Answer the question
In order to leave comments, you need to log in
Why does CSS transition change the width of the input field's border?
Greetings
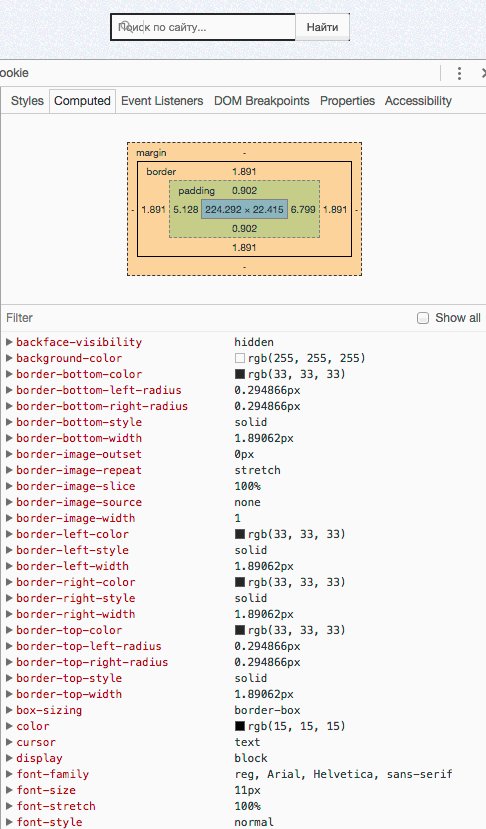
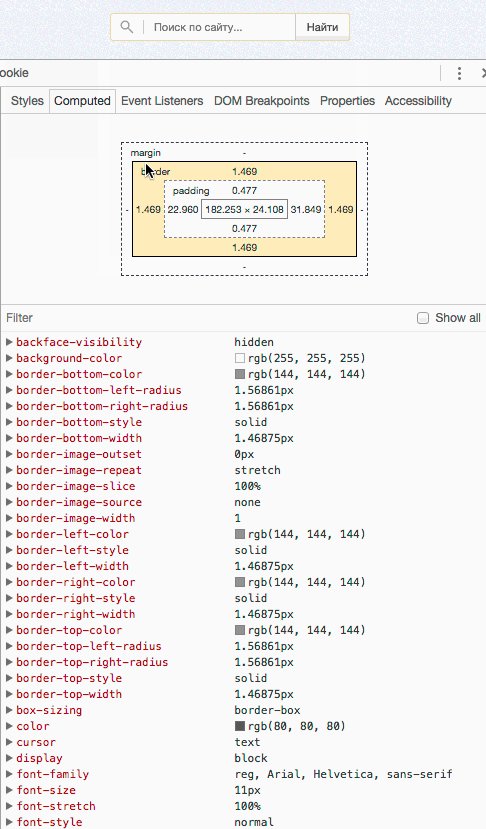
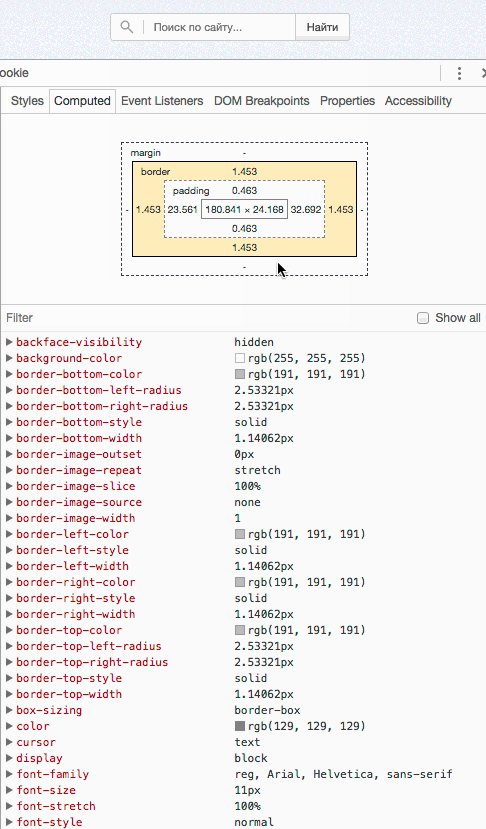
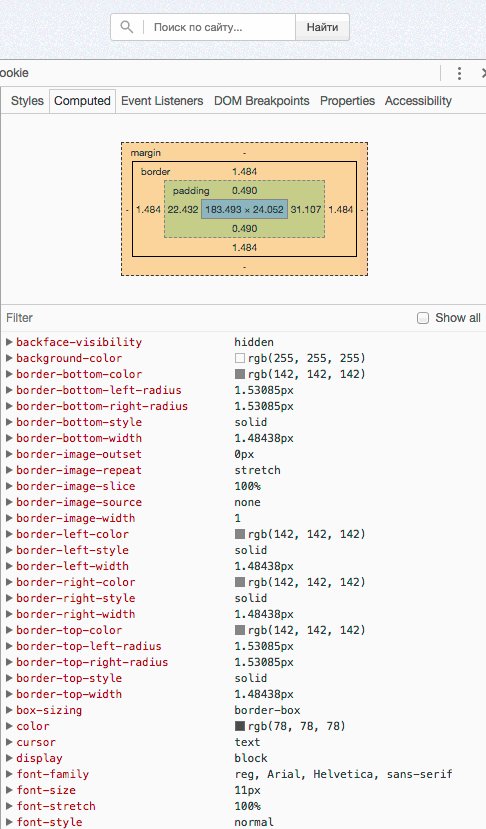
When refreshing the page on the borders of the input field (input[type='text']) in the Chrome browser, double black bars appear on all sides, in other browsers everything is fine. I found out that this is due to the transition: all 100s ease-out; (specially increased the interval for clarity). On the page below there are the same fields with the same properties and they are all correct. I checked each property calculated by the browser in the code inspector - everything is the same in all fields, even moved all the form code to one place, and deleted everything else, but such a mysterious thing is happening. 
Maybe someone faced this?
The site on the computer, spread for a long time, so even a hint will help.
Answer the question
In order to leave comments, you need to log in
When the field is without focus, it has some styles, when it has focus, it has different styles.
transition: all tries to animate ALL properties, including the border.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question