Answer the question
In order to leave comments, you need to log in
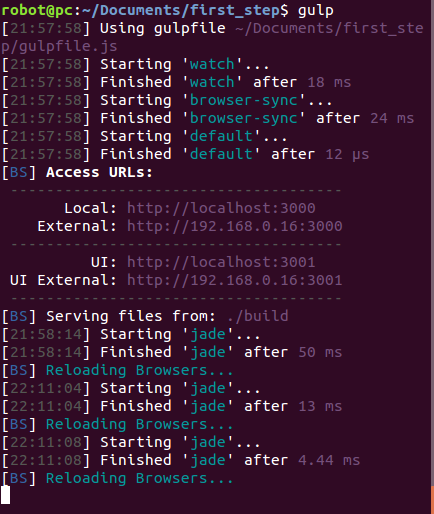
Why does browser-sync write "Reloading Browsers..." in the console, but no update occurs?
 gulpfile.js
gulpfile.js
var gulp = require('gulp')
var jade = require('gulp-jade')
var browserSync = require('browser-sync').create()
gulp.task('jade', function(){
gulp.src('app/shit*/*.jade', {base: 'app'})
.pipe(jade())
.pipe(gulp.dest('build'))
})
gulp.task('watch', function() {
gulp.watch('app/shit*/*.jade', ['jade'])
})
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "build"
}
});
gulp.watch("build/**/*.html", browserSync.reload);
gulp.watch("build/**/*.css", browserSync.reload);
});
gulp.task('default', ['watch', 'browser-sync'])
Answer the question
In order to leave comments, you need to log in
There you also need to do css injection like
Otherwise, the browser does not update the styles
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question