Answer the question
In order to leave comments, you need to log in
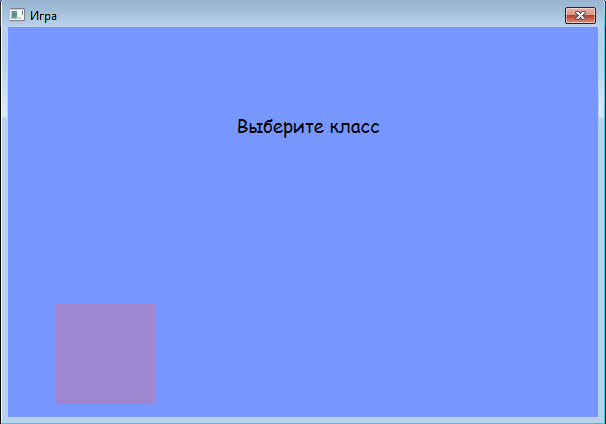
Why does Grid hide elements?
I have a page looking like this:
<Page x:Class="Игра.NewGame"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Игра"
mc:Ignorable="d"
d:DesignHeight="400" d:DesignWidth="600"
Title="NewGame">
<Grid Background="#FF7896FF" Width="600" Height="400" Loaded="Grid_Loaded">
<Label x:Name="label" Content="Выберите класс" HorizontalAlignment="Center" Margin="0,80,0,0" VerticalAlignment="Top" FontSize="18.667" FontFamily="Comic Sans MS"/>
<Grid HorizontalAlignment="Left" Height="100" Margin="47,277,0,0" VerticalAlignment="Top" Width="100" Background="#4CFF6464">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
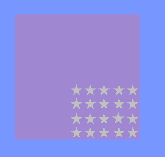
<Label Content="Выносливость" Grid.ColumnSpan="4" Grid.Row="5" FontSize="5.333" FontWeight="Bold" FontFamily="Comic Sans MS"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="8" Grid.Row="5"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="7" Grid.Row="5"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="6" Grid.Row="5"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="5" Grid.Row="5"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="4" Grid.Row="5"/>
<Label Content="Сила" Grid.ColumnSpan="4" Grid.Row="6"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="8" Grid.Row="6"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="7" Grid.Row="6"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="6" Grid.Row="6"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="5" Grid.Row="6"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="4" Grid.Row="6"/>
<Label Content="Ловкость" Grid.ColumnSpan="4" Grid.Row="7"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="8" Grid.Row="7"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="7" Grid.Row="7"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="6" Grid.Row="7"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="5" Grid.Row="7"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="4" Grid.Row="7"/>
<Label Content="Интеллект" Grid.ColumnSpan="4" Grid.Row="8"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="8" Grid.Row="8"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="7" Grid.Row="8"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="6" Grid.Row="8"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="5" Grid.Row="8"/>
<Image Source="../Спрайты/star-grey.png" Grid.Column="4" Grid.Row="8"/>
</Grid>
</Grid>
</Page>

Answer the question
In order to leave comments, you need to log in
Figured it out myself. It was necessary to set the Padding:"0"Labels and the absolute path to the stars.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question