Answer the question
In order to leave comments, you need to log in
Why does catch work?
I'm trying to make authorization, if I enter the wrong login and password, then catch gives an error correctly, and if I enter everything correctly, then catch gives an error

Code:
methods: {
async auth() {
if (this.password != "" || this.login != "") {
axios
.post("http://localhost/polls/public/api/login", {
login: this.login,
password: this.password
})
.then(response => {
if (response.status == 200) {
this.$store.commit("login", response.data);
this.$router.push("/main");
}
})
.catch(error => {
if (error.response.status == 404) {
this.textModal = "Неправильно указан логин или пароль";
this.openModal = true;
setTimeout(() => (this.openModal = false), 2000);
}
});
} else {
this.textModal = "Введите все данные!";
this.openModal = true;
setTimeout(() => (this.openModal = false), 2000);
}
}
}Answer the question
In order to leave comments, you need to log in
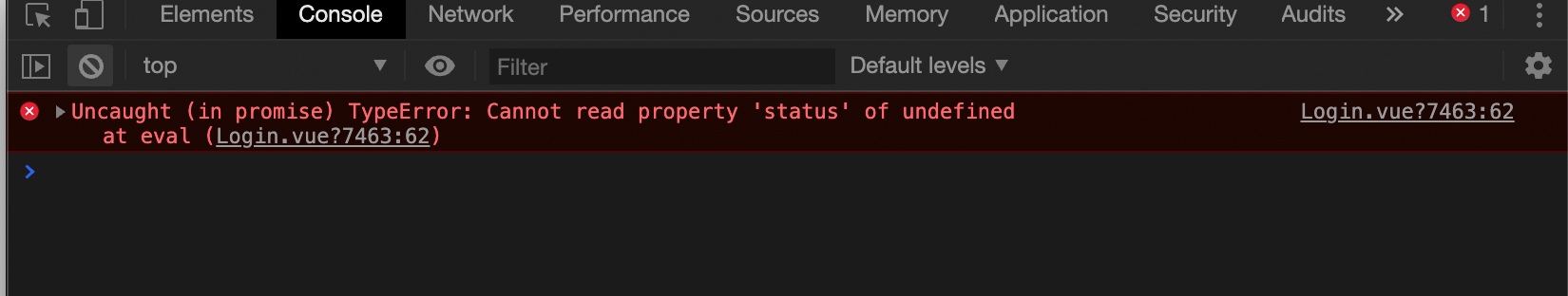
If the network is down, then the response will have no status. Or the exception itself is not from axios, but, for example, from the line
If I understand correctly, then it swears at
in any case, you can always insert console.log () since the browser debugger with a stop by mistake or just with breakpoints cannot be forced to use .
this.$store.commit("login", response.data);
if (error.response.status == 404) {
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question