Answer the question
In order to leave comments, you need to log in
Why does FlexBox behave like this?
https://codepen.io/anon/pen/dmeMjz - Sandbox
Why do two menus go to a new line, although there is a place, if you remove the indents, then there is no such thing.
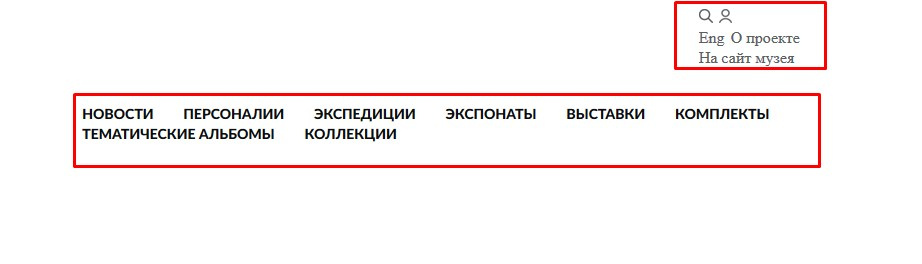
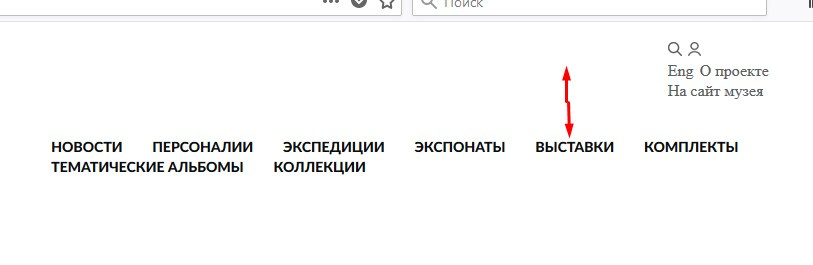
Screenshot of the problem: 
And another question, how to make two menus rebound from each other by the same distance without using margin? There is such a property as align-content: space-between, but it does not help (In the screenshot, this indent is made by margina
Answer the question
In order to leave comments, you need to log in
Everything works correctly, it goes because you have set the property of the flex container: flex-direction: column, respectively, they line up in a column, i.e. the axis changes
Starting from the "nav" tag and moving up through the element's parents, set the width to 100%.
Space-between needs a fixed height (or min-height) to work. And yet, it is desirable to specify the appropriate properties for child elements (flex-basis, flex-grow, flex-shrink).
https://codepen.io/anon/pen/XEqjjB?editors=0100
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question