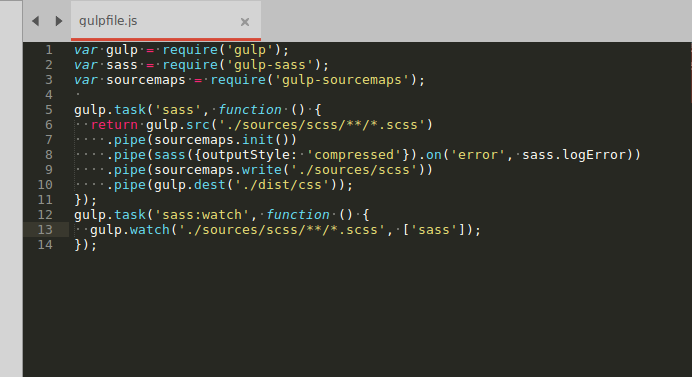
I put git on the server, downloaded the dist and source folders from there, put gulp, gulp-sass in the folder, wrote a simple config, added sourcemaps according to the standard npm manual. 
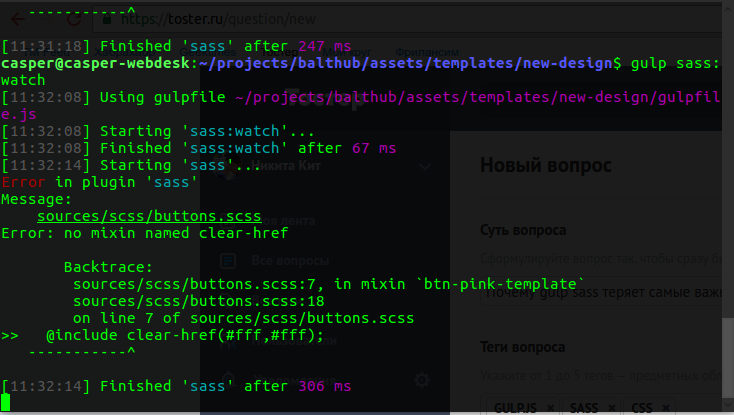
I'm starting to code here such hnya I'll 
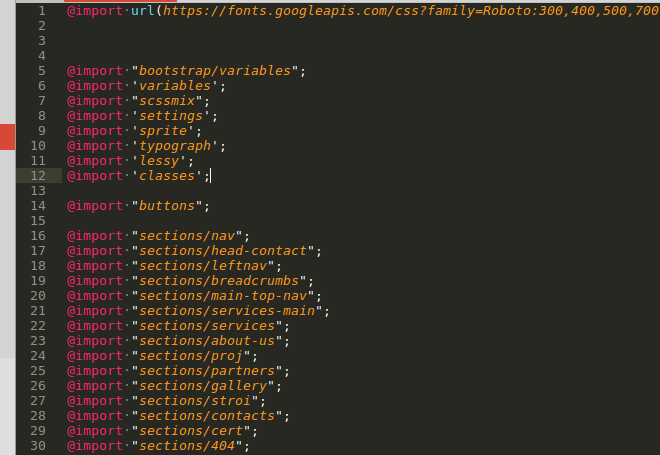
get into mixins - there is such a mixin. I remove the asterisk in the gulp.src config. I write ./sources/scss/*/*.scss
I get another error. Similar but with a different mixin. And they are all there, and the file is correctly named, and Dmitrijs Balcers is correct. Where to look for a bug - xs ...
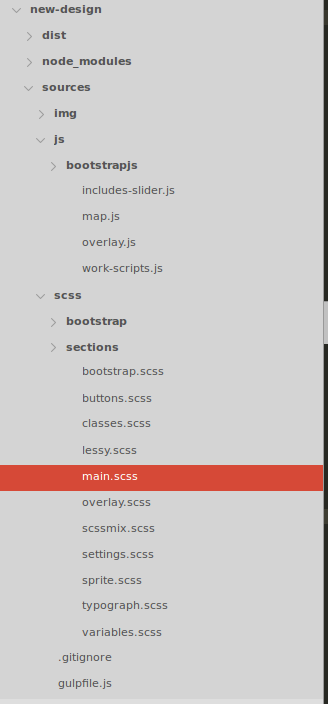
The directory structure is here ... 
I checked the paths, everything is according to Feng Shui.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question