Answer the question
In order to leave comments, you need to log in
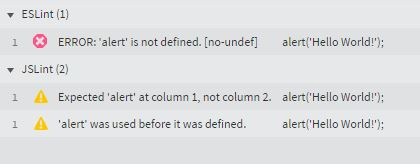
Why does Brackets throw an error 'alert' was used before it was defined?
I connect an external js file, I decided to check it and came across an unpleasant thing. I work in the Brackets editor.
HTML document code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="style.css">
<script scr="js/script.js"></script>
</head>
<body>
</body>
</html>alert('Hello World');
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question