Answer the question
In order to leave comments, you need to log in
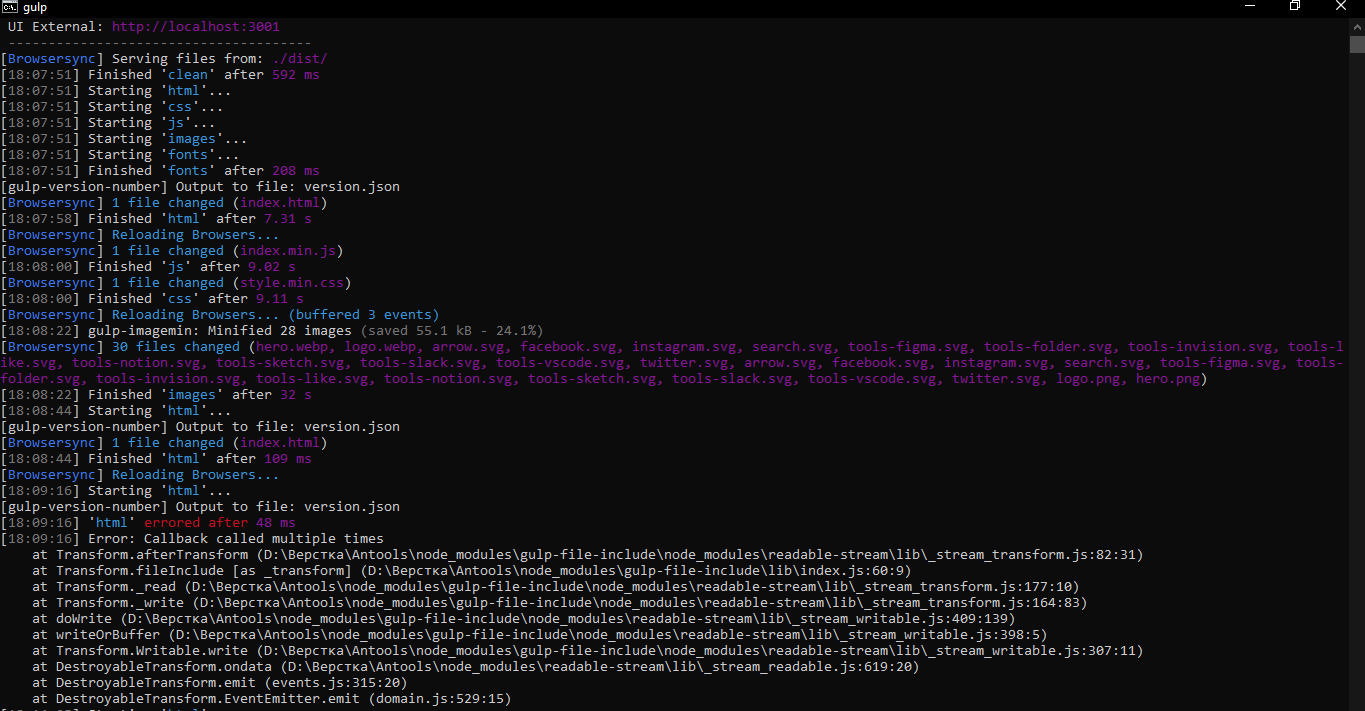
Why does gulp-file-include give an error Error: Callback called multiple times when compiling?
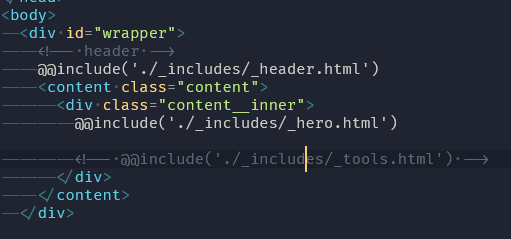
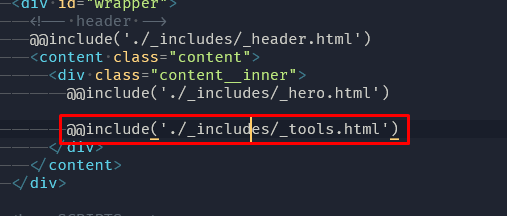
On the first screenshot, everything works, but on the second, when adding the @@include('./_includes/_tools.html') line, it gives an error.


