Answer the question
In order to leave comments, you need to log in
Why does Django only serve the last static file in the queue to the browser?

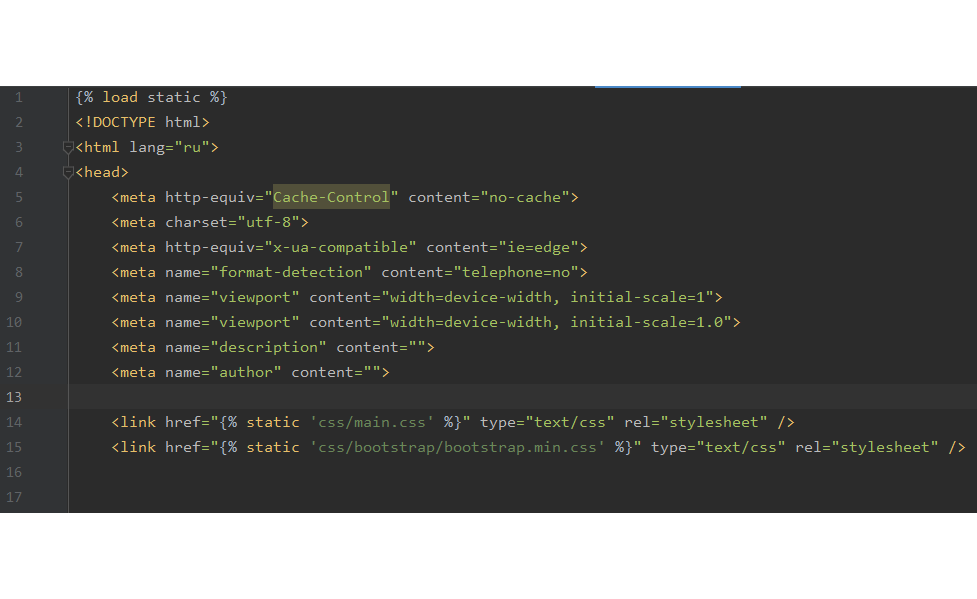
Hello! Tell me, I've been fighting for the second day with the problem of static files. Django 3.2. I created a separate static folder, I collect all css, js, and icons files into it. The connection is on, django, for some reason unknown to me, gives the browser only the last included file. On the photo, line 14
<link href="{% static 'css/main.css' %}" type="text/css" rel="stylesheet" /><link href="{% static 'css/bootstrap/bootstrap.min.css' %}" type="text/css" rel="stylesheet" />Answer the question
In order to leave comments, you need to log in
As a result, the problem is solved like this. Including CSS with a crutch, through a double connection of the same file. And I didn’t see the JS files in the js / django folder for one simple reason, apparently the name for the “js” folder is reserved in the new version, renamed it to just scripts and all the files became available.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question