Answer the question
In order to leave comments, you need to log in
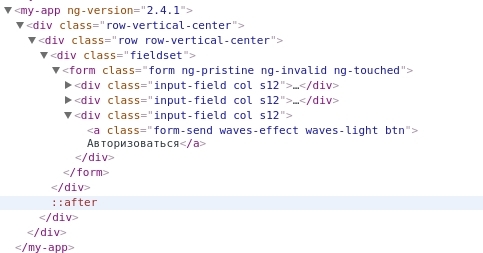
Why does Angular 2 strip its own attributes?
<div class="row-vertical-center">
<div class="row row-vertical-center">
<div class="fieldset">
<form class="form" [formGroup]="complexForm" (ngSubmit)="submitForm(complexForm.value)">
<div class="input-field col s12">
<input placeholder="Введите логин" id="login" type="text" class="validate" [formControl]="complexForm.controls['login']" autofocus>
<i class="form-icon material-icons">perm_identity</i>
</div>
<div class="input-field col s12">
<input placeholder="Введите пароль" id="password" type="password" class="validate" [formControl]="complexForm.controls['password']">
<i class="form-icon material-icons">vpn_key</i>
</div>
<div class="input-field col s12">
<a class="form-send waves-effect waves-light btn" (click)="test()">Авторизоваться</a>
</div>
</form>
</div>
</div>
</div>import { Component, ViewEncapsulation } from '@angular/core';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
/* declare var $:any; */
@Component({
selector: 'my-app', // <my-app></my-app>
templateUrl: './app.component.html',
styleUrls: [ './app.component.scss' ],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
complexForm : FormGroup;
constructor(fb: FormBuilder){
this.complexForm = fb.group({
'login' : [null, Validators.required],
'password': [null, Validators.required],
});
console.log(this.complexForm)
}
submitForm(value: any){
console.log(value);
}
test() {
console.log(1)
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question