Answer the question
In order to leave comments, you need to log in
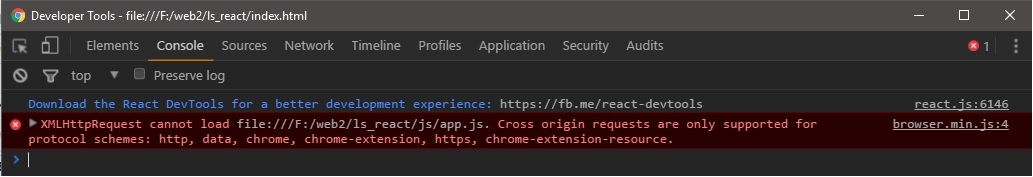
Why does adding the type attribute give an error in the console about the inability to load the app file?
Hello!
Just started my acquaintance with react js. I chose a translated article on Habré and go through the training step by step. And ran into the following error. When I include browser.min.js and in the script tag of the main app I prescribe type="text/babel", the component is not displayed on the screen and in the console it gives the following error. Don't tell me what's wrong? 
HTML:
<!DOCTYPE html>
<html>
<head>
<title>React [RU] Tutorial</title>
</head>
<body>
<div id="root"></div>
<script src="js/react/react.js"></script>
<script src="js/react/react-dom.js"></script>
<script src="js/react/browser.min.js"></script>
<script type="text/babel" src="js/app.js"></script>
</body>
</html>ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);Answer the question
In order to leave comments, you need to log in
Perhaps chrome does not want to open a file with an incomprehensible type in the file:// path.
Alternatively, if you take the code from here , you can simply start the server locally with the command node server.jsand open the localhost:3000 address in chrome - it will work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question