Answer the question
In order to leave comments, you need to log in
Why does flex behave differently in two identical layouts?
Hello everyone, I'm in a stupor how it works. The same piece of code works differently in different blocks.
Some of the blocks have no inheritance, why does it work like that? If you remove the flex, then the icon appears.
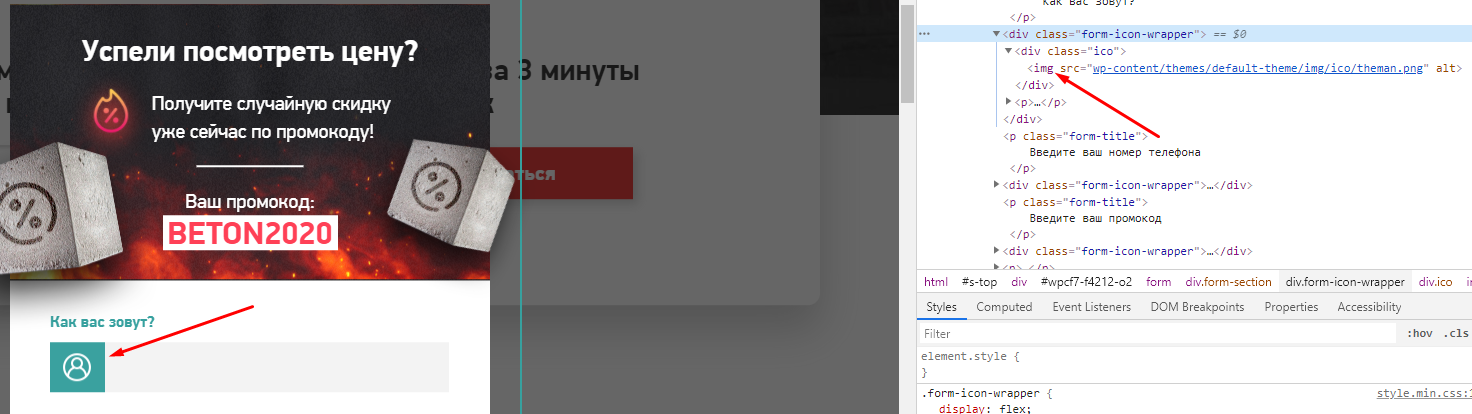
<div class="form-icon-wrapper">
<div class="ico">
<img src="wp-content/themes/default-theme/img/ico/phone-2.png" alt="">
</div>
[mask* mask-737 class:form-input "+7(__)__-__-__" "+7 (999) 999-99-99"]
</div>.form-icon-wrapper {
display: flex;
align-items: center;
margin-top: 10px;
margin-bottom: 18px;
}

Answer the question
In order to leave comments, you need to log in
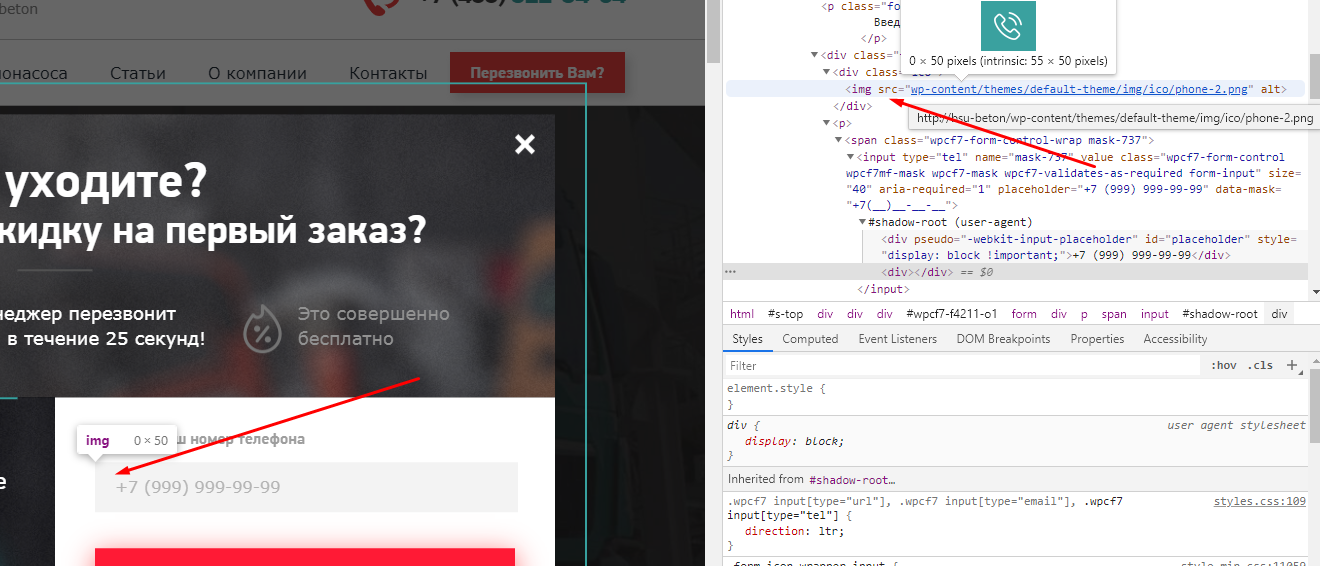
It can be seen that the width of the icon is 0px, the input with flex "squeezes out" the image with its width. Set max-widtheither the width of the icon
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question