Answer the question
In order to leave comments, you need to log in
Why does Bootstrap's uninvited margin-left appear?
Good afternoon.
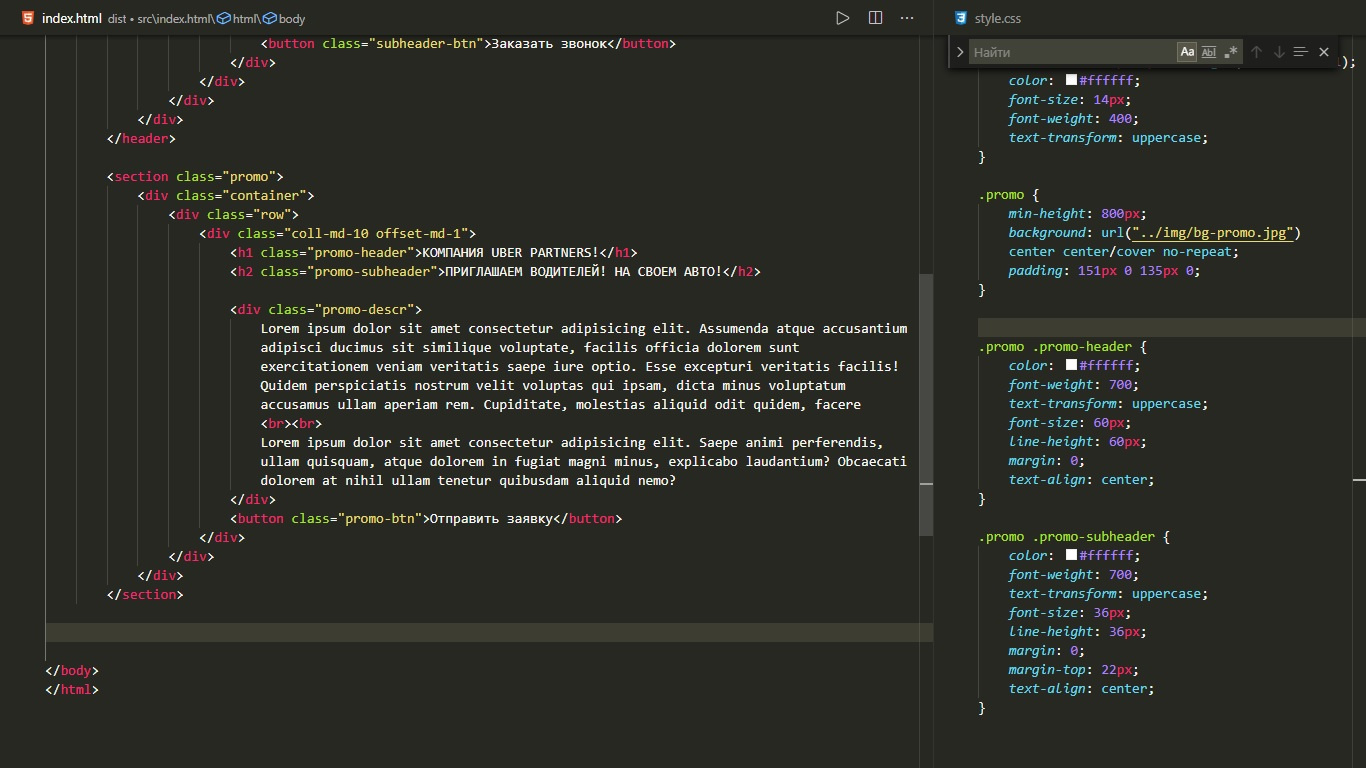
Practicing on layout. Broke my brain with unremovable margin-leftfrom Bootstrap (if I understand correctly).
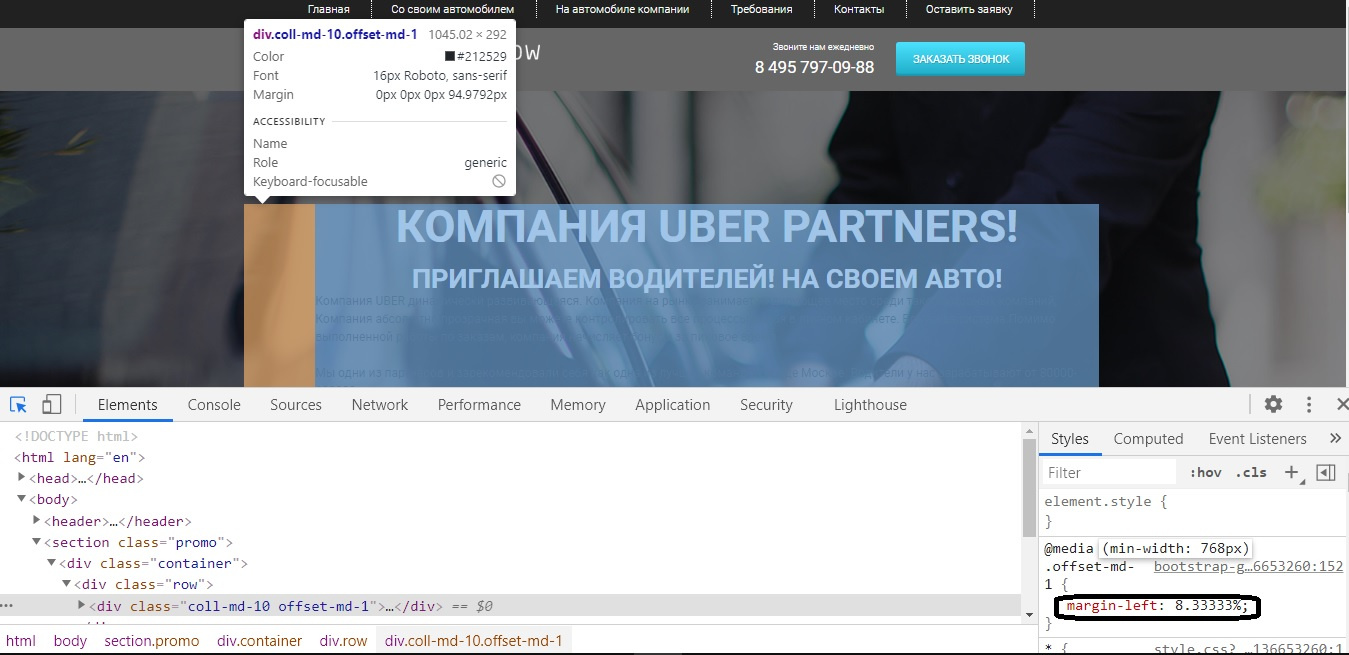
I'm not catching up on why @mediac appears in this case margin-left: 8.33333%;, because the condition is not met, since I'm working on a screen with a width of 1366? Due to appearance margin-left, H1 and H2 headings are not centered relative to the header:


Ps is solved by resetting the margin from Bootstrap with the following property:
.promo .offset-md-1 {
margin: 0;
}Answer the question
In order to leave comments, you need to log in
Try to type without Bootstrap, and then, when you learn, you can use it
I would advise you to read how media queries work first. In this case, media (min-width: 768px) applies to all screens that have a width greater than or equal to 768. Your 1366 matches that condition.
If you want the offset to be only at the md breakpoint, reset it at the next breakpoint, lg, by adding the offset-lg-0 class.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question