gulpfile:
let project_folder = 'dist'; // собранный проект
let source_folder = '#src'; // папка с иходниками
let path = { // пути к файлам и папкам
build: {
html: project_folder + '/',
css: project_folder + '/css/',
js: project_folder + '/js/',
img: project_folder + '/images/',
fonts: project_folder + '/fonts/',
},
src: {
html: [source_folder + '/**/*.html', '!' + source_folder + '/_**/_*.html'],
css: [source_folder + '/scss/**/*.scss', '!' + source_folder + '/_**/*.scss'],
js: [source_folder + '/js/**/*.js', '!' + source_folder + '/js/_**/_*.js'],
img: source_folder + '/images/**/*.{jpg,png,svg,gif,ico,webp}',
fonts: source_folder + '/fonts/*.*',
},
watch: {
html: source_folder + '/**/*.html',
css: source_folder + '/scss/**/*.scss',
js: source_folder + '/js/**/*.js',
img: source_folder + '/images/**/*.{jpg,png,svg,gif,ico,webp}',
fonts: source_folder + '/fonts/*.*',
},
clean: './' + project_folder + '/'
}
// plugins
let {src, dest} = require('gulp'),
gulp = require('gulp'),
babel = require('gulp-babel'), // npm install gulp-babel --save-dev
browsersync = require('browser-sync').create(), // browser sync (analog live reload) (npm install browser-sync --save-dev)
fileinclude = require('gulp-file-include'), // file include (npm install gulp-file-include --save-dev)
del = require('del'), // удаления папки dist (npm install del --save-dev)
htmlmin = require('gulp-htmlmin'), // минифицирование файлов html, закрытие не закрытых тегов (npm install gulp-htmlmin --save-dev)
scss = require('gulp-sass')(require('sass')), // scss to css (npm install gulp-sass --save-dev)
autoprefixer = require('gulp-autoprefixer'), // автоматически ставит префексы (npm install gulp-autoprefixer --save-dev)
cleancss = require('gulp-clean-css'), // минифицирование файла css (npm install gulp-clean-css --save-dev)
gcmq = require('gulp-group-css-media-queries'), // группировка media (npm install gulp-group-css-media-queries --save-dev)
rename = require('gulp-rename'), // добавляет к мин.файлу суффикс .min (npm install gulp-rename --save-dev)
uglify = require('gulp-uglify-es').default, // минифицирование файла js (npm install gulp-uglify-es --save-dev)
imagemin = require('gulp-imagemin'), // минифицирование разных типов картинок (npm install gulp-imagemin --save-dev)
webp = require('gulp-webp'), // конвертация в современный формат картинок (npm install gulp-webp --save-dev)
webpcss = require('gulp-webp-css'), // автоматическое изменение css кода (npm install gulp-webp-css --save-dev)
webphtml = require('gulp-webp-html-nosvg'), // автоматическое изменение html кода (npm install gulp-webp-html-nosvg --save-dev)
versionNumber = require('gulp-version-number'); // добавления к файлам css, js даты и ключа (против кеширования). (npm install gulp-version-number --save-dev)
function browserSync(params) {
browsersync.init({
server: {
baseDir: './' + project_folder + '/'
},
host: '192.168.0.111',
port: 3000,
notify: false
});
}
function html() {
return src(path.src.html)
.pipe(fileinclude())
.pipe(webphtml())
.pipe(
htmlmin({
collapseWhitespace: true,
removeComments: true,
includeAutoGeneratedTags: false
})
)
.pipe(
versionNumber({
'value': '%DT%',
'append': {
'key': '_v',
'cover': 0,
'to': [
'css',
'js',
]
}, 'output': {
'file': 'version.json'
}
})
)
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
}
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: 'expanded'
})
)
.pipe(
autoprefixer({
overrideBrowserList: ['last 5 version'],
cascade: true
})
)
.pipe(webpcss())
.pipe(gcmq())
.pipe(dest(path.build.css))
.pipe(cleancss({compatibility: 'ie8'}))
.pipe(rename({suffix: '.min'}))
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
function js() {
return src(path.src.js)
.pipe(fileinclude())
.pipe(babel({
presets: ['@babel/preset-env']
}))
.pipe(dest(path.build.js))
.pipe(uglify())
.pipe(rename({suffix: '.min'}))
.pipe(dest(path.build.js))
.pipe(browsersync.stream())
}
function images() {
return src(path.src.img)
.pipe(
webp({
quality: 70
})
)
.pipe(dest(path.build.img))
.pipe(src(path.src.img))
.pipe(
imagemin({
progresssive: true,
svgPlugins: [{removeView: false}],
interlaced: true,
optimizationLevel: 3
})
)
.pipe(dest(path.build.img))
.pipe(browsersync.stream())
}
function fonts() {
return src(path.src.fonts)
.pipe(dest(path.build.fonts))
.pipe(browsersync.stream())
}
function watchFiles(params) {
gulp.watch([path.watch.html], html);
gulp.watch([path.watch.css], css);
gulp.watch([path.watch.js], js);
gulp.watch([path.watch.img], images);
gulp.watch([path.watch.fonts], fonts);
}
function clean(params) {
return del(path.clean);
}
let build = gulp.series(clean, gulp.parallel(html, css, js, images, fonts)); // функции которые должны будут выполнятся
let watch = gulp.parallel(build, watchFiles, browserSync);
exports.html = html;
exports.js = js;
exports.css = scss;
exports.images = images;
exports.build = build;
exports.watch = watch;
exports.default = watch;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